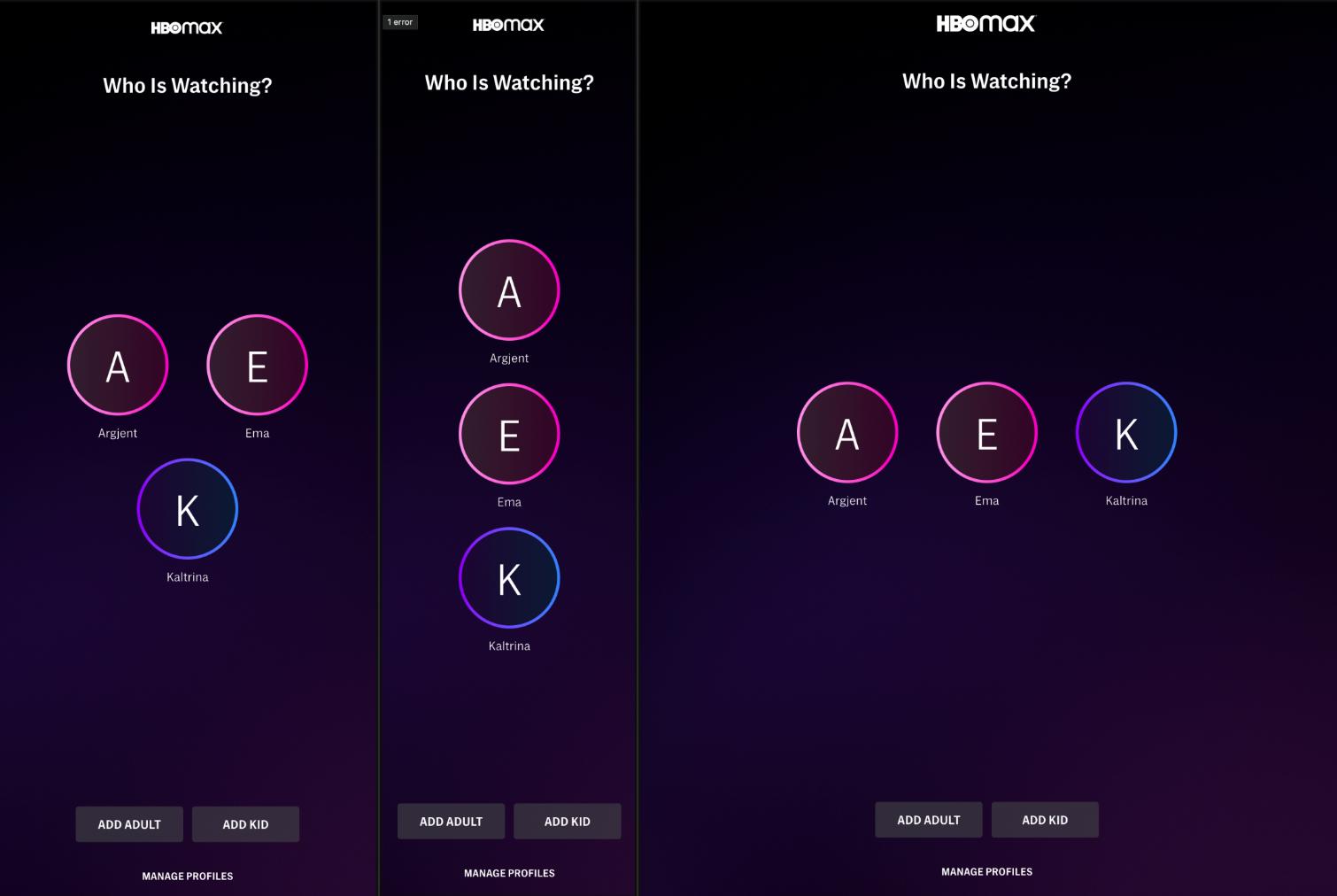
I want to achieve this responsiveness, I know how to make the horizontal and the vertical layout, my only concern is the 2 row layout one, first two elements in the first row and the 3rd element in the "middle" of the 2nd row, thats where im stuck with.
CodePudding user response:
Instead of flex like the other answer, I offer to use the well known text-align: center friend with display: inline-block.
.circle {
width: 40px;
height: 40px;
border-radius: 100%;
background: yellow;
margin: 10px;
display: inline-block;
}
.container {
width: 150px;
padding: 10px;
border: 1px solid red;
text-align: center;
}
.container.b {
width: 120px;
}
.container.c {
width: 240px;
}<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
Flexbox can handle this reasonably well.
Html
<div >
<img src="https://picsum.photos/seed/picsum/200/200" />
<img src="https://picsum.photos/seed/tech/200/200" />
<img src="https://picsum.photos/seed/kids/200/200" />
</div>
CSS
.container {
width: 100%;
margin: auto;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
img {
width: 100px;
border-radius: 100px;
margin: 20px 0;
}
.container {
width: 100%;
margin: auto;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
img {
width: 100px;
border-radius: 100px;
margin: 20px 0;
}<div >
<img src="https://picsum.photos/seed/picsum/200/200" />
<img src="https://picsum.photos/seed/tech/200/200" />
<img src="https://picsum.photos/seed/kids/200/200" />
</div>Then when your container expands, it will shift your profile circles in a similar manner.
Example: https://codepen.io/iamredseal/pen/NWMxZKP
CodePudding user response:
I took a stab at this with some flexbox style; I put borders on just to show where things were. Display this full screen then zoom it bigger then try some shrink of the page/display to see when your outer container gets more narrow, the bottom wraps below, then the middle if you make it more narrow. Just add more block-person chunks to see this with more wrapping when you have many like 8 or 10;
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
border: solid 2px #4444aa;
}
.block-person {
display: flex;
flex-direction: column;
text-align: center;
justify-content: middle;
margin: 1rem;
border: 1px solid #88AAAA;
padding: 0.25rem;
}
.circle {
align-self: center;
border: solid #ff8888;
box-sizing: border-box;
border-radius: 50%;
padding: 1rem;
font-size: 2rem;
width: 2.5em;
}
.person-name {
font-size: 0.75em;
margin: 0.5em;
}
.block-person {
flex: 1;
}<div >
<div >
<div >A</div>
<span >Apple</span>
</div>
<div >
<div >B</div>
<span >Barny Cow</span>
</div>
<div >
<div >C</div>
<span >Charlie Baker</span>
</div>
</div>