I've set out to run a aspdotnet application on my digital ocean droplet. I believe I've got pretty far:
- I have created a templated docker aspdotnet core web application in visual studio.
- I built and ran the docker image locally on my machine, verified it works.
- I pushed the image to the docker hub.
- I ssh'd into my droplet, installed docker, logged in with my docker user account and pulled the image from the docker hub.
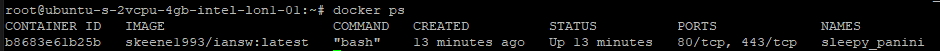
- I started the image and it is currently running:
The problem is when I navigate to the IP address of my droplet I simply cannot seem to connect.
What am I doing wrong?
Dockerfile:
FROM mcr.microsoft.com/dotnet/aspnet:7.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:7.0 AS build
WORKDIR /src
COPY ["ImANovelSoWhat/ImANovelSoWhat.csproj", "ImANovelSoWhat/"]
RUN dotnet restore "ImANovelSoWhat/ImANovelSoWhat.csproj"
COPY . .
WORKDIR "/src/ImANovelSoWhat"
RUN dotnet build "ImANovelSoWhat.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ImANovelSoWhat.csproj" -c Release -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ImANovelSoWhat.dll", "--server.urls", "http:// :80;https:// :443"]
CodePudding user response:
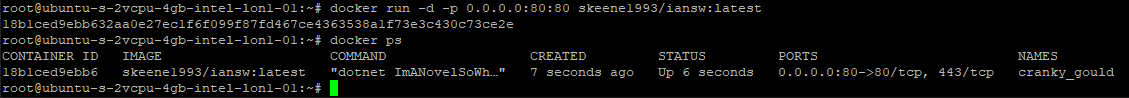
You forgot to publish your ports. Append the -p 80:80 to your docker run command. (Exposing a port doesn't make it available when you run a container. To do that, you need to publish your ports.)
docker run -d -p 0.0.0.0:80:80 yourimagename