In my vuejs project I have an empty "CatalogItems" array. Thanks to a method I push data into this array, and when I do
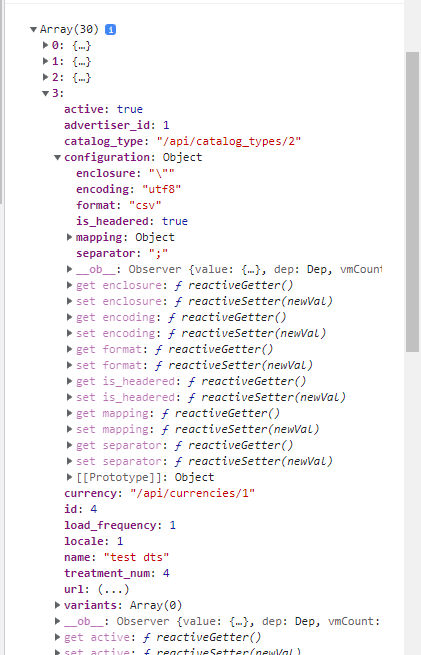
console.log(this.catalogItems)
We see that my table contains 30 objects.
These objects contain several attributes (id, locale, ..), and among these attributes there is an object named "configuation" which contains the attribute "format".
On my front I have a loop with a v-for, its purpose is to display the different attributes of each object in my "CatalogItems" array.
<tr v-for="data in catalogItems" :key="data.value">
<td>{{ data.id }}</td>
<td>{{ data.name }}</td>
<td>{{ data.locale }}</td>
<td>{{ data.configuration }}</td>
<td>{{ data.date }} <br> {{ data.heure }}</td>
<td >
<span >{{ data.nombreDetecte }}</span>
<span >{{ data.nombreInsere }}</span>
<span >{{ data.nombreRejete }}</span>
</td>
<td>{{ data.type }}</td>
<td>{{ data.load_frequency }}</td>
<td >
<div ></div>
</td>
<td>
<div :data-etat="data.etat" @click="switchStatus">
<div ></div>
<span >{{ data.etat }}</span>
</div>
</td>
</tr>
My problem is that on my front end I can't display the "format" attribute of my "configuration" object present in my "CatalogItems" object array.
I tried to do this :
<td v-for="element in data.configuration">
{{ element.format }}
</td>
But I have no visible results (nor any errors)
CodePudding user response:
data.configuration looks like an object and not an array.
you should try to replace
<td v-for="element in data.configuration">
{{ element.format }}
</td>
by
<td>
{{ data.configuration.format }}
</td>
CodePudding user response:
You have probably an error in the last interpolation {{ element.format }} - you are accessing field format of elements of data.configuration, you should remove .format (since it's undefined). You can see working example of what you are trying to achieve in this codesandbox https://codesandbox.io/s/angry-chatterjee-nzgwuv?file=/src/App.vue
CodePudding user response:
I can't explain why.. but ! I show it to a friend, retry the same thing as I try the morning and it works..
The answer is <td>{{ data.configuration.format }}</td>
Thanks for your answers ! Have a nice day