My setup is Vue Laravel and the request is done via axios.
I'm getting different value from whats on the database.
The query
User::where('role', 'partner')->select('id', 'partner')->orderBy('created_at', 'desc')->paginate(15);
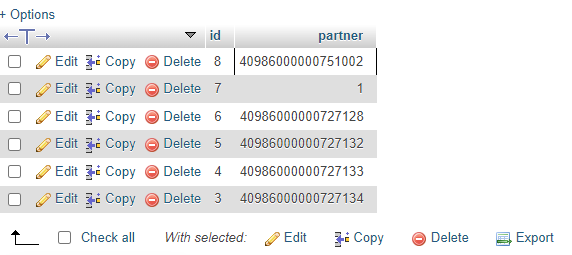
Database Record
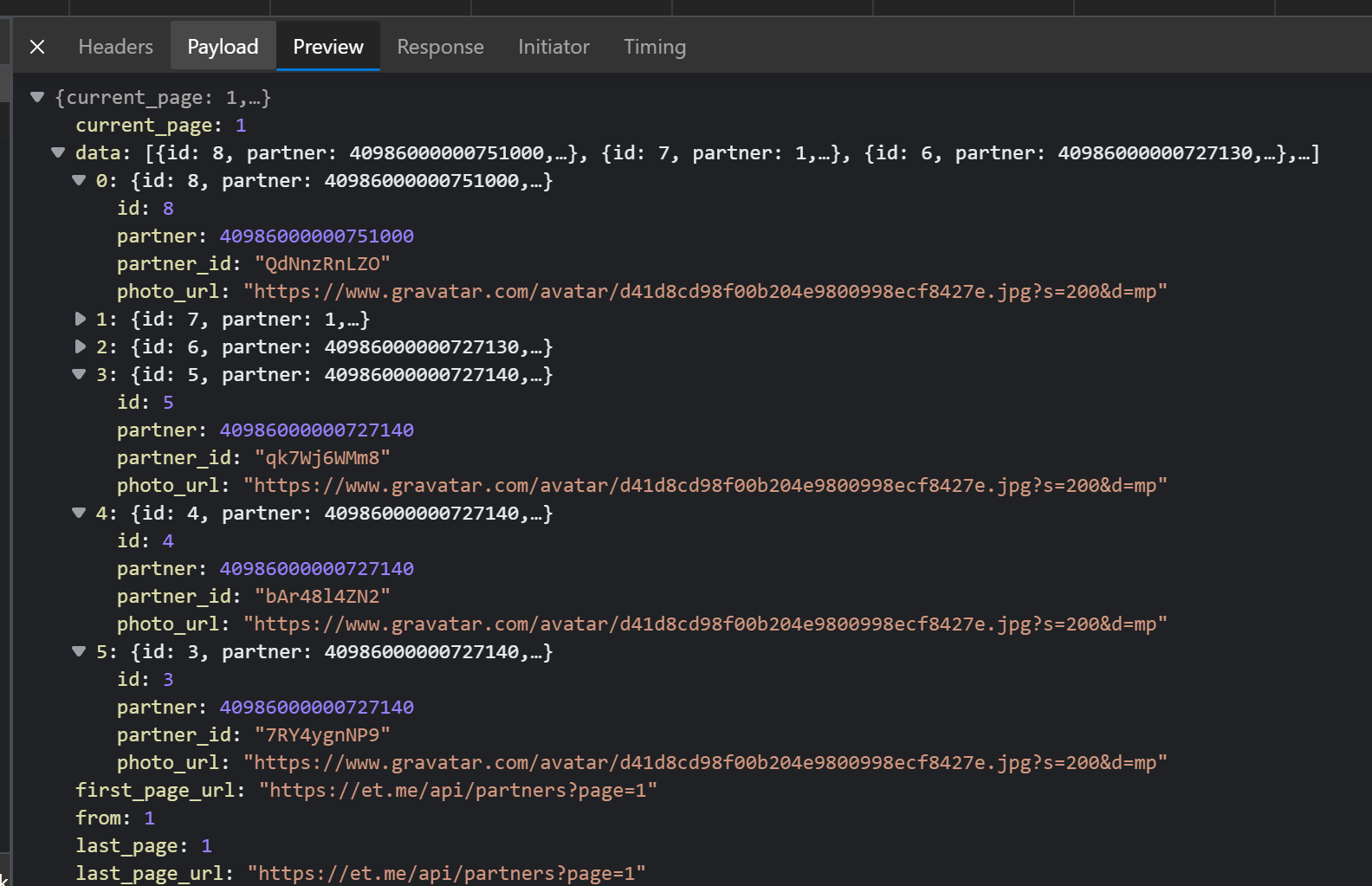
Response to axios GET request on network tab,
you see here the partner value is different from what's in the database, its like the last 2 digit are transform into closer 10th values always ends with 0
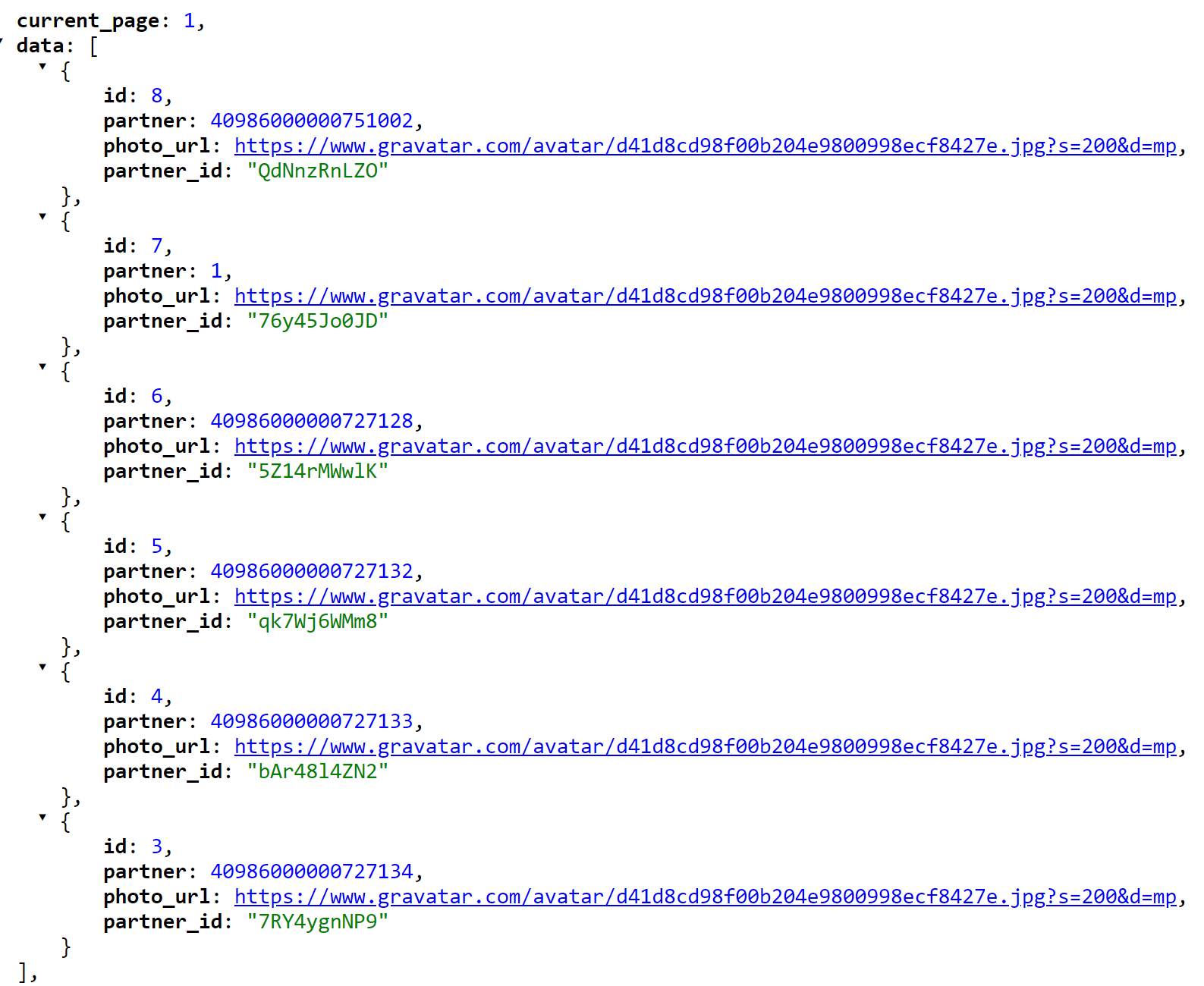
