I would like to incorporate a widget inside my image. But the problem is that all the ways that I found dont have a child method so I can't put a widget in there. The last thing that I tried was to use BoxDecoration inside a Container and use child for the widget that I want to display inside. But the size of the container don't match with this image I don't know why. Anyone have an idea ?
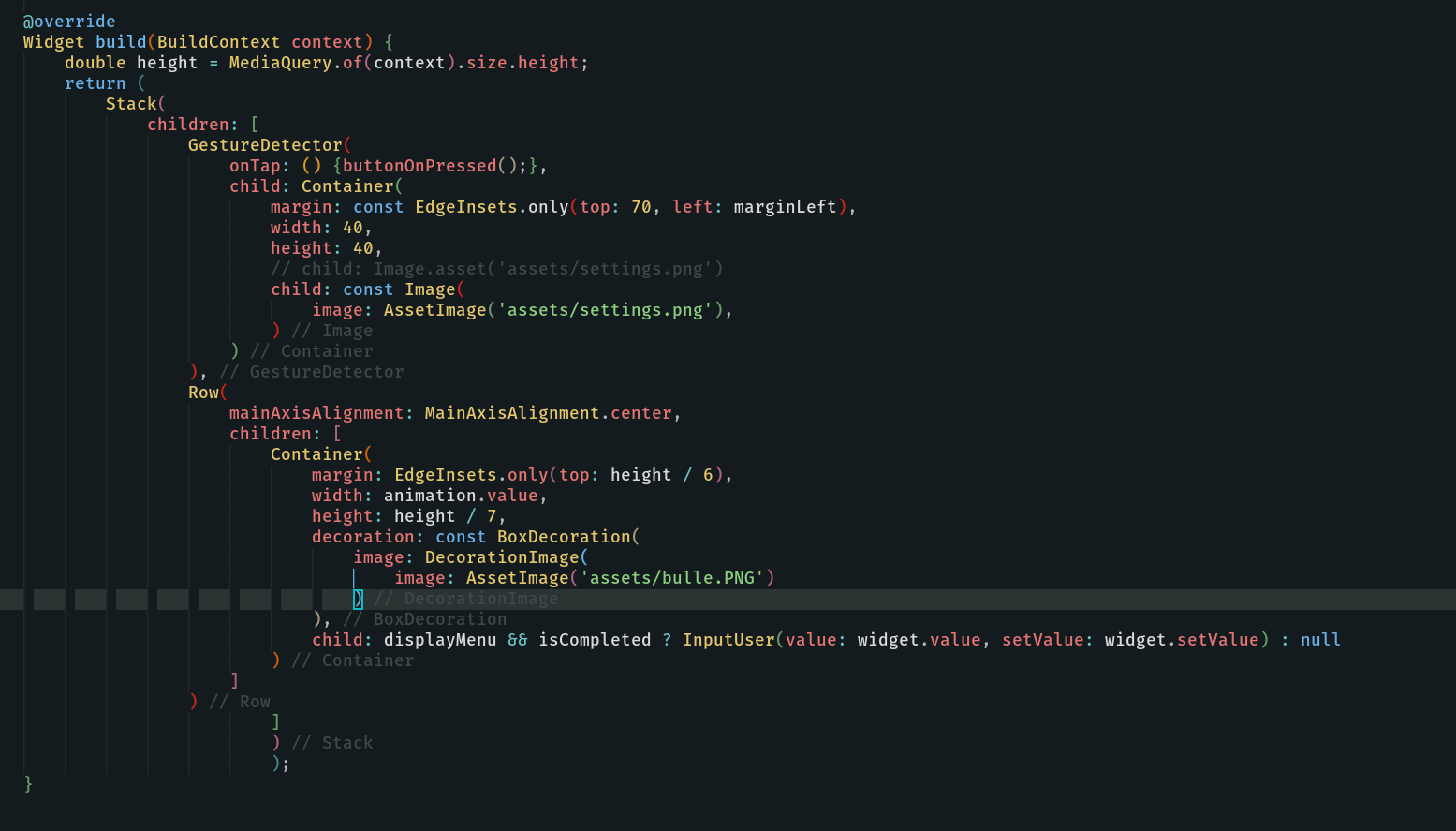
my code:
CodePudding user response:
Wrap your Row() with Positioned() and play around with alignment
CodePudding user response:
the Stack widget is what you need, simply it just considers its children as layers :
Stack(
children= <Widget>[
YourImageWidget(),
AnotherWidget(),
]
)
this will put one over the other widget
to control the position of your widget, Wrap it with the Positioned widget and set top, left, bottom, and right properties.
or wrap with the Align widget and set alignment property , example :
Stack(
children= <Widget>[
YourImageWidget(),
Positioned(
bottom: 0,
left: 15
child: AnotherWidget(),
)
]
)
CodePudding user response:
You need to use fit, like this:
Container(
height: 200,
width: 100,
decoration: BoxDecoration(
color: Colors.red,
image: DecorationImage(
fit: BoxFit.cover,//<--- add this
image: AssetImage('assets/images/test.jpeg'),
)),
child: ...
),
result before:
result after: