I am working on an ASP.NET Core 5 MVC application, and i'm trying to display a bootstrap modal popup. I used the code below:
Index.cshtml:
<button type="button" data-toggle="modal" data-target="#addEmp">
Ajouter
</button>
<table >
...
</table>
_EmployeePartialView.cshtml:
@model Employee
<div id="addEmp" aria-labelledby="addEmpLabel" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 id="addEmpLabel">Employee</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="Name" ></label>
<input asp-for="Name" />
<span asp-validation-for="Name" ></span>
</div>
<div >
<label asp-for="Profession" ></label>
<input asp-for="Profession" />
<span asp-validation-for="Profession" ></span>
</div>
</form>
</div>
<div >
<button type="button" data-dismiss="modal">Close</button>
<button type="button" >Save changes</button>
</div>
</div>
</div>
</div>
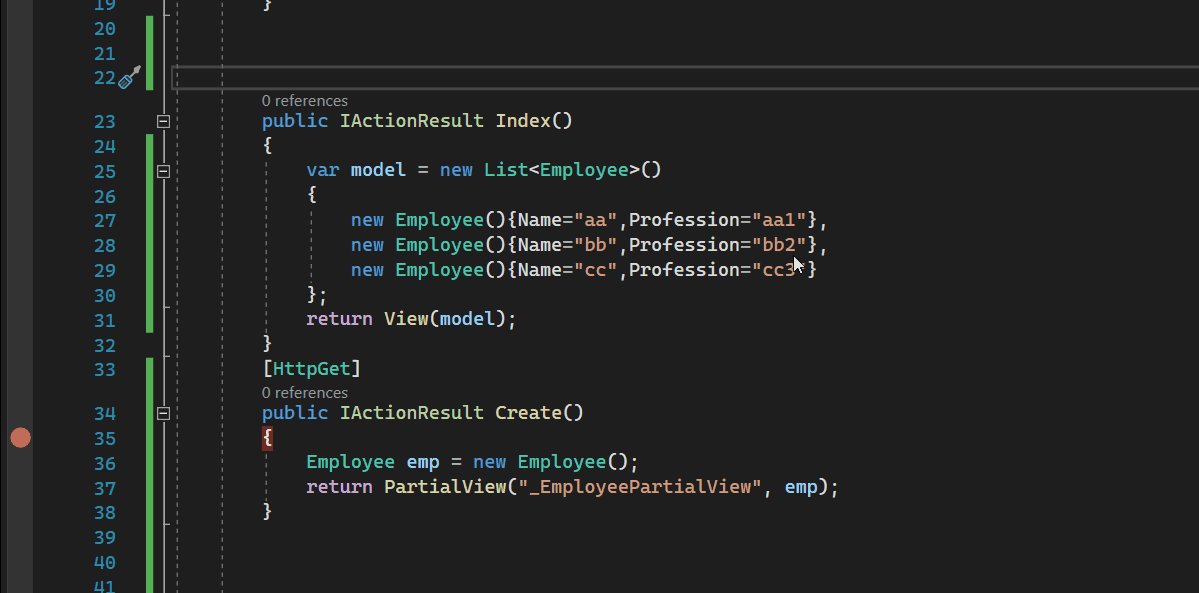
EmployeeController:
public IActionResult Index()
{
List<Employee> emp = _dbcontext.Employees.ToList();
return View(emp);
}
[HttpGet]
public IActionResult Create()
{
Employee emp = new Employee();
return PartialView("_EmployeePartialView", emp);
}
But when i click on the button the modal popup is not showing without any errors. any suggestions??
