I need to send 2 values to the controller, one of the values is fixed and the other is a dynamic value that is fetched from a ViewModel.
The dynamic value is displayed in a table, and it is an input, of type submit, which if I click on it, both the fixed and dynamic value try to send them to a controller method, but they do not seem to be arriving. I wanted to know if you could help me send them and that they arrive.
This is my view:
<tbody>
<form action="~/Home/ReadOption" method="post">
<label hidden value="delivery" name="selection"></label>
@foreach (var item in Model)
{
<tr>
<td><button type="submit" value="@item.DeliveryNumber" name="identi">@item.DeliveryNumber</button></td>
<td>@item.OrderNumber</td>
<td>@item.RemitNumber</td>
<td>@item.CantPhotos</td>
<td>@item.Date</td>
<td>@item.Time</td>
</tr>
}
</form>
</tbody>
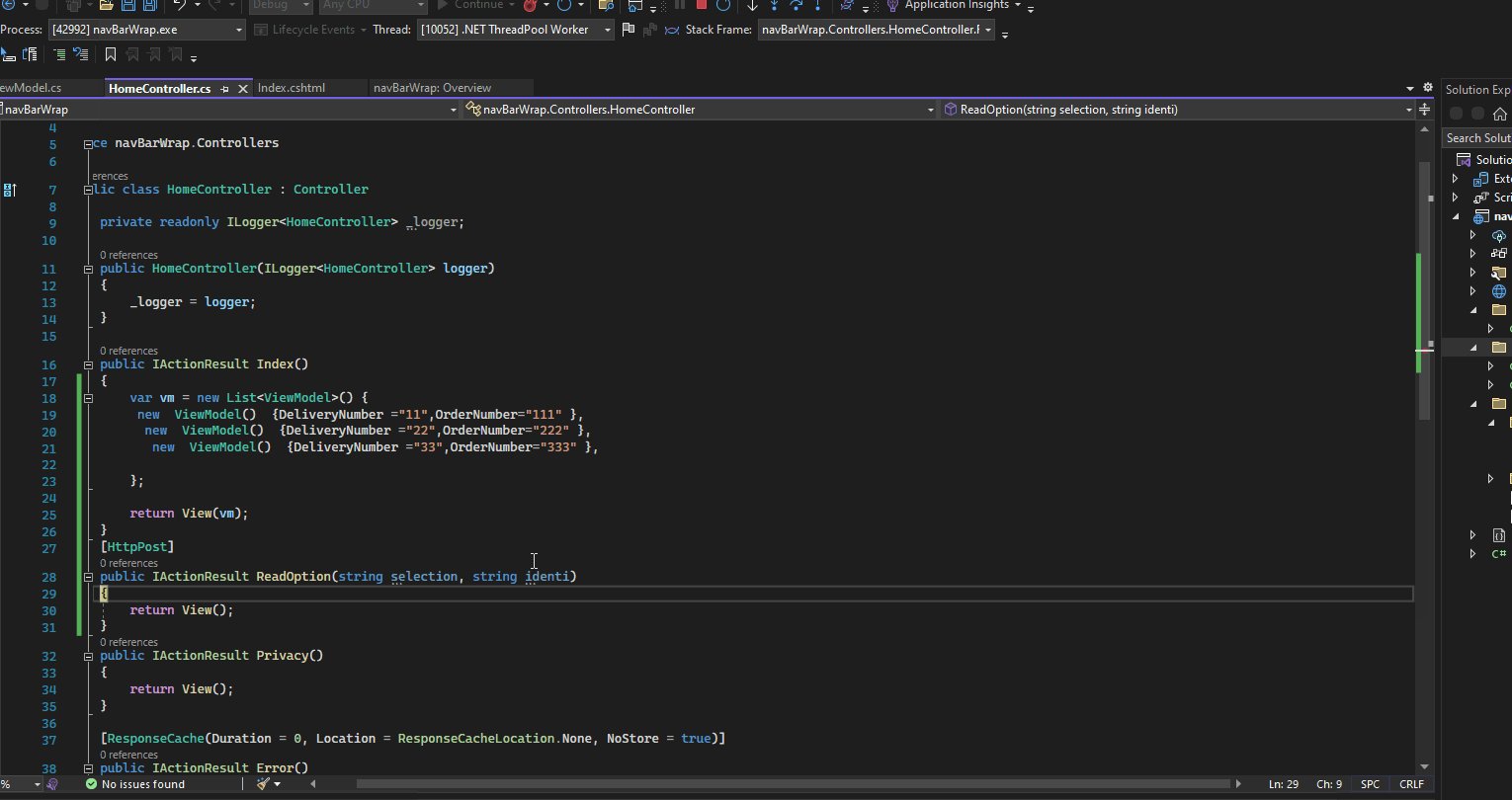
And this is my controller method:
[Httppost]
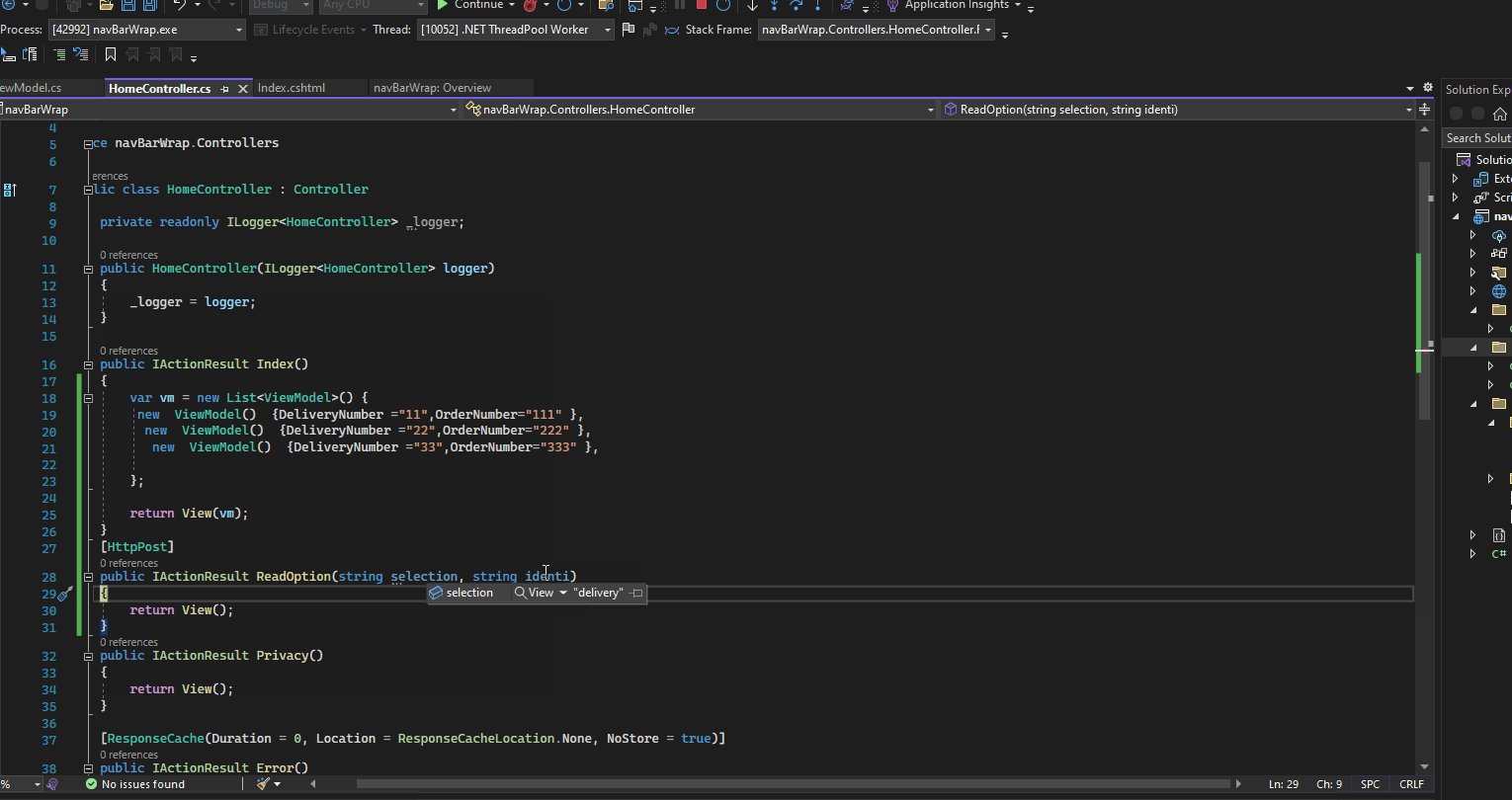
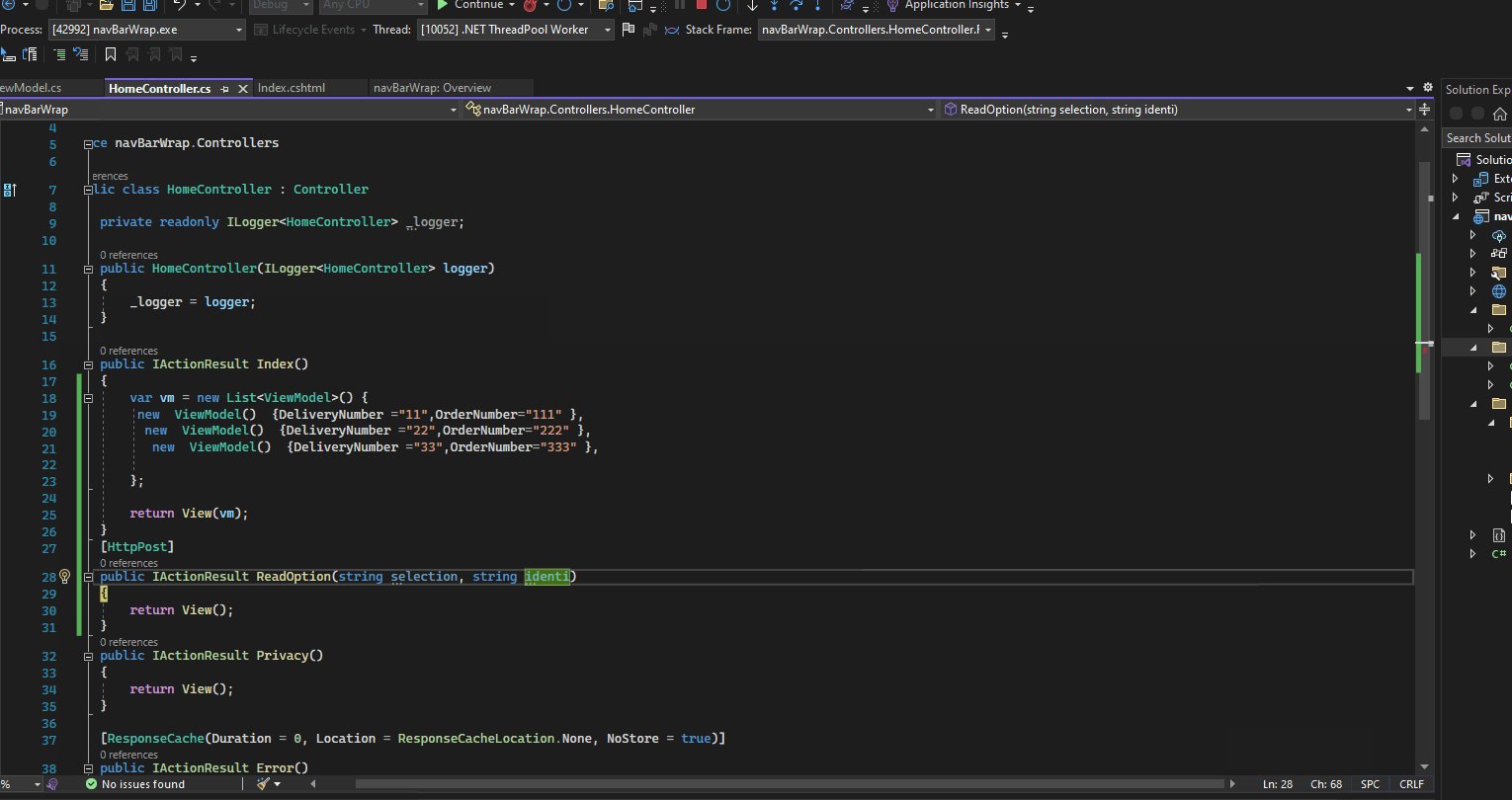
public IActionResult ReadOption(string selection, string identi)
{
List<OrderViewModel> OrderList;
try
{
identi = CleanString(identi);
if (identi == null || identi == "")
{
returnView("Index");
}
switch (selection)
{
case "order":
OrderList = ViewOrder(identi);
return View("Order", orderList);
case "remit":
OrderList = ViewRemittance(identi);
return View("Order", orderList);
case "delivery":
OrderList = ViewDelivery(identi);
return View("Order", orderList);
}
returnView();
}
catch (Exception ex)
{
ViewBag.error = ex.Message;
return View("Error");
}
From the view I want to send the value of the label (name="selection", value="delivery") and the input (name="identi", value="@item.NumeroDelivery").
I tried with the form, with the @using(Html.Beginform)... with an [email protected]("ReadOption", "Home", new{selection = "delivery", identi = @item.DeliveryNumber}) in the input/button
Can someone help me with this please?
CodePudding user response:
the label is not a field so you can't send it via the form, you need to use a hidden field instead of the label
something like that
in your view
@Html.Hidden("selection", "delivery")
and also, the submit button can't pass the value, you need to use another hidden field, the button only trigger the submit action
@Html.Hidden("identi", @item.DeliveryNumber)
CodePudding user response:
Try :
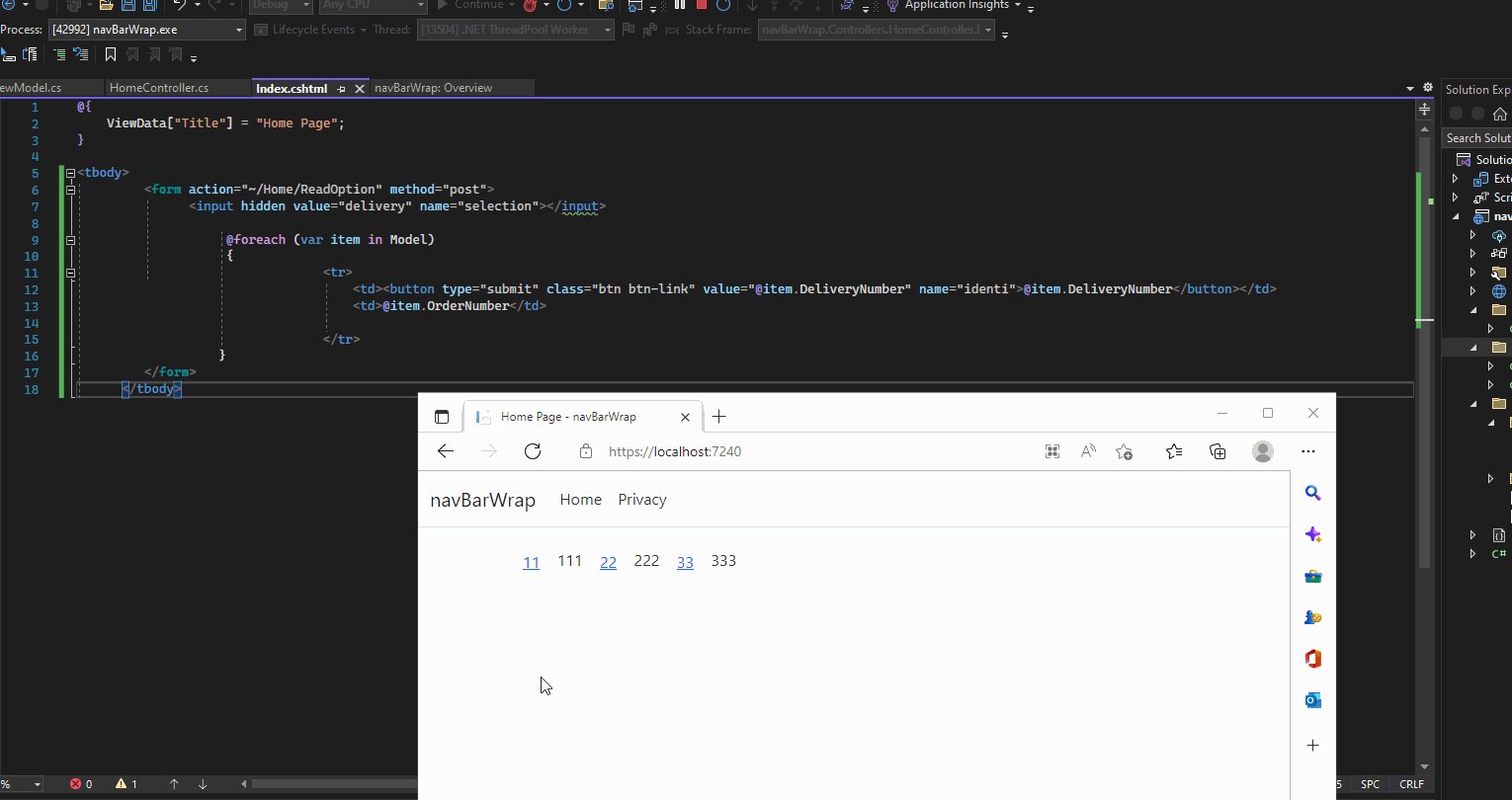
<input hidden value="delivery" name="selection"></input>
result: