i have a problem, i convert the circles I drew to Autocad as high quality pdf, then I import this pdf with inkscape or corelDraw, my aim is to export this pdf as svg. No problems so far.
but circles in pdf appear as path not circle in svg. There are about 25 thousand flats, and showing it in svg as a path causes performance loss.
How can I fix path data as circle in svg?
<path d="M 837.5,0 C 837.5,462.53851 462.53851,837.5 0,837.5 -462.53851,837.5 -837.5,462.53851 -837.5,0 c 0,-462.53851 374.96149,-837.5 837.5,-837.5 462.53851,0 837.5,374.96149 837.5,837.5" id="path1932"/>
CodePudding user response:
What about changing it to circle type in the SVG:
<circle cx="100" cy="100" r="75" />
CodePudding user response:
I am not sure without your sample, however it is entirely due to the many code methods used down your chain of instructions.
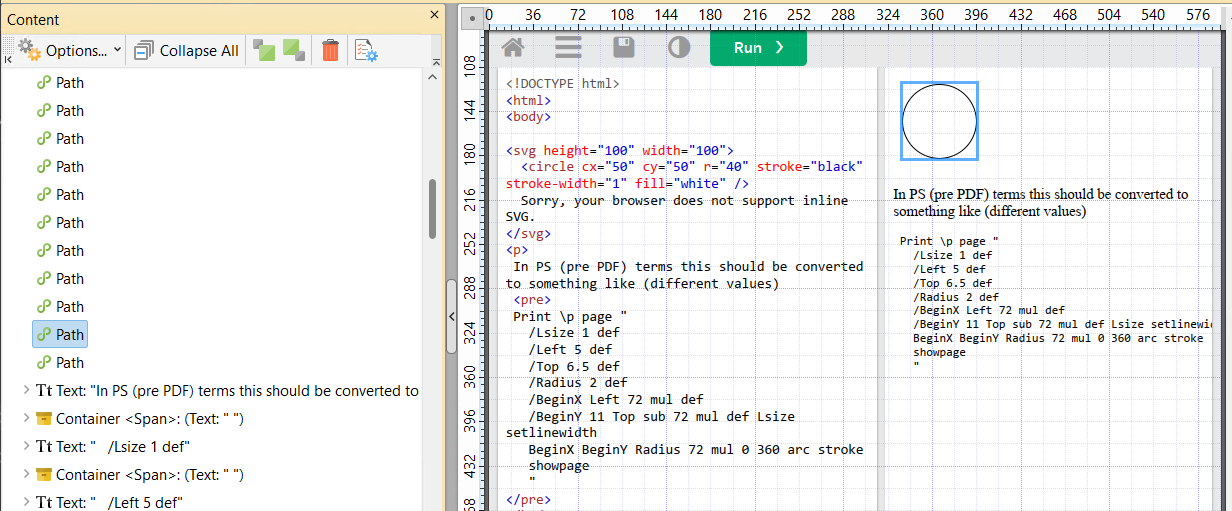
Here I am illustrating using HTML in place of your DWG circle (in one single hop) but we can see that on conversion to PDF the path instructions are translated the same as all other shape vectors into one of many paths. Your aim is to reverse this process !
"WE" tend to think of two text letters as two instructions but in vectors that's at least \/\/ |≡ where that last group is 3 separate paths, however for convenience the plain text in PDF is translated via ttf font look-up table (that themselves are like svg but SVG lettering fonts are generally not tolerated) One of those SVG letters ≡ in the picture is described as e.g. non reversible, thus using a big square O is not advisable.
So back to your question how to reverse a path to a circle will depend on the path being ALL ways the same string path format (or at least fairly consistent profiles).
So using text parsing method (you have still to show attempt) you need to pick out the arguments and back feed as parameters.
Use a typical test case of known size and position and determine the x and y values from the min and max then you can use the deltas for text substitution in <svg height="100" width="100"> the rest is then fairly simple since radius should be