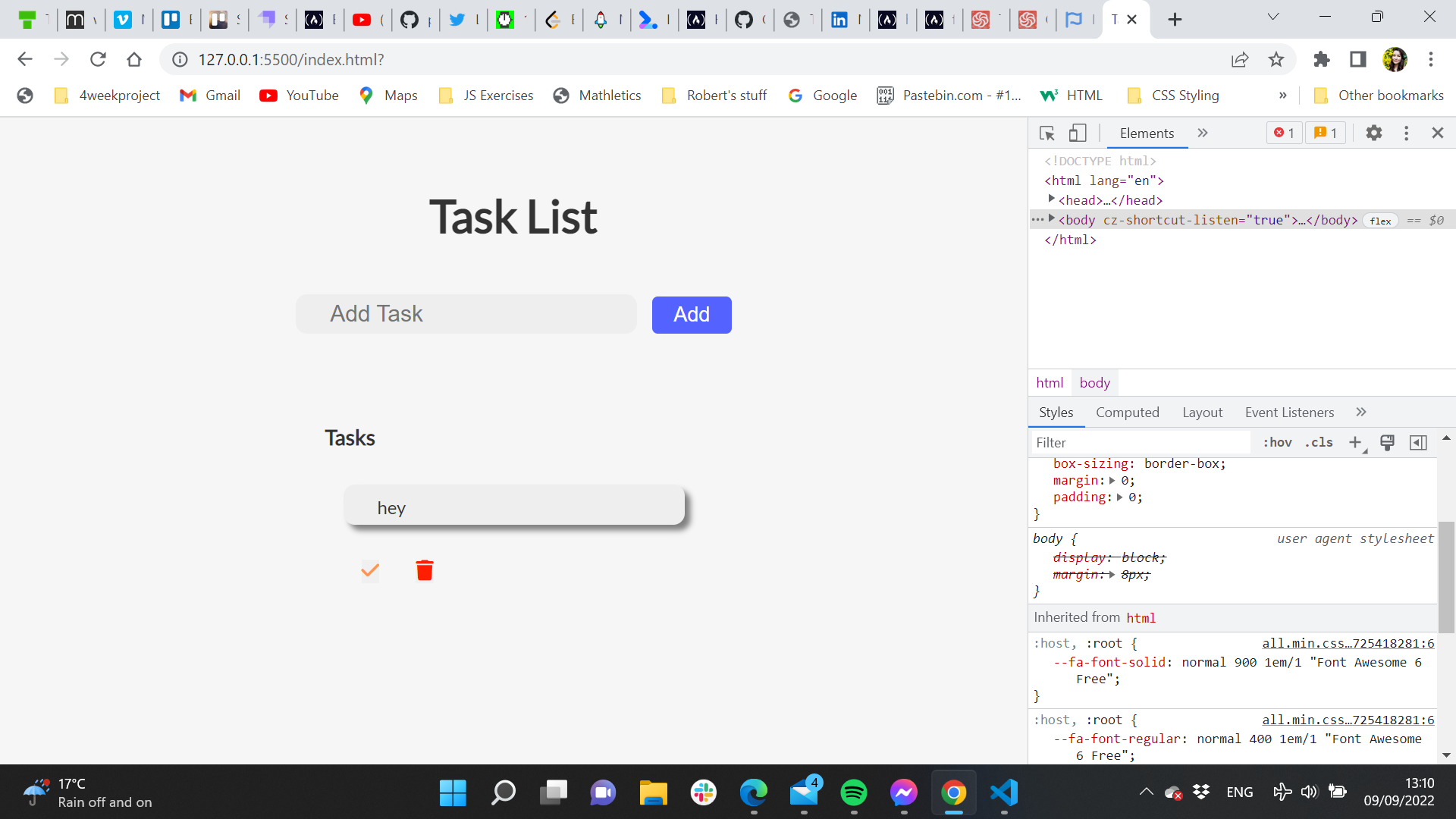
How can I move the two buttons next to the displayed task? My styling code below:
.task-container is a div, .task-list is ul, .task-item is li and 2 buttons.
// Selectors
const taskInput = document.querySelector(".input-task");
const addButton = document.querySelector(".btn-add");
const taskList = document.querySelector(".task-list");
// Event Listeners
addButton.addEventListener("click", addTask);
// Functions
function addTask(event) {
// Prevent form from submiting
event.preventDefault();
console.log("hello");
// Task Div
const taskDiv = document.createElement("div");
taskDiv.classList.add("task");
// Create Li
const newTask = document.createElement("li");
newTask.innerText = taskInput.value;
newTask.classList.add("task-item");
taskDiv.appendChild(newTask);
// Completed button
const completedBtn = document.createElement("button");
completedBtn.innerHTML = '<i ></i>';
completedBtn.classList.add("completed-btn");
taskDiv.appendChild(completedBtn);
// Creating Delete Button
const deleteBtn = document.createElement("button");
deleteBtn.innerHTML = '<i ></i>';
deleteBtn.classList.add("delete-btn");
taskDiv.appendChild(deleteBtn);
// Appent to list
taskList.appendChild(taskDiv);
// Clear task input value
taskInput.value = "";
}.task-list {
list-style: none;
min-width: 30%;
}
.tasks-container {
display: flex;
justify-content: center;
align-items: center;
}
.task-item {
width: 300px;
height: 35px;
background-color: #eeeeee;
border: none;
border-radius: 10px;
padding: 10px 30px;
margin: 15px auto;
box-shadow: 5px 5px 5px grey;
}
.completed-btn {
color: #ff9551;
font-size: 18px;
margin: 1rem;
cursor: pointer;
transition: 0.4s;
border: none;
}
.delete-btn {
color: #ff1e00;
font-size: 18px;
margin: 1rem;
cursor: pointer;
border: none;
display: inline-block;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<body>
<header>
<h1>Task List</h1>
<form id="new-task">
<input type="text" placeholder="Add Task" />
<button id="button-add" type="submit">Add</button>
</form>
</header>
<main>
<section>
<h3>Tasks</h3>
<div id="tasks-container">
<ul >
<!-- <div ></div> -->
</ul>
</div>
</section>
</main>
<script src="script.js"></script>
</body>I tried to add display: flex;, block, or inline-block to the buttons but it doesn't work. Also tried to style the container and body but the buttons stay below the .task-item.
CodePudding user response:
Add display: flex; to .task.
// Selectors
const taskInput = document.querySelector(".input-task");
const addButton = document.querySelector(".btn-add");
const taskList = document.querySelector(".task-list");
// Event Listeners
addButton.addEventListener("click", addTask);
// Functions
function addTask(event) {
// Prevent form from submiting
event.preventDefault();
console.log("hello");
// Task Div
const taskDiv = document.createElement("div");
taskDiv.classList.add("task");
// Create Li
const newTask = document.createElement("li");
newTask.innerText = taskInput.value;
newTask.classList.add("task-item");
taskDiv.appendChild(newTask);
// Completed button
const completedBtn = document.createElement("button");
completedBtn.innerHTML = '<i ></i>';
completedBtn.classList.add("completed-btn");
taskDiv.appendChild(completedBtn);
// Creating Delete Button
const deleteBtn = document.createElement("button");
deleteBtn.innerHTML = '<i ></i>';
deleteBtn.classList.add("delete-btn");
taskDiv.appendChild(deleteBtn);
// Appent to list
taskList.appendChild(taskDiv);
// Clear task input value
taskInput.value = "";
}.task-list {
list-style: none;
min-width: 30%;
padding-inline-start: 0;
}
.tasks-container {
display: flex;
justify-content: center;
align-items: center;
}
.task-item {
width: 300px;
height: 35px;
background-color: #eeeeee;
border: none;
border-radius: 10px;
padding: 10px 30px;
margin: 15px auto;
box-shadow: 5px 5px 5px grey;
}
.completed-btn {
color: #ff9551;
font-size: 18px;
margin: 1rem;
cursor: pointer;
transition: 0.4s;
border: none;
}
.delete-btn {
color: #ff1e00;
font-size: 18px;
margin: 1rem;
cursor: pointer;
border: none;
display: inline-block;
}
.task {
max-width: min-content;
display: flex;
margin: auto;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<body>
<header>
<h1>Task List</h1>
<form id="new-task">
<input type="text" placeholder="Add Task" />
<button id="button-add" type="submit">Add</button>
</form>
</header>
<main>
<section>
<h3>Tasks</h3>
<div id="tasks-container">
<ul >
<!-- <div ></div> -->
</ul>
</div>
</section>
</main>
<script src="script.js"></script>
</body>