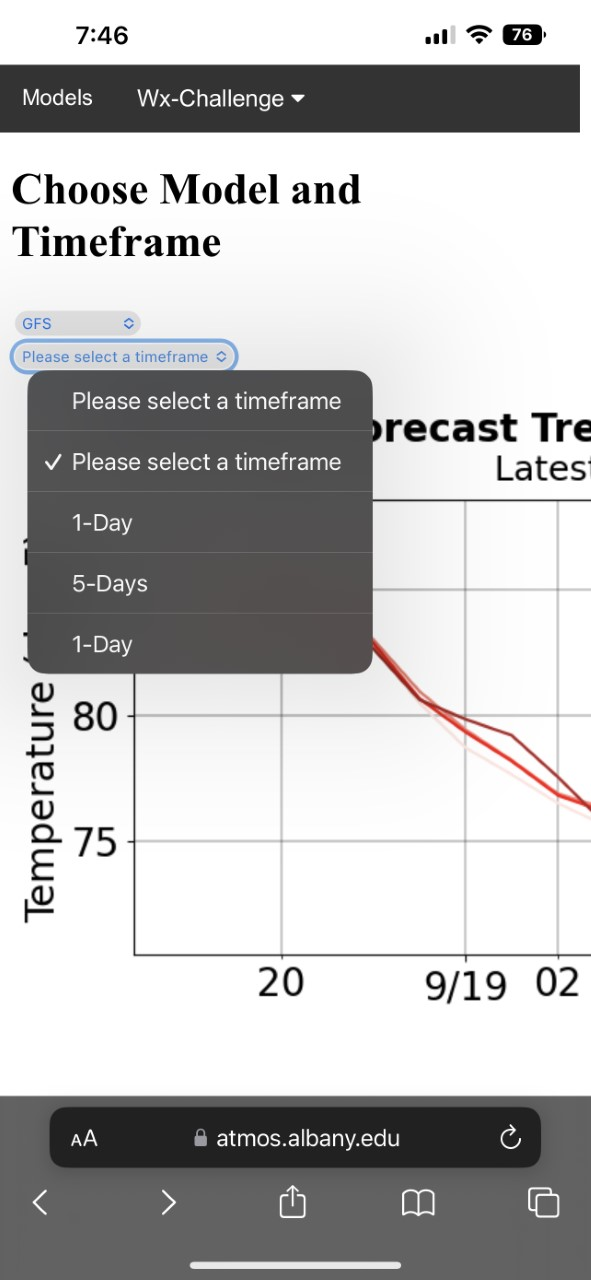
My cascading dropdown works fine, exactly how I want it to on a desktop device, however on mobile, the second option of the dropdown lets me choose any option, even those only meant for a different first dropdown input. Is there any way to fix this? I included a picture of what I am talking about and a link to my code.
html
<select name="category" id='dropdown1'>
<option value="0" rel='start'>Select Model</option>
<option value="1" rel="GFS">GFS</option>
<option value="2" rel="NAM">NAM</option>
</select>
<select name="items" , id="imgList" style='display:none'>
<option value="" class='NAM'>Please select a timeframe</option>
<option value="" class='GFS'>Please select a timeframe</option>
<option value='.png' >1-Day</option>
<option value='.png' >5-Days</option>
<option value='.png' >1-Day</option>
</select>
js
$('#dropdown1').change(function() {
$('#imgList').css('display','block');
});
$(document).ready(function(){
var $cat = $('select[name=category]'),
$category = $('select[name=items]');
$cat.change(function(){
var $this = $(this).find(':selected'),
rel = $this.attr('rel');
// Hide all
$category.find("option").hide();
// Find all matching accessories
// Show all the correct accesories
// Select the first accesory
$set = $category.find('option.' rel);
$set.show().first().prop('selected', true);
});
});
function setClass() {
var img = document.getElementById("image");
img.src = this.value;
return false;
}
document.getElementById("imgList").onchange = setClass;
CodePudding user response:
Looks like hiding the option (display:none) on mobile browsers doesn't work. But you can disable and enable them like options.attr('disable', true).
Alternatively, you can save a set of options in a variable and filter and re-populate the select later.
$(document).ready(function() {
var $cat = $('select[name=category]'),
$category = $('select[name=items]'),
$options = $('select[name=items] option');
$cat.change(function() {
var $this = $(this).find(':selected'),
rel = $this.attr('rel'),
$set = $options.filter('[data-category=' rel ']');
$category.html($set)
$set.show().first().prop('selected', true);
});
});
$('#dropdown1').change(function() {
$('#imgList').css('display', 'block');
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<h1>Choose Model and Timeframe</h1>
<h2>
<select name="category" id='dropdown1'>
<option value="0" rel='start'>Select Model</option>
<option value="1" rel="GFS">GFS</option>
<option value="2" rel="NAM">NAM</option>
</select>
<select name="items" , id="imgList" style='display:none'>
<option value="" data-category='NAM'>Please select a timeframe</option>
<option value="" data-category='GFS'>Please select a timeframe</option>
<option value='Model_Data/GFS/meteogram/trends/images/NYC/gfs_1day_temp.png' data-category="GFS">1-Day</option>
<option value='Model_Data/GFS/meteogram/trends/images/NYC/gfs_5day_temp.png' data-category="GFS">5-Days</option>
<option value='Model_Data/NAM/meteogram/images/1_day/NYC/nam_1day_temp.png' data-category="NAM">1-Day</option>