My applicaton is really simple. It just displays 12 (text) data in my Window using win32gui.DrawText.
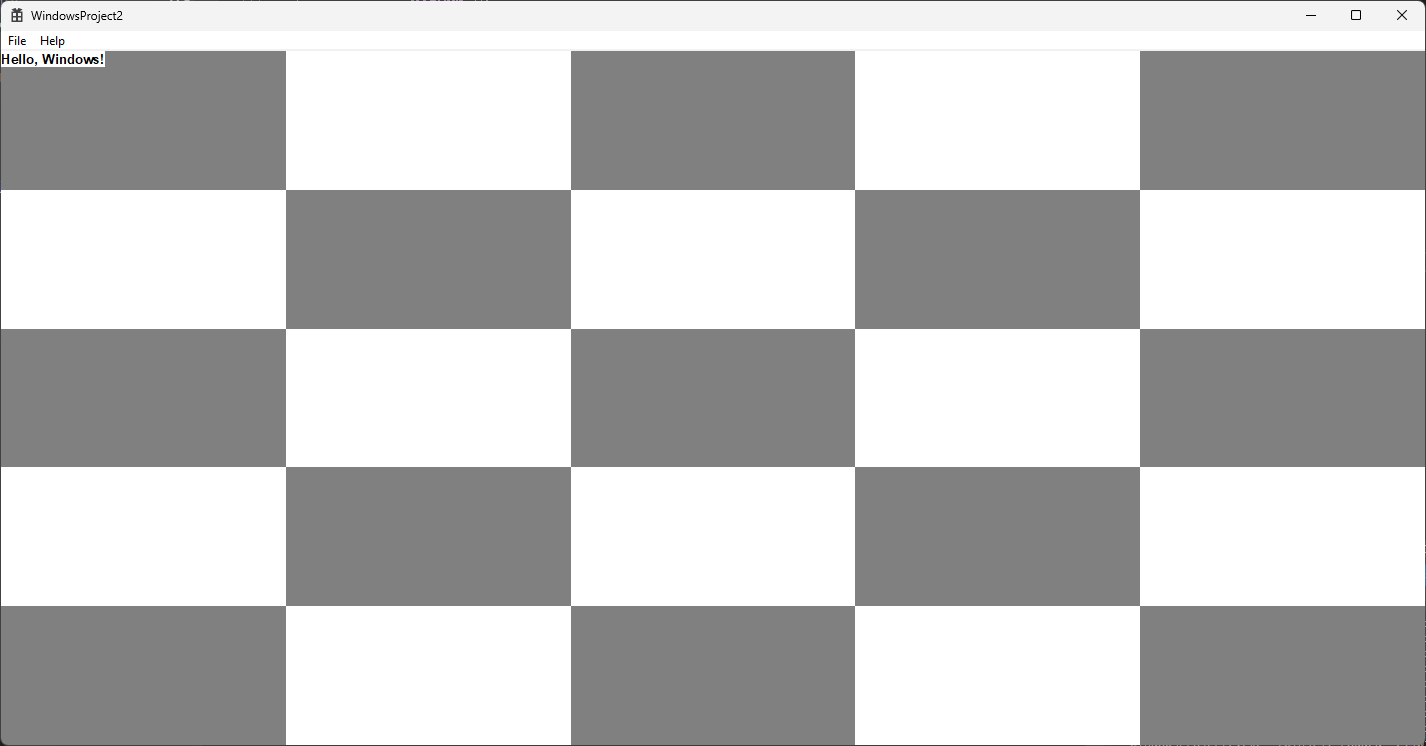
However I am having trouble positioning the text or to be more precise the rects.
My rects always turn out uneven or they are shorter or longer than intended.
However I want all of them to be even, I want them to share the space the Window is providing.
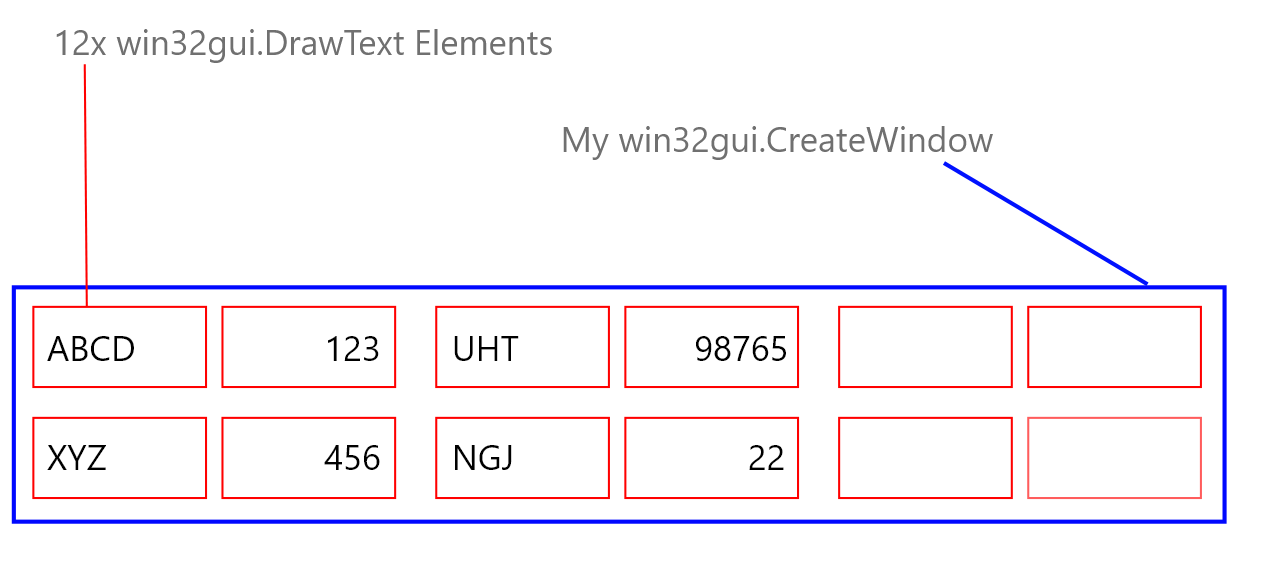
What I am trying to archive is this Schema:
Also note how in the first rect the text is aligned left and in the second its aligned right. Repeating this pattern.
I'm a newbie and Ive not been able to figure out how to get the rect tuple coordinates to behave this way.
EDIT: code (I removed unrelated code)
thistuple2 = (145, 160, 0, 0)
thistuple3 = (305, 60, 0, 0)
thistuple4 = (305, 160, 20, 0)
thistuple5 = (315, 60, 180, 0)
thistuple6 = (315, 160, 180, 0)
hDC, paintStruct = win32gui.BeginPaint(fenster)
dpiScale = win32ui.GetDeviceCaps(hDC, win32con.LOGPIXELSX) / 60.0
fontSize = 10
lf = win32gui.LOGFONT()
lf.lfFaceName = "Segoe UI"
lf.lfHeight