The goal is that when I scroll down, the <body>'s background-color changes at every 500px.
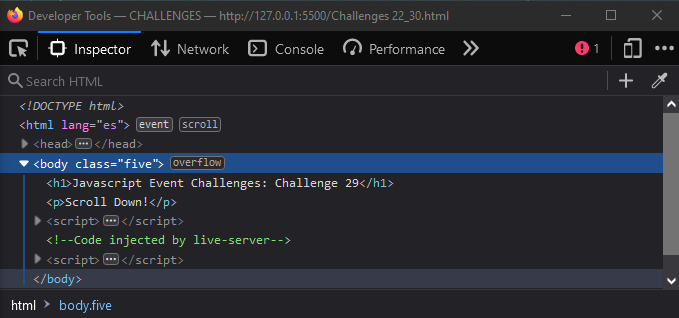
I've search all over the internet, but don't understand what's happening yet. Please, take a look at the code. But according to Mozilla Firefox Browser, the body element is causing the an element to overflow
I've tried using overflow: hidden in CSS selecting body, also tried with html, but the scroll bar just disappears.
I'm a beginner level learner. It's supposed to be correct, since it's from a teacher's coding. Thank you for your time and help. UPDATE: It was my mistake by transcribing.
All the answers solved this issue. Thank you.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CHALLENGES</title>
<style>
body {
height: 3000px;
};
.one {
background-color: beige;
transition: all 3s;
};
.two {
background-color: blueviolet;
transition: all 3s;
};
.three {
background-color: coral;
transition: all 3s;
};
.four {
background-color: cornflowerblue;
transition: all 3s;
};
.five {
background-color: darkgoldenrod;
transition: all 3s;
};
</style>
</head>
<body >
<h1>Javascript Event Challenges: Challenge 29</h1>
<p>Scroll Down!</p>
<script>
var pageTop;
var bodyTag = document.querySelector("body");
window.addEventListener("scroll", function(){
pageTop = window.pageYOffSet;
switch(true) {
case pageTop < 500: bodyTag.className = "one"; break;
case pageTop < 1000: bodyTag.className = "two"; break;
case pageTop < 1500: bodyTag.className = "three"; break;
case pageTop < 2000: bodyTag.className = "four"; break;
default: bodyTag.className = "five";
}
});
</script>
</body>
</html>CodePudding user response:
This line is not functioning properly, because of a spelling error in the 'Offset' :
pageTop = window.pageYOffSet;
It should be
pageTop = window.pageYOffset;
It only returns undefined. Since the 'pageYOffSet' is also an alias for 'scrollY', you can use that instead :
pageTop = window.scrollY;
The colors are not working because you are using a ";" at the end of every CSS query. Remove those as well and it will work.
CodePudding user response:
window.pageYOffSetshould bewindow.pageYOffset.Remove all the semicolons after the CSS classes in your
<style>element as they are not syntactically valid.
CodePudding user response:
Test here
try setting pageTop = window.scrollY;
also remove the ; from the css code
var pageTop;
var bodyTag = document.querySelector("body");
window.addEventListener("scroll", function(e){
pageTop = window.scrollY;
switch(true) {
case pageTop < 500: bodyTag.className = "one"; break;
case pageTop < 1000: bodyTag.className = "two"; break;
case pageTop < 1500: bodyTag.className = "three"; break;
case pageTop < 2000: bodyTag.className = "four"; break;
default: bodyTag.className = "five";
}
});body {
height: 3000px;
display:block;
}
.one {
background-color: beige;
transition: all 3s;
}
.two {
background-color: blueviolet;
transition: all 3s;
}
.three {
background-color: coral;
transition: all 3s;
}
.four {
background-color: cornflowerblue;
transition: all 3s;
}
.five {
background-color: darkgoldenrod;
transition: all 3s;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CHALLENGES</title>
</head>
<body >
<h1>Javascript Event Challenges: Challenge 29</h1>
<p>Scroll Down!</p>
</body>
</html>