The project I'm working with is literally an asp.net react project template including Identity Framework that comes right out-of-box.
I followed the example as specified here: 
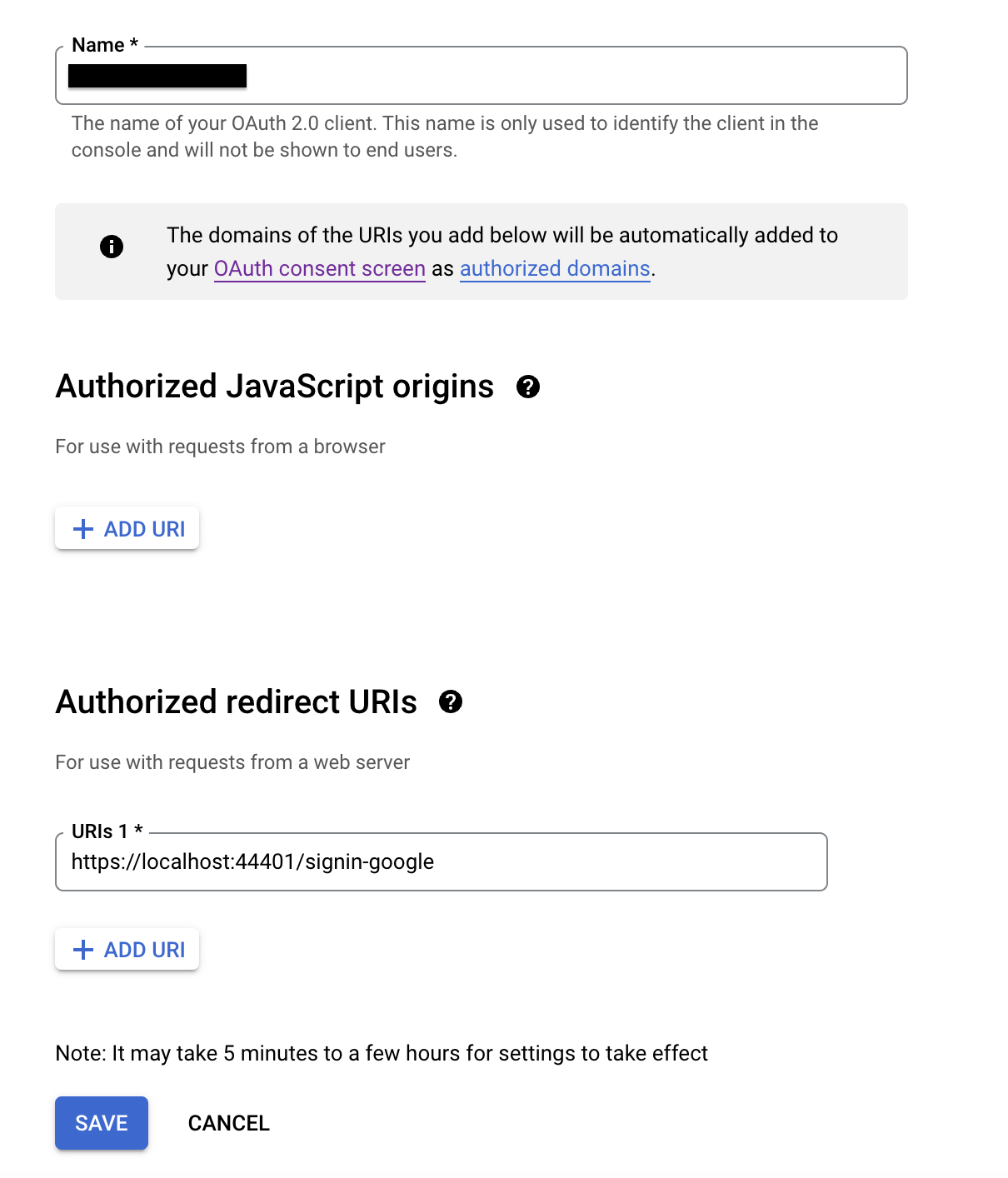
I registered the app with Google and everything seems to be working fine except for when I register or login using Google Authentication.
I'm not getting much feedback other than a console warning:
router.ts:11 No routes matched location "/signin-google?state=CfDJ8FUFmpOzEnlEgxO5Hun5JDlqGr8BLuC31PgS_uHAK0U2KcsmY4YvZwK740bnV9SHpMaqx-wNdCJnq3_DlacPC-oNhKN6hAQezjJFdAjyBHUL-MwMMe27_b-4gZM7Jf6IYTAYxbDj2ij_OaNLEsSyAxB1jT40TQicPwX1dmEu6FT40xZn54EhmNKRe1jpOZ_jixO0-jNUC8j-jE6gtwJCKGzkYP_RnhEJMEx79_GCqVK5Atu0cIho2ew_BPfNL-Y4G3q_rQgSyIvpbVszW8YtcWyfX-4RK93blAogHW2iX7kRhje98SVwhHuAEt8gTNlF1Tvr0xFKUrW0RQd0j3z3tOQ&code=4/0ARtbsJoMtOs4W_GAG36XEMq9r999I_awQ3Tn7S8yf-aJbuZYjBaAat56sPCagDDACOgrfg&scope=email profile openid https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email&authuser=0&prompt=consent"
warning @ router.ts:11
useRoutes @ hooks.tsx:348
Routes @ components.tsx:256
renderWithHooks @ react-dom.development.js:16305
mountIndeterminateComponent @ react-dom.development.js:20074
beginWork @ react-dom.development.js:21587
beginWork$1 @ react-dom.development.js:27426
performUnitOfWork @ react-dom.development.js:26557
workLoopSync @ react-dom.development.js:26466
renderRootSync @ react-dom.development.js:26434
performConcurrentWorkOnRoot @ react-dom.development.js:25738
workLoop @ scheduler.development.js:266
flushWork @ scheduler.development.js:239
performWorkUntilDeadline @ scheduler.development.js:533
I'm aware that the Identity Framework is using Razor pages. Based on the warning it looks like react router is trying to handle the callback.
I would imagine the MS would have taken this into consideration when providing the React Project Template.
Is there something I missed? Or maybe some documentation anyone can point me to?
You help is greatly appreciated.
CodePudding user response:
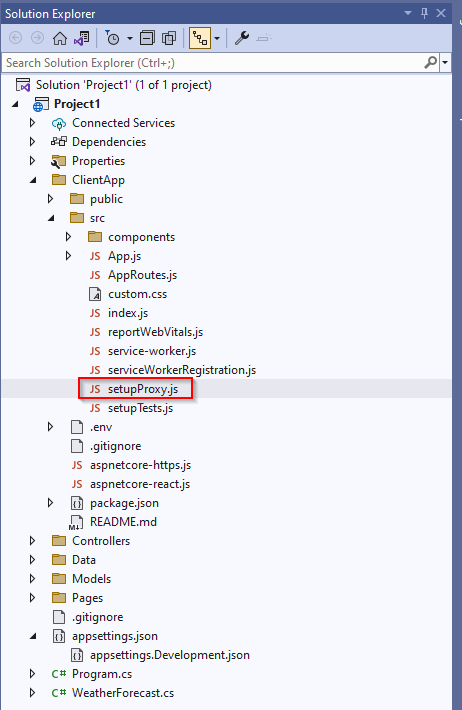
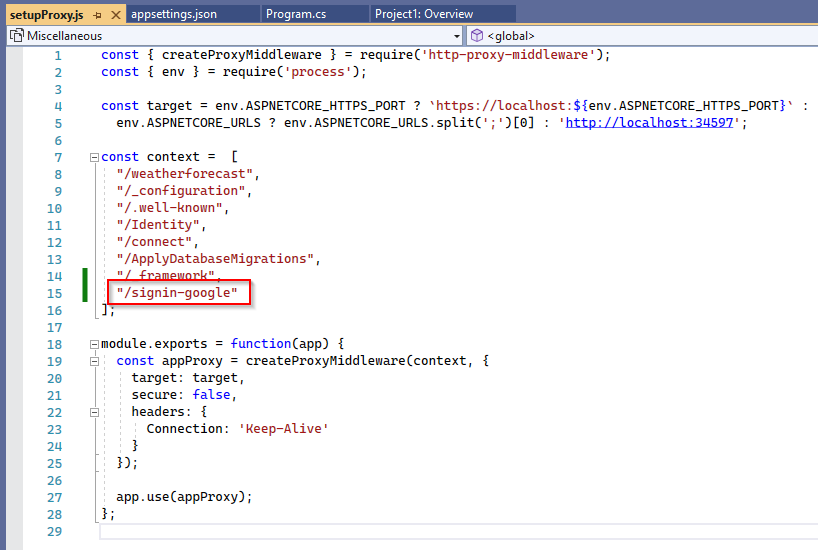
After several days of searching for an answer and not finding one I remembered that I needed to setup my proxy when adding new api end points as descibed here: 
I added the following line of code:

Google Authentication worked right out of the box!
