html:
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
css:
table {
height: 20px;
width: 30px;
border: solid 1px;
border-collapse: collapse;
}
tr {
border: 1px solid;
}
Here is an image of the table:
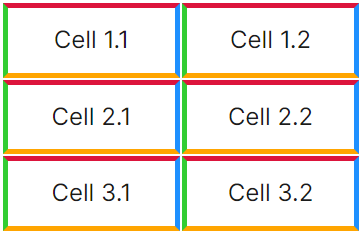
If I comment out border-collapse: collapse; under table in the css, the row borders disappear:
Here there are gaps between the red and orange borders. Why does my original table not show the row borders at all when the border-collapse property is commented out, instead of showing borders with gaps like in this mozilla example, or something visible at all?
CodePudding user response:
i think you need to add border to "td". like :
tr,td {
border: 1px solid black;
}