I have got a question about adding css style and image to html file. I am trying to create my own online page using library flask. I have tried to add css style and image from my computer into html document using following syntax:
<!-- Our CSS -->
<link href="{{ url_for('static',filename= 'css/style.css') }}" rel="stylesheet" >
but no change appear ... here is my link for adding pic
<img src="{{ url_for('static' ,filename = 'images/matrix.jpg')}}" alt="">
I also using this but problem still remain
<link rel="stylesheet" href="../static/style.css">
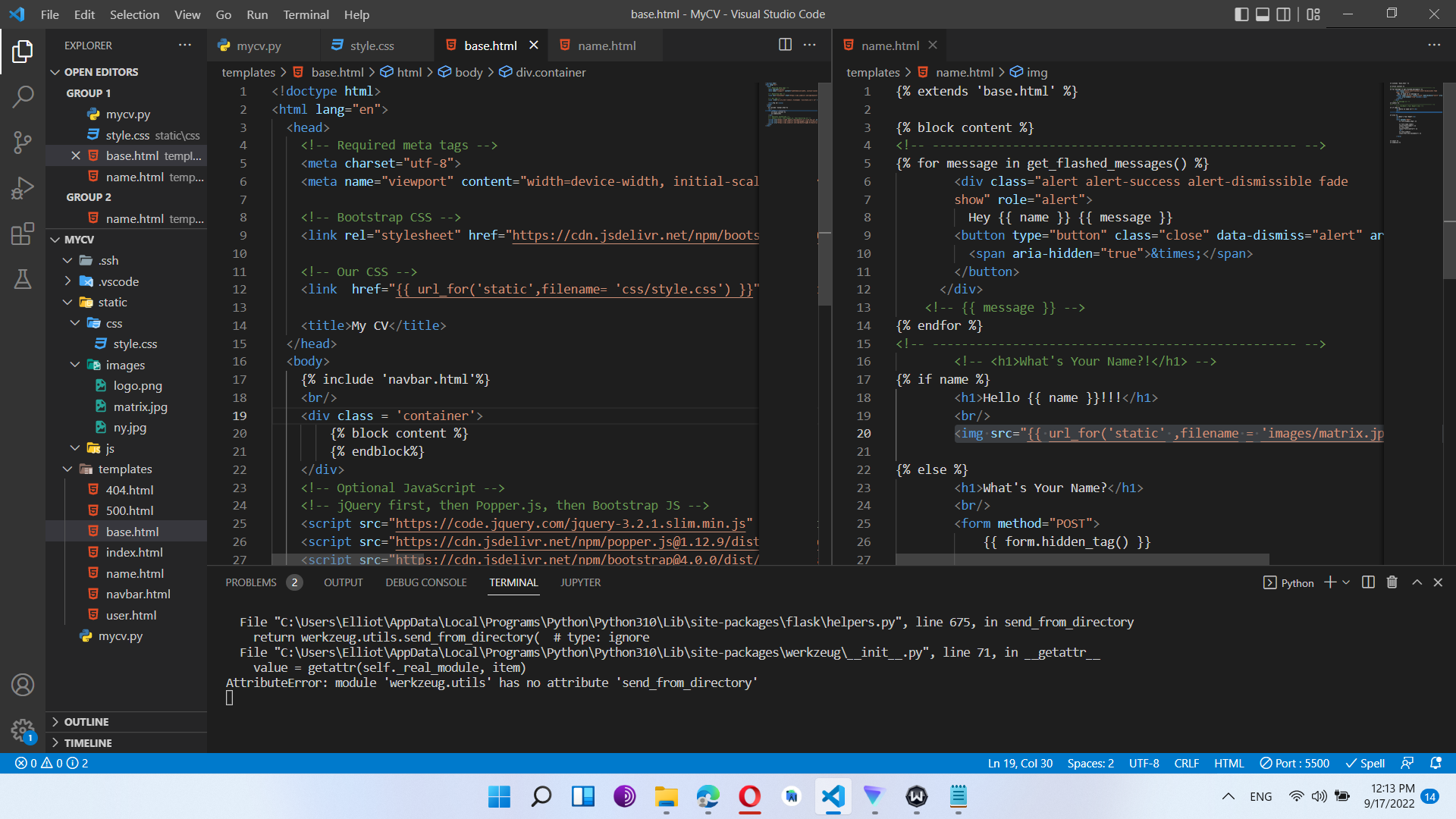
here is my base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Our CSS -->
<!-- <link href="{{ url_for('static',filename='css/style.css') }}" rel="stylesheet" > -->
<link rel="stylesheet" href='css/style.css'/>
<title>My CV</title>
</head>
<body>
{% include 'navbar.html'%}
<br/>
<div class = 'container'>
{% block content %}
{% endblock%}
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
CodePudding user response:
To the best of my knowledge, you have to write without space.
Try this:
<link href="{{ url_for('static',filename='css/style.css') }}" rel="stylesheet" >
Or what about this one:
<link rel="stylesheet" href='css/style.css'/>
CodePudding user response:
please use /static/css/style.css this mean static folder path is like :
parent\
|-template\
| -home.html
|-static\
| -site.css
if you use static/css/style.css this mean static folder path is like :
parent\
|-template\
| -home.html
| -static\
| -site.css
if you use ../static/css/style.css this mean static folder path is like :
parent\
|-template\
| -home.html
static\
| -site.css