I have a list of items that appears inside a modal on my page. I want to be able to access extra options (i.e. delete, rename) on each element by swiping the list element to the left to reveal the options underneath.
I have created a working simple swiping animation using javascript and the css translate attribute, but the element goes off the edge of the modal when I swipe it, which I don't think looks good. I want it to stay inside the modal and go under the edge whenever it is swiped to the left.
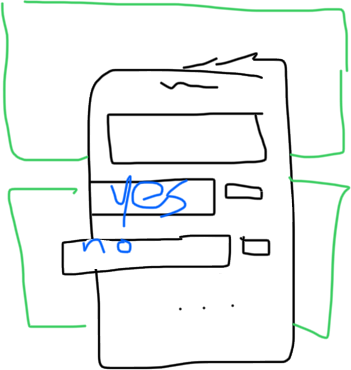
Here is a diagram of what I want:
My first thought was to add a colored box just outside the edge of the modal, but that would obviously show a big square beside the modal. Perhaps there is a way to "chop off" part of an element somehow. How would I do this?
CodePudding user response:
I can't really understand what you want, like I have no idea what those green boxes are for. But to my understanding, it seems like you just need so that the swiped element don't go outside the modal right? if so, you just need to add overflow: hidden to the modal/container class. That way, anything that goes off will be hidden. If you still want the modal to have a vertical scroll capabilities, then use overflow-x: hidden