Any ideas on how to make a corner gradient?
Using an offset conic gradient seems to give me a decent effect, but It's not quite what I'm going for.
background-image: conic-gradient(#fff 45deg, #000 215deg, #fff 270deg);
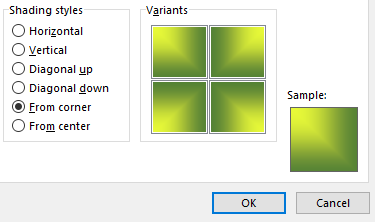
Here is a picture of the effect I am trying to get:

CodePudding user response:
Maybe a combination of two gradients:
.box {
width: 250px;
aspect-ratio: 1;
background: linear-gradient(red 20%, blue);
position: relative;
z-index: 0;
}
.box:before {
content: "";
position: absolute;
z-index: -1;
inset: 0;
background: inherit; /* use the same gradient */
transform: rotate(-90deg); /* rotate it */
clip-path: polygon(100% 0, 100% 100%, 0 100%); /* show only half of the element */
}<div ></div>