I'm trying to move selected treeview items to another parent and it works except moved items are not selectable anymore when clicking on their new parent node.
Steps to reproduce:
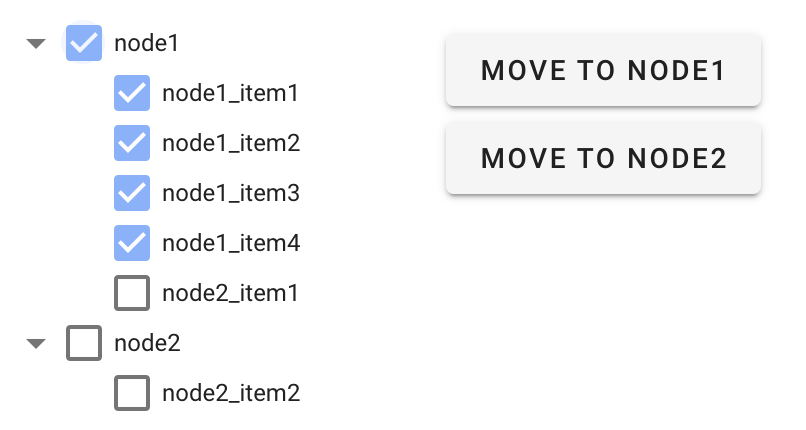
- select
node2_item1 - click the
Move to node1button - select
node1
I'm using VueJS 2.6.14 & Vuetify 2.6.4
<template>
<v-container>
<v-row>
<v-col>
<v-treeview
v-model="treeSelection"
:items="tree"
dense
selectable
return-object
open-all
>
</v-treeview>
</v-col>
<v-col >
<v-btn @click="moveSelectedItems('node1')">Move to node1</v-btn>
<v-spacer></v-spacer>
<v-btn @click="moveSelectedItems('node2')">Move to node2</v-btn>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
name: "TestTree",
data() {
return {
treeSelection: [],
items: {
node1: ["node1_item1", "node1_item2", "node1_item3", "node1_item4"],
node2: ["node2_item1", "node2_item2"]
}
};
},
computed: {
tree() {
let tree = [];
for (const [node, items] of Object.entries(this.items)) {
tree.push({
id: node,
name: node,
children: items.map(n => ({
id: n,
name: n
}))
});
}
return tree;
}
},
methods: {
moveSelectedItems(nodeName) {
if (this.treeSelection.length) {
const selectedItems = this.treeSelection.map(el => el.id);
let oldNodes = new Set();
for (const itemId of selectedItems) {
for (const [oldNodeName, items] of Object.entries(this.items)) {
if (items.includes(itemId)) {
oldNodes.add(oldNodeName);
}
}
}
const oldNodeName = [...oldNodes][0];
for (const itemId of selectedItems) {
for (const items of this.items[oldNodeName]) {
if (items.includes(itemId)) {
const oldNodeItemIndex = this.items[oldNodeName].findIndex(
el => el === itemId
);
if (oldNodeItemIndex !== -1) {
this.items[oldNodeName].splice(oldNodeItemIndex, 1);
}
}
}
this.items[nodeName].push(itemId);
}
this.treeSelection = [];
}
}
}
};
</script>
UPD collapsing node1 and expanding it back helps, but I'd like to refresh the tree programmatically somehow.
CodePudding user response:
one of the solution will be to re-render treeview anyhow. So, i will suggest keep watch on treeSelection variable whenever its value changes increment the index [here][1] is the live demo
watch: {
treeSelection: {
handler(n) {
this.treeKey ;
}
}
},
and in template section bind key attribute
<v-treeview
v-model="treeSelection"
:items="tree"
dense
selectable
return-object
open-all
:key="treeKey"
>
</v-treeview>
[1]: https://codepen.io/nileshku123132522/pen/poVaBWN?editors=1010)