 .
.
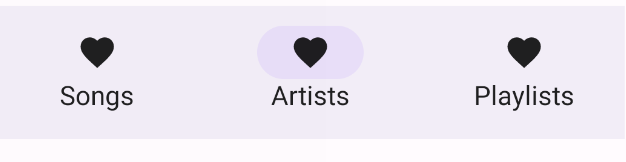
This is how my BottomNavigaionItem looks like.
BottomNavigationItem(
selected = selected,
onClick = {...}
icon = {
Icon(
imageVector = if (selected) navItem.iconFilled else navItem.iconOutlined,
contentDescription = navItem.route,
// modifier = Modifier.background(Color.DarkGray, shape = RoundedCornerShape(10.dp)).padding(10.dp)
)
},
label = {...},
selectedContentColor = MaterialTheme.colors.onPrimary,
unselectedContentColor = MaterialTheme.colors.onPrimary.copy(0.4f)
)
}
}
CodePudding user response: