I have an array called selectedOption that looks like this:
[
"Fantasy",
"Mystery",
"Romance",
"Scifi"
];
Using a multi-select input,
I can choose multiple options, (ie. Romance, Mystery). Then save these in a state called query
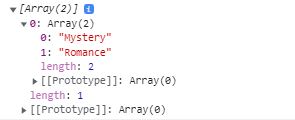
When I log selectedOption in the browser terminal and copy it, it looks like this
[
[
"Mystery",
"Romance"
]
]
Problem
As mentioned, I need to get the string(s) and save them in query. Below is how I check if the array has stuff in it, and if it does, I use join() to get the string values and then I save that into 'query' (This data in query is used for a query search)
const [selectedOption, setSelectedOption] = useState([]);
const [query, setQuery] = useState();
//selecting an option
const handleTypeSelect = (e) => {
const copy = [...selectedOption];
copy.push(e);
setSelectedOption(copy);
//to zone in on what I need, I have to get the first array value.
console.log(selectedOption[0]);
//only perform join() if the array has stuff in it.
if(!selectedOption.length){
} else {
let joinedArr = selectedOption[0].join(", ");
//save the strings into my query state
setQuery(joinedArr)
console.log(query)
}
};
Results
Here is my query state, exactly what I want:

Problem
Everything kinda works to this point. The issue I have is that, when I delete 'Romance' for example, it's not reflected in my query state. Below is the code to remove one select option. How do I write this code so that when I delete an option, it's reflected in my query state, do I need to make it into an object again?
const handleTypeRemove = (e) => {
const copy = [...selectedOption];
let index = copy.indexOf(e);
copy.splice(index, 1);
setSelectedOption(copy);
};
It does not delete it from query- here is the log fired up after calling handleTypeRemove

Your help is greatly appreciated, assume you are explaining to a child.
CodePudding user response:
The copied variable does not change the state, you'll have to also update the query with setQuery
const handleTypeRemove = (e) => {
const copy = [...selectedOption];
let index = copy.indexOf(e);
copy.splice(index, 1);
setSelectedOption(copy);
setQuery(copy.join(', '));
};
Instead of having two sets of logic doing the same thing, instead you can use React useEffect.
Like so
const handleTypeSelect = (e) => {
const copy = [...selectedOption];
copy.push(e);
setSelectedOption(copy);
};
const handleTypeRemove = (e) => {
const copy = [...selectedOption];
const index = copy.indexOf(e);
copy.splice(index, 1);
setSelectedOption(copy);
};
useEffect(() => {
if (!selectedOption.length) {
} else {
const joinedArr = selectedOption[0].join(", ");
//save the strings into my query state
setQuery(joinedArr);
console.log(query);
}
// this means this code inside this block runs everytime selectedOption changes
}, [selectedOption]);