i have a h6 inside a div
<div data-v-5147e140="">
<div data-v-5147e140="">
<h6 data-v-5147e140="">27.61 T</h6>
</div>
<div data-v-5147e140=""></div>
</div>
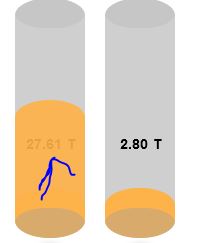
the code abore give this :
[ ]
]
but the text on the div on the left is not clear , how can i make it like the text on the right side
CodePudding user response:
HTML:
<div data-v-5147e140="">
<div data-v-5147e140="">
<h6 data-v-5147e140="">27.61 T</h6>
</div>
<div data-v-5147e140=""></div>
</div>
CSS:
.quantite-parent {
position: relative;
z-index: 1;
}
CodePudding user response:
Main container needs to create a new MDN: the stacking context to enable child elements to be positioned 'absolute' inside.
Once that has been done, the text content elements (.content in the snippet) can be positioned on top of the .water by settings its z-index higher than 0 (= html default).
I'm using MDN: inset to stretch the child elements to fill the parent .cylinder.
Check the commented snippet below:
.cylinder {
position: relative; /* new stacking context */
/* Will force 'absolute' child elements to be
positioned inside this element */
/* eye-candy */
height: 200px; width: 100px; background-color: Gainsboro;
}
.content {
inset: 0; /* stretch to fill parent */
position: absolute; /* position within parent */
z-index: 1; /* placed above .water */
/* Use CSS Grid to Vert/Hor center text */
display: grid; place-items: center;
}
.water {
inset: 40% 0 0 0; /* percent from top, fill from bottom */
/* modify the '40%' to your requirements. Any legal unit will do */
position: absolute; /* position within parent */
/* z-index will be default 0 */
/* eye-candy */
background-color: Orange; opacity: .6;
}<div data-v-5147e140="">
<div data-v-5147e140="">
<h6 data-v-5147e140="">27.61 T</h6>
</div>
<div data-v-5147e140=""></div>
</div>