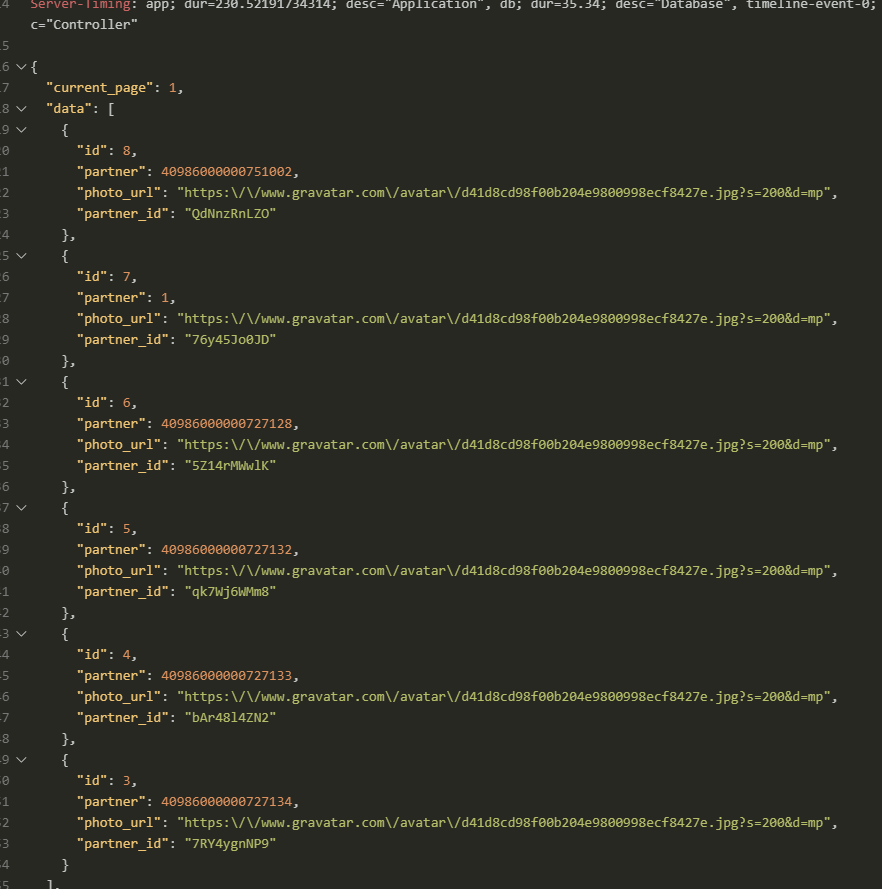
If I tried opening the end-point directly on the browser, I'm getting the correct value
I even tried copying all the headers from axios request to emulate the request on vscode rest-client and I'm also getting the correct values
The axios configuration is this
axios.interceptors.request.use(request => {
const token = store.getters['auth/token']
if (token) {
request.headers.common.Authorization = `Bearer ${token}`
}
const locale = store.getters['lang/locale']
if (locale) {
request.headers.common['Accept-Language'] = locale
}
// request.headers['X-Socket-Id'] = Echo.socketId()
return request
})
I'm lost on where to even begin debugging this just scratching my head.
CodePudding user response:
JavaScript has two number types: Number and BigInt.
The most frequently-used number type, Number, is a 64-bit floating point IEEE 754 number.
The largest exact integral value of this type is Number.MAX_SAFE_INTEGER which is: /- 9,007,199,254,740,991.
The partner values are bigger Number.MAX_SAFE_INTEGER so some operations may not work properly. x == x 1 returns true
To solve it, simply use string instead.