I am using a ContentDialog to display various things (progress bar, status text), and I would like to give it the same default appearance as using a MesasgeDialog to have it better fit in.
Is there XAML code for the default layout and stylisation of the MessageDialog? or can someone tell me what font is used?
Anything to appropriately fit the default MessageDialog aesthetic would help.
^Example MessageDialog style I want on the ContentDialog.
An answer using XAML would be ideal.
CodePudding user response:
You could create a customized ContentDialog control for this scenario. Then you could change the style of the content in the ContentDialog.
There is a default value for the max width of ContentDialog, so you need to override the ContentDialogMaxWidth value in the App.Xaml first.
Like this:
<Application.Resources>
<x:Double x:Key="ContentDialogMaxWidth">2000</x:Double>
</Application.Resources>
After, you could right-click on your project, choose Add->New Item->ContentDialog to create a custom ContentDialog control.
Change the style a little bit to make it looks like a MessageDialog. Here is the code:
<ContentDialog
x:Class="TestContentDialog.MContentDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestContentDialog"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="Please Wait">
// you could try to change the style to meet your own requirement.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Width="800" Height="150" >
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition Height="*"/>
<RowDefinition Height="48"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="1" Text="Please Wait" FontSize="28"/>
<TextBlock Grid.Column="1" Grid.Row="1" FontSize="18" Text="Still checking for updates" />
<Button Grid.Row="2" Grid.Column="1" Width="100" Height="30" Content="Close" Click="Button_Click" Margin="650,0,0,0" />
</Grid>
Code-behind:
public sealed partial class MContentDialog : ContentDialog
{
public MContentDialog()
{
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.Hide();
}
}
Use it on the MainPage:
<Grid>
<Button Content="Click" Click="Button_Click"/>
<local:MContentDialog x:Name="MContentDialog" CornerRadius="8"/>
</Grid>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await MContentDialog.ShowAsync();
}
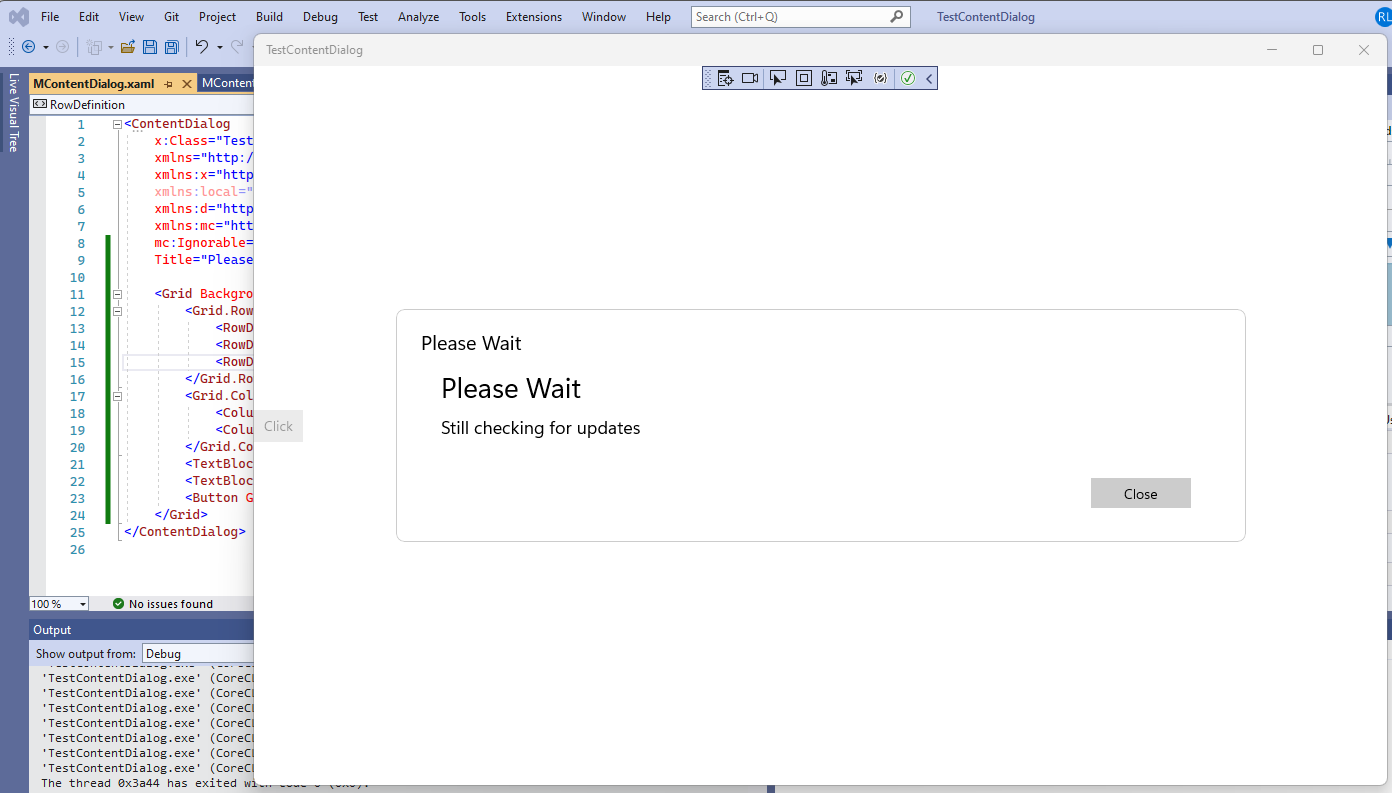
The result looks like: