I have made a variation of an example app from an Angular book.
A working example (in development mode) can be found here: 
This is quite counter-intuitive, right? What is going wrong here?
Edit: The problem goes away, when I remove this.changeDetector.detach(); from ngOnInit.
But of course having it there is the point of this exercise.
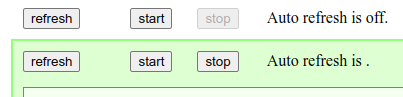
To clarify: If the disabled attributes were removed, the start and stop button in the component would work fine. What fails is binding the variable autoRefresh to the disabled attributes (as well as using it with ngSwitch or just showing it with {{autoRefresh}}).
CodePudding user response:
Obviously you have omitted - before edit - the most important part of the code which is ngoninit in your case....
When you do 'detach'you are simply excludiong current instance of component from angulars change detection cycle. Because od that, you dont see the effects of setting value of 'autorefresh' as angular doesnt bother to reflect that change.
You effectively almost use onPush detrction strategy by detaching yourself from thr change detector.
When you are placing your buttons outside of the component, the host componemt IS in the change detection cycle therefore you ca see that ui reflects that change.
To verify this, detach the parent component from the change detection ref and you will see exactly the same results
