I was watching a frontend development course. In it, the author just mentioned an option in chrome developer tools "Break on", but didn't explain it.
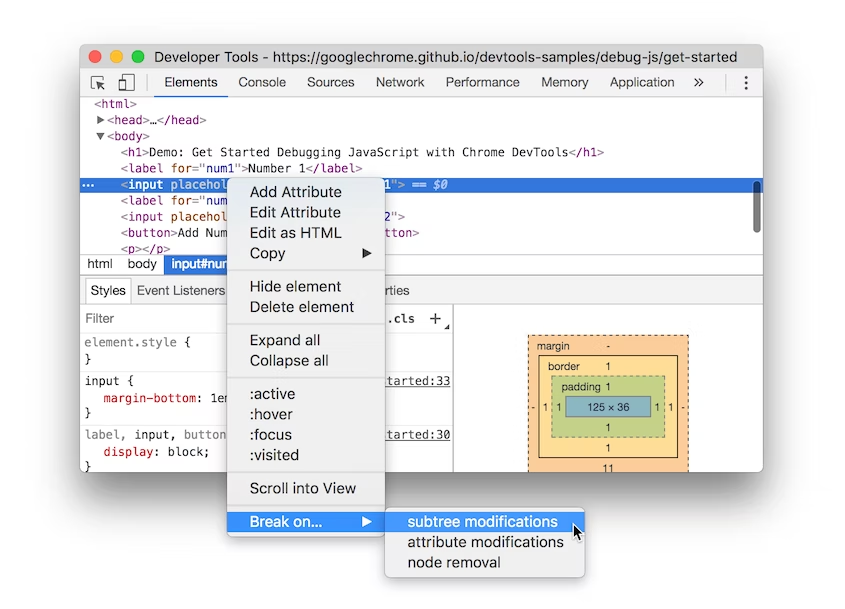
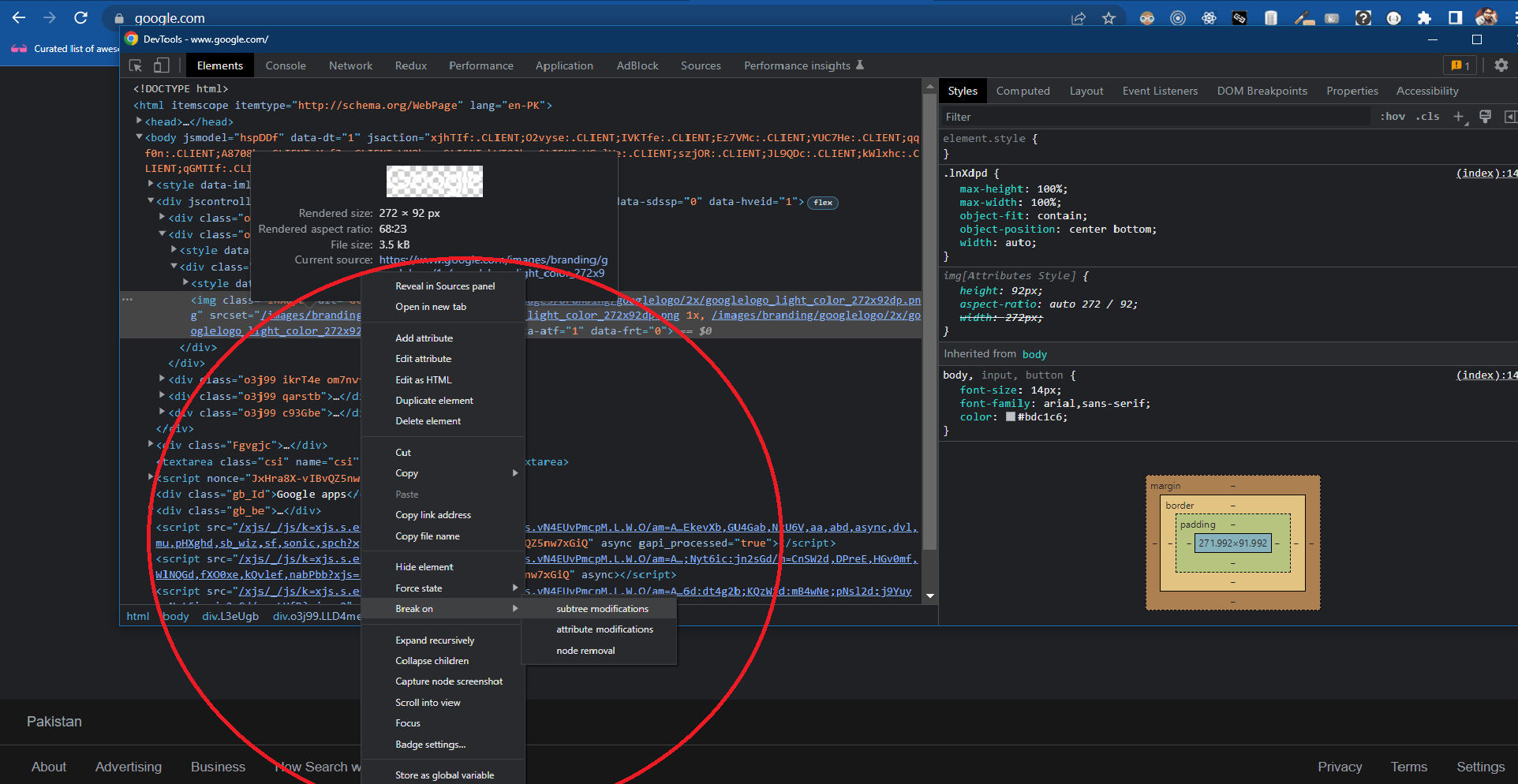
This break on option appears when we right click a DOM element. Anyone has any idea what's the purpose of it?
I have attached an image for the context.

CodePudding user response:
As the name suggests, Break on... let's you pause on the code that changes the DOM node in one of the following ways,
- Subtree modifications: Triggered when the child node is added/removed or its contents modified.
- Attributes modifications: Triggered when the attribute of the node is added/removed or its value changed.
- Node Removal: Triggered when the selected node is removed.