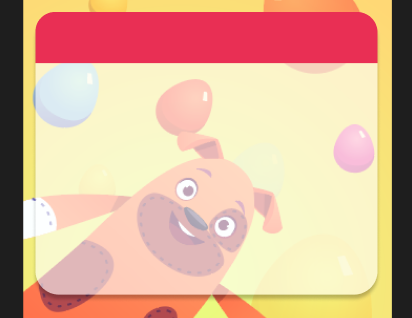
I want to design like this..
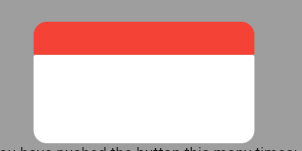
My output
I tried to resize the red box of the send picture like the first picture but I couldn't. How to solve it? If cannot do like this please give your suggestions.
code
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
),
shadowColor: Colors.white,
color: HexColor('#FFFBFB').withOpacity(0.5),
child: SizedBox(
height: height * 0.35,
width: width * 0.94,
child: Padding(
padding: const EdgeInsets.only(
top: 0, bottom: 0, right: 0, left: 0),
child: Column(
children: <Widget>[
Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(2.0),
),
shadowColor: Colors.red,
color: HexColor('##D70040').withOpacity(0.9),
child: SizedBox(
height: height * 0.05,
width: (MediaQuery.of(context).size.width),
)),
Expanded(
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Padding(
padding: const EdgeInsets.only(
top: 5, right: 10, left: 10),
child: Column(
children: <Widget>[],
),
),
),
),
],
),
),
),
),
CodePudding user response:
Here is something I managed to achieve:
Using this code:
Column(
children: [
Material(
child: SizedBox(
width: 200,
height: 30,
),
color: Colors.red,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(2).copyWith(
topLeft: Radius.circular(12),
topRight: Radius.circular(12)
)
),
),
Material(
child: SizedBox(
width: 200,
height: 80,
),
color: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(2).copyWith(
bottomLeft: Radius.circular(12),
bottomRight: Radius.circular(12)
)
),
)
],
),
Hope this helps. Of course you'd need to adjust colors and sizes to the ones you need in your project.
CodePudding user response:
I dont know why you are using nested card but i think container is better solution:
Container(
width: 400,
height: 300,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.white.withOpacity(0.6),
),
child: Column(
children: [
Container(
width: double.infinity,
height: 60,
decoration: const BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(20),
),
),
)
],
),
),
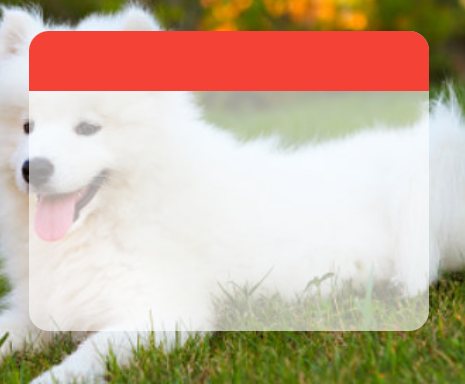
result be like:
You can play with values to get what you need