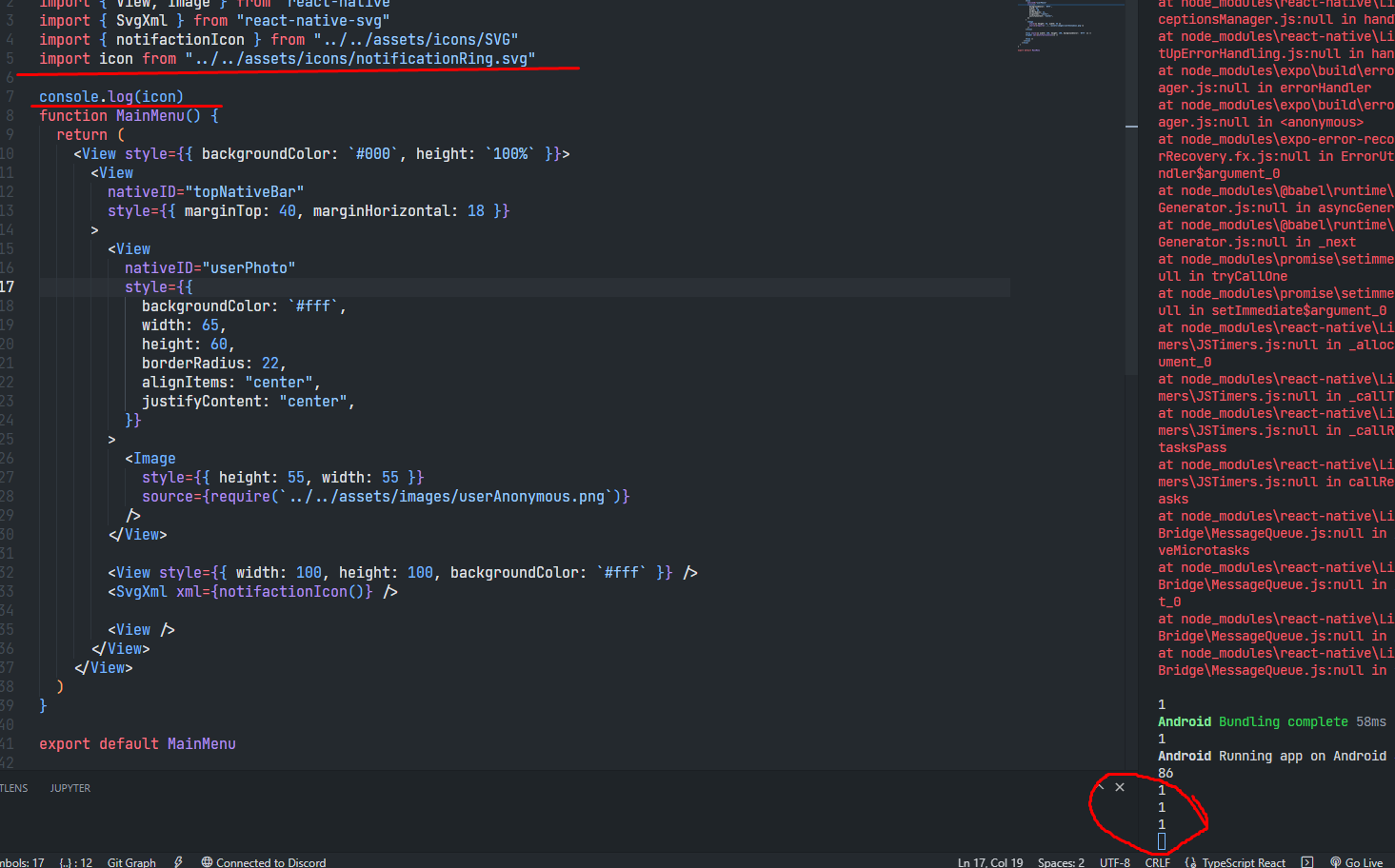
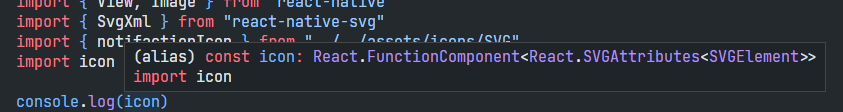
Hello last 2 day I struggle with this SVG issue. First problem is I cannot import svg file it says cannot find module then I fix it about declaring problem. Then I find a solution by writing svg data in func like that:
const notifactionIcon = (
width = 60,
height = 60
) => `<svg width="${width}" height="${height}" viewBox="0 0 60 60" fill="none" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<rect width="60" height="60" fill="url(#pattern0)" />
<defs>
<pattern id="pattern0" patternContentUnits="objectBoundingBox" width="1" height="1">
<use xlink:href="#image0_18_78" transform="scale(0.01)" />
</pattern>
<image id="image0_18_78" width="100" height="100"
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAABmJLR0QA/wD/AP gvaeTAAAEq0lEQVR4nO2d34uVRRyHP6O2GVu7buUGBWVqEIEQbaRhUYRRFyFSRFJXddGF1F9QQQVB1E0I3QRFERTdCAVWJkVdGBgJm7RkJJsFmqSl/XC7kN2ni3NOyLbuzHvOvDPzvvt9Lndm3vnMPPu 8573nDNHMgzDMAzDMAzDSIvLHWAQgHWS7pd0Q/dPU5J2Oeem86VaggBDwE7gLP/nLPAKcEHunEsCYBnw/gIi5rMLWJY7b sBdgTI6PF47rytB5iuIORw7rytBlhbQUaPNblzV6Fp19gr 2hzVfQUNdI0ISv6aNOou62mCWk9jRECXCdpax9Nt3bbGoMCjAJPAgf7WMznMwk8AYzkHlfjAEaA54BTEUTM53fgWeCS3ONsBMB24FgNIuZzFHgo93iLBRgD3ksgYj7vAqO5x18UwHrgUAYZPX4Ars89D0UAbKRzXc/Nb8DNuecj6/shwC2SPpFUyiXjtKQtzrkDuQJkE0LnGdN