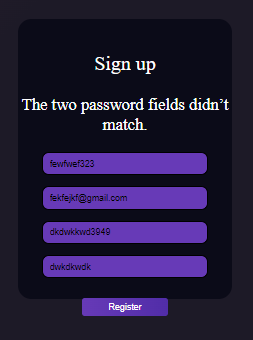
As you can see on the picture bellow, when a error is printed inside the div the div box doesn't extends.
I know is something related to the height of the box but I cant fix it. I tried many things but can't get it solved
What the best way to get this working?
stylecssfile.css
body {
background-color: rgb(29, 26, 39);
background-image: linear-gradient(135deg, rgba(255, 102, 161, 0.15) 0%, rgba(29, 26, 39, 0.15) 35%);
}
.signup-box {
background-color: #0b0b18;
padding: 60px;
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
border-radius: 20px;
width: 200px;
height: 300px;
}
.user-input {
margin-bottom: 10px;
position: absolute;
top:20px;
bottom: 0;
left: 0;
right: 0;
}
.user-input p {
color: white;
font-size: 25px;
}
.signuptext {
color: white;
font-size: 30px !important;
}
.form-control {
background-color: rgb(103, 58, 183);
width: 250px;
height: 35px;
border-radius: 10px;
border-color: #000000;
padding: 10px;
}
::-webkit-input-placeholder {
color: rgb(255, 255, 255);
}
.registerbut {
margin-top: 30px;
padding: 6px 40px;
border-radius: 4px;
color: white;
background-image: linear-gradient(to right, rgb(103, 58, 183), rgb(81, 45, 168));
border: none;
}
CodePudding user response:
You have a specific height number for the .signup-box. You need to change the height to the min-height value and it should work.
.signup-box {
min-height: 300px;
}