I'm displaying a request list from the database, and when a request created I got an error before displaying it, i thought the error was because of the null i added condition to check and it did not work also
this is my code
UserCubit.get(context).requestFriends.isEmpty
? Container(
child:
Center(child: Text('You have no requests')))
: Container(
height: height * 0.3,
child: Flexible(
child: ListView.separated(
itemBuilder: (_, index) {
return Container(
child: Row(
children: [
Text(
"${UserCubit.get(context).requestFriends[index]['nameSender']}"),
);
},
separatorBuilder: (_, index) {
return Padding(
padding: const EdgeInsets.symmetric(
horizontal: 20),
child: Divider(
thickness: 1,
color: lightgrey,
),
);
},
itemCount: UserCubit.get(context)
.requestFriends
.length ==
0
? 1
: UserCubit.get(context)
.requestFriends
.length),
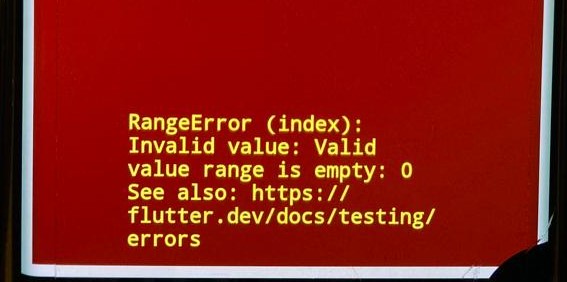
and here a pic of the error
CodePudding user response:
Problem is that you are giving giving itemcount as 1 when the length is 0.
Try Changing the itemCount from
itemCount: UserCubit.get(context)
.requestFriends
.length ==
0
? 1
: UserCubit.get(context)
.requestFriends
.length
to
itemCount : UserCubit.get(context)
.requestFriends
.length
CodePudding user response:
Problem is Here
UserCubit.get(context).requestFriends[index]['nameSender']
You can't use ['nameSender'] after index. just decode it before using it. Hope it helps