SeMVm56UtFvS55K lXRE0h/dslFJayRtkHSnpPskXVrx MclbXLO/VSxXXMBVgLfVLykfAU8AAxV6GcIeBD4umJfk8DKOuegKIBXK0zOMWB7hD4fBn6p0O/OGGMtHuB2YC5wUvYAqyP2PQ7sDex7Dtgcq 8iAZYT/hjkDaCfp7u DCuANwMzTNLmt4GBRwIn4p06JwJwwFuBWdr5ar47CVMBE7CfCgv3AHkuJGyxP1h3liwAdwQM/gxwbcJM64GZgFy3pcqU8vr4aECdF5xzP9aepItz7rCkFwOqPlZ3lqTQWcxPeP4LTwIXZ8g2HJhteYo8qc6QjZIu99R5zTn3d4ow5 KcOyPpdU 1yyQlec6VSsitAXXerj3FYH2HjGFgUgm5yVN xDn3XZIkC Ccm5L0s6faRIosqYSs85TvS5JicXwZfGOIQiohV3vKs50d5 DL4BtDFFIJ8X3S43iSFIvjy5Dk0yqphFzkKU9 d7UAf3nKh1OESCXE189ckhSLM spTzJX7X2S2VBMSGGYkMIwIYVhQgrDhBSGCSkME1IYJqQwTEhhmJDCMCGFYUIKw4QUhgkpDBNSGCakMExIYZiQwjAhhWFCCsOEFIYJKYzahdCi/alSjKVWId0B7Kmzj8R8BozV2UGd33TtydhUVx8ZmJC0t04ptQhpqYwetUqp44v5I5I VriM05JmgCRfiFmEmW6WVQF1JyTtBu51zv0ZM0TU3YBafmYsxAFJdzvnTsU6YDQhS1BGj6hSoghZwjJ6RJMysBCT8R9RpMS4y7pHJkPqLPRbBj2IPTopDBNSGCakMGIs6mOS1kbI4mObpKf7bPu8pA8iZjkf0zFfkxQNsC9gX6vz8UXu/KE04oclgSs0 OYC4865EzHy1ElT1pAYl8QUl9WBaYoQ315bIVTdQTsLTRHya4RjlLCfipemrCHD6uz53u/23/9IWt3dPa5oGnGGdCfyowEO8WETZDQKYAMw28ct7yxwY 78rQR4pg8hT XO3Vro7I79cgUZLwGNWCcbDbAN H4REYeAfn6EMjuN/e hs7HxZkl3SbpGEursLPqppC dc74NyQzDMAzDMAzDMAxJ/wI8lEn/91b75AAAAABJRU5ErkJggg==" />
</defs>
</svg>`
export { notifactionIcon }
But I want to import manually.
