In my application, I usecornerRadius to apply a circular mask effect to a UIView.
view.layer.cornerRadius = view.frame.height / 2
view.clipsToBounds = true
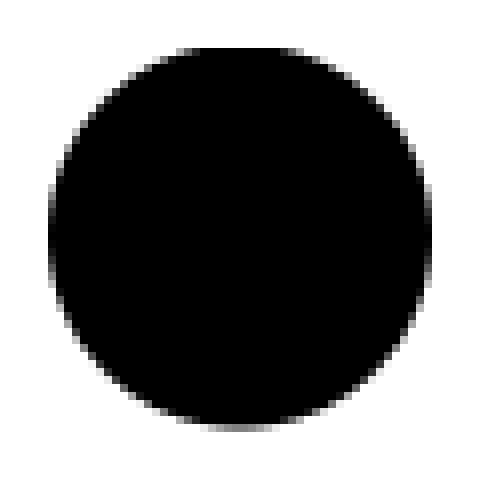
However, when I use this method, the result looks blocky. I enlarged this example of the issue, so the issue can be seen better (especially on the top):
What causes this and how can I fix this?
CodePudding user response:
Modify your UIView's frame size: change every value to a whole number, so the graphics engine can calculate the image with a perfect result.