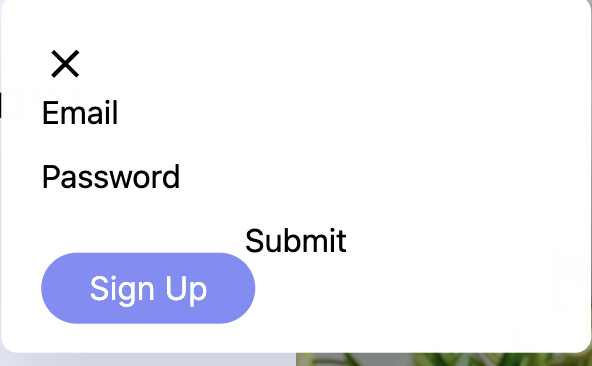
Why are my input fields invisible until I click on them? I set the type to text. I'm using React and Tailwind.

This is the code:
import React from "react";
import CloseIcon from "@mui/icons-material/Close";
export default function LoginModal({ open, onClose, openSignUp }) {
if (!open) return null;
return (
<div className="fixed top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2 bg-white p-5 z-10 drop-shadow-2xl animate-fadein rounded-lg">
<div>
<button onClick={onClose} className="ml-auto">
{" "}
<CloseIcon />{" "}
</button>
<form action="POST" className="flex flex-col space-y-2">
<div className="space-x-2">
<label for="email" className="">
Email
</label>
<input type="text" name="email" />
</div>
<div className="space-x-2">
<label for="password">Password</label>
<input type="text" name="password" />
</div>
<input className="" type="submit" value="Submit" />
</form>
<a className="button m-0" onClick={openSignUp}>
{" "}
Sign Up{" "}
</a>
</div>
</div>
);
}
CodePudding user response:
Try adding a border color or a background color to the input and it should be visible
CodePudding user response:
Your input box is there but with 0 border, Just add CSS or style to add border and other style and it will be visible.