I search on internet. I cannot find any solution with this problem
Did anyone know why this happening?
other things
babel
module.exports = function (api) {
api.cache(true)
return {
presets: ["babel-preset-expo"],
}
}
tsconfig
{
"extends": "expo/tsconfig.base",
"compilerOptions": {
"strict": true,
}
}
webpack
import createExpoWebpackConfigAsync from "@expo/webpack-config/webpack"
import { Arguments, Environment } from "@expo/webpack-config/webpack/types"
module.exports = async function (env: Environment, argv: Arguments) {
const config = await createExpoWebpackConfigAsync(env, argv)
return config
}
package
{
"name": "cookingapp",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"lint": "eslint '**/* .{js,ts,tsx,jsx}'"
},
"dependencies": {
"@expo/webpack-config": "^0.17.2",
"babel-plugin-inline-import": "^3.0.0",
"expo": "^46.0.10",
"expo-cli": "^6.0.5",
"expo-status-bar": "~1.4.0",
"firebase": "9.6.11",
"fs": "^0.0.1-security",
"idb": "^7.0.2",
"node-fs": "^0.1.7",
"react": "18.0.0",
"react-dom": "18.0.0",
"react-native": "^0.70.1",
"react-native-fs": "^2.20.0",
"react-native-paper": "^4.12.4",
"react-native-svg": "^9.13.2",
"react-native-svg-uri": "^1.2.3",
"react-native-vector-icons": "^9.2.0",
"react-native-web": "~0.18.7"
},
"devDependencies": {
"@babel/core": "^7.12.9",
"@react-native-community/eslint-config": "^3.1.0",
"@types/react": "~18.0.0",
"@types/react-dom": "17.0.14",
"@types/react-native": "~0.69.1",
"@typescript-eslint/eslint-plugin": "^5.37.0",
"@typescript-eslint/parser": "^5.37.0",
"eslint": "^8.23.1",
"eslint-config-airbnb": "19.0.4",
"eslint-config-node": "^4.1.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-import": "2.25.3",
"eslint-plugin-jsx-a11y": "6.5.1",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.31.8",
"eslint-plugin-react-hooks": "4.3.0",
"eslint-plugin-react-native": "^4.0.0",
"file-loader": "^6.2.0",
"prettier": "^2.7.1",
"ts-node": "^10.9.1",
"typescript": "^4.8.3"
},
"private": true
}
Thanks for answer from now...
CodePudding user response:
Looks like you are using the SvgXml component to render the SVG file.
Looking at their usage docs, you need to update your babel config file.
- Update the babel file with the
module:metro-react-native-babel-presetpreset and thebabel-plugin-inline-importplugin.
module.exports = function (api) {
api.cache(true)
return {
presets: [
"babel-preset-expo",
"module:metro-react-native-babel-preset"
],
plugins: [
[
"babel-plugin-inline-import",
{
"extensions": [".svg"]
}
]
}
}
- Import the SVG file and use the SvgXml Component
import * as React from 'react';
import { SvgXml } from 'react-native-svg';
import testSvg from './test.svg';
export default () => <SvgXml width="200" height="200" xml={testSvg} />;
CodePudding user response:
you can render your SVGs using XML strings instead of importing it :
1- import : import { SvgXml } from 'react-native-svg';
2- go inside your SVG file, you’ll notice a bunch of XML code with an <svg> tag copy everything inside that <svg> element from the SVG file’s XML code and store it inside a variable. like this
const icon = <svg ....>...</svg>
3- Then, pass the icon variable to the xml prop inside your <SvgXml> component, like this :
<SvgXml xml={icon} width="100%" height="100%" />