CodePudding user response:
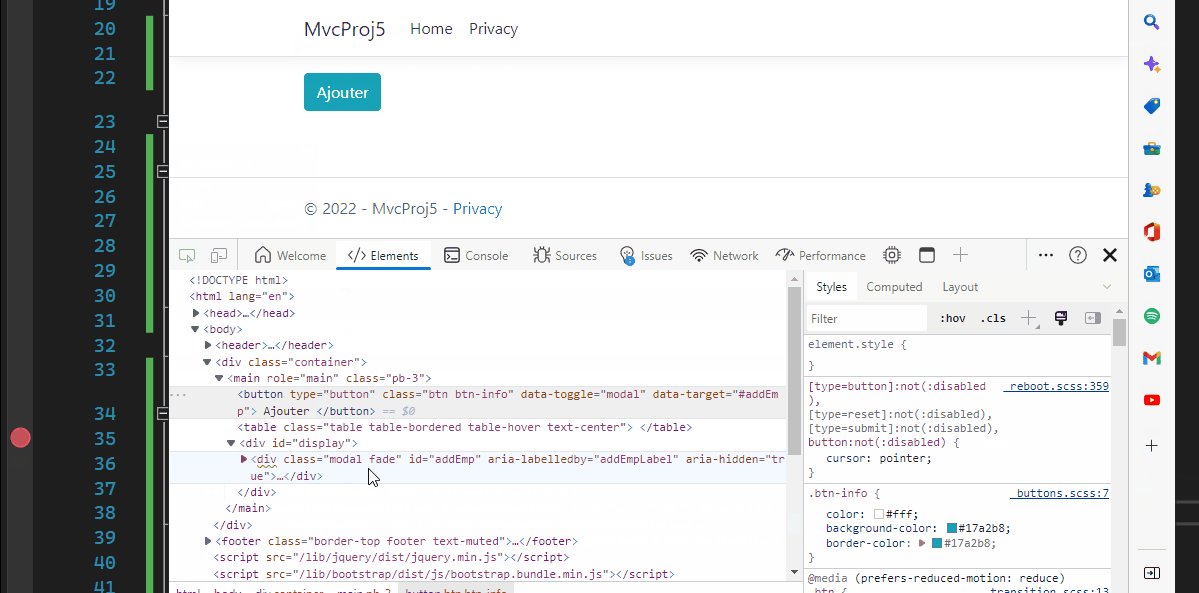
1.Please firstly check if the partial view correctly load to your html page. You can F12 and check the Elements panel in browser.
2.Then please check your bootstrap version,because if you use Bootstrap v 5.0, it used data-bs-target instead of data-target.
3.Be sure the partial view locates in Views/Shared/ or Views/Employee/ folder.
Not sure how do you render the partial view, below I share two ways to render the partial view.
Use html helper to display the partial view:
@model List<Employee>
<button type="button" data-toggle="modal" data-target="#addEmp">
Ajouter
</button>
<table >
//...
</table>
@await Html.PartialAsync("_EmployeePartialView", new Employee())
Use ajax to call Create action to display the partial view:
@model List<Employee>
<button type="button" data-toggle="modal" data-target="#addEmp">
Ajouter
</button>
<table >
</table>
<div id="display">
</div>
@section Scripts
{
<script>
$(function(){
$.ajax({
type: "get",
url: "/Employee/Create",
success: function (data) {
$("#display").html(data);
}
})
})
</script>
}
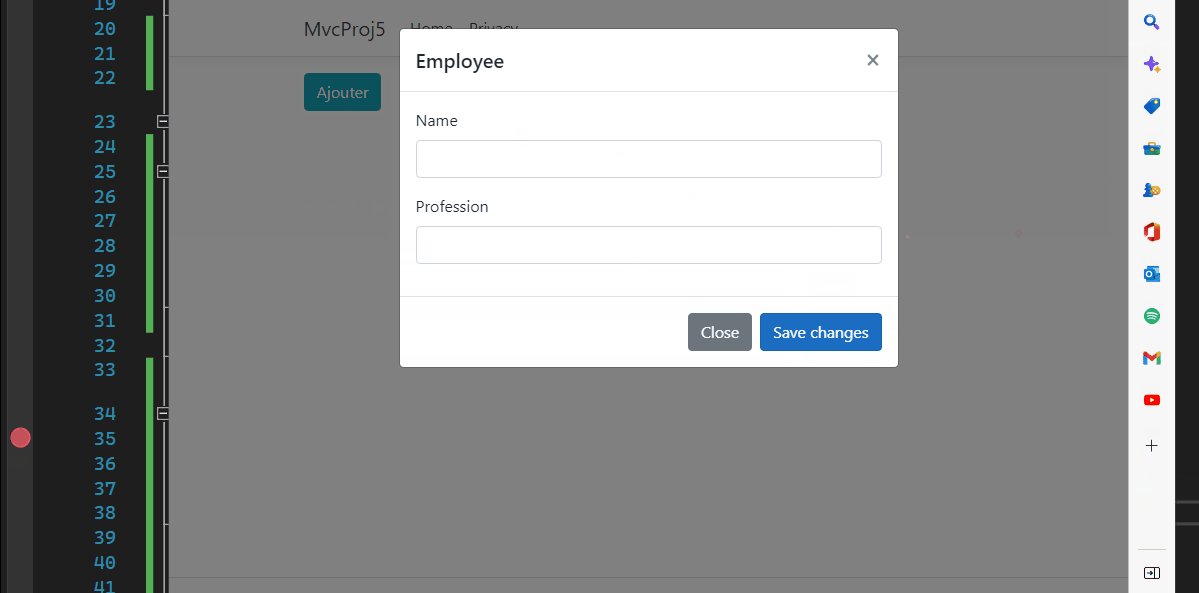
Result: