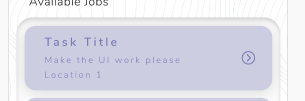
I am new to react native development. I am trying to make the design in the image below:
How can I achieve the box affect? I was trying with box shadow but I was not getting the correct look. It looks like the 'box' is indented into the screen and the cards scroll underneath it. Has anyone ever done something like this? Or can you point me in the right direction?
This is my code for my home screen:
return isLoading ? (
<LoadingComponent />
) : (
<>
<SafeAreaView style={Layout.fill}>
<View style={[Layout.alignItemsStart, Gutters.largeTMargin, Gutters.largeLMargin]}>
<Text style={common.headingTextStyle}>{welcomeUser}</Text>
<Text style={[Gutters.regularTMargin, common.subHeadingTextStyle]}>Available</Text>
</View>
<SafeAreaView
style={[
Layout.fill,
Layout.center,
// styles.jobsBox,
Gutters.regularHMargin,
Gutters.regularVMargin,
]}
>
<ScrollView
style={[
Layout.fullSize,
Gutters.regularLPadding,
Gutters.regularRPadding,
Gutters.largeBMargin,
]}
>
{_.map(jobs, (job) => (
<Job jobData={job} key={_.get(job, 'id')} />
))}
</ScrollView>
</SafeAreaView>
</SafeAreaView>
</>
);
};
CodePudding user response:
Shadows in react native are tricky particularly because of android. However there are 2 great libraries that can help you with making shadows using CSS format, and cross platform. react native shadow 2 and react native drop shadow
CodePudding user response:
The best library I tried is react native neomorph shadow and its cross-platform library:
import { Shadow } from 'react-native-neomorph-shadows';
...
<Shadow
inner // <- enable inner shadow
useArt // <- set this prop to use non-native shadow on ios
style={{
shadowOffset: {width: 10, height: 10},
shadowOpacity: 1,
shadowColor: "grey",
shadowRadius: 10,
borderRadius: 20,
backgroundColor: 'white',
width: 100,
height: 100,
// ...include most of View/Layout styles
}}
>
...
</Shadow>