Hello good people on the Internet. I am using react-data-table-component library and I want to output something when a row is expanded, when the first row is expanded it should should show this is row one and the second this is row two like that but i cant figure out how to do it. Any help is appreciated?
this is how the library works :
<DataTable
title="Movie List"
columns={columns}
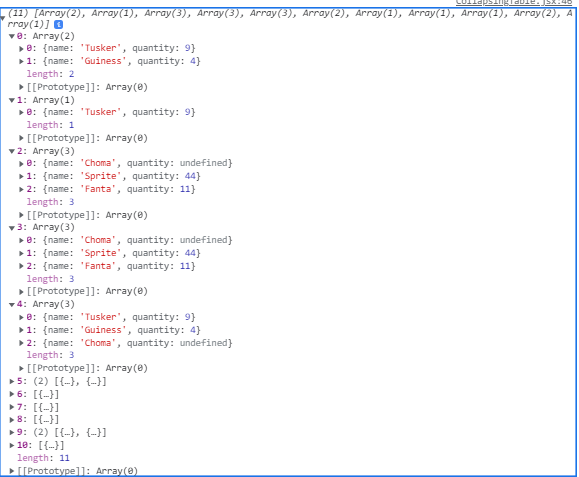
data={completedProducts}
expandableRows
expandableRowsComponent={ExpandedComponent}
pagination
/>
the expandableRowsComponent props renders out what is shown on expanding in this case ExpandedComponent,which takes the data prop as a parameter
const ExpandedComponent =({ data }) => {
// i would like to show the index of the current expanded row here
});
};
how to i do it? the row and columns work perfectlty and data is rendered out as expected
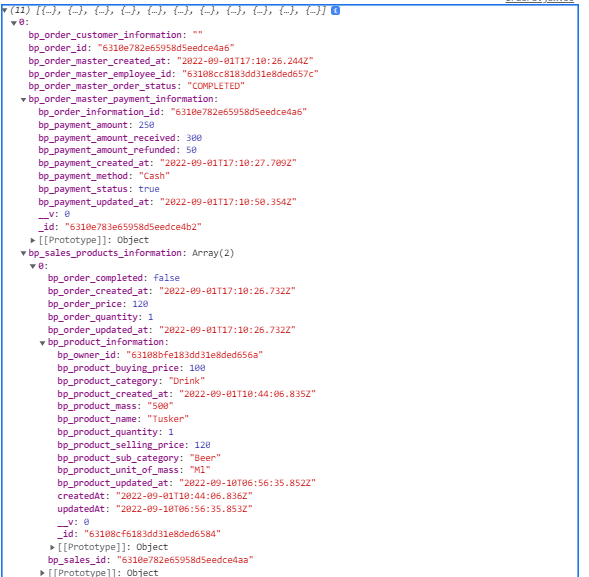
I have extracted this data from a bigger api data as follows
specifically the bp_product_information array

CodePudding user response:
Here is a sample for pulling an item off data to display in the row where the data has child records
import "./styles.css";
import DataTable from "react-data-table-component";
const columns = [
{
name: "Name",
selector: (row) => row.name
},
{
name: "Species",
selector: (row) => row.species
}
];
const data = [
{
id: 1,
name: "Fluffy",
species: "cat",
hobbies: ["cleaning", "meowing", "chasing mice"]
},
{
id: 2,
name: "Boomer",
species: "dog",
hobbies: ["barking", "chewing", "eating"]
}
];
export default function App() {
const ExpandedComponent = ({ data }) => {
return data && data.hobbies ? (
data.hobbies.map((item) => <div>{item}</div>)
) : (
<div>no data</div>
);
};
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<DataTable
title="Pet List"
columns={columns}
data={data}
expandableRows
expandableRowsComponent={ExpandedComponent}
pagination
/>
</div>
);
}
Here is a link to their Storybook with more examples. https://jbetancur.github.io/react-data-table-component/?path=/story/expandable-basic--basic