I'm trying update the set values of a dual knob IonRange from a global state. Use case is that the IonRange is the primary input for this value, but it may be changed programatically based on certain conditions and the IonRange should reflect that.
When trying to assign the values from my global state, I run into a type error I don't understand:
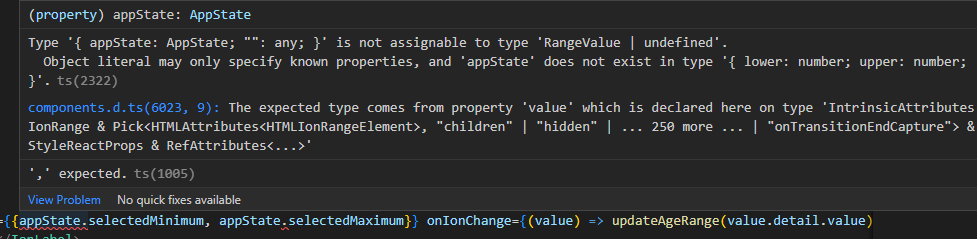
Type '{ appState: AppState; "": any; }' is not assignable to type 'RangeValue | undefined'.
Object literal may only specify known properties, and 'appState' does not exist in type '{ lower: number; upper: number; }'.
This is the global state type in use:
export interface AppState {
selectedMinimum: number,
selectedMaximum: number,
selectedType: string
}
Inside the IonRange's parent component, I access the state like so:
const {appState, setAppState} = useContext(AppContext);
In another component, I can easily access specific values, like I did here:
<span>Range: {appState.selectedMinimum} - {appState.selectedMaximum}</span>
Those work fine, update fine, everything's cool. However, when I try to assign the stateful values to the IonRange as outlined 
I'm trying the following:
<IonRange dualKnobs={true} max={99} min={18}
value={{appState.selectedMinAge, appState.selectedMaxAge}} />
Reading the values via onChange() works well, assigning them to the stateful variables works fine too.
Update: Even this does not work:
value={{18, 70}}
Type '{ 18: any; 70: any; }' is not assignable to type 'RangeValue | undefined'.
Object literal may only specify known properties, and '18' does not exist in type '{ lower: number; upper: number; }'.
CodePudding user response:
After a coffee, I concluded that I'm stupid.
The object passed to value must be properly configured:
value={{lower: appState.selectedMinAge, upper: appState.selectedMaxAge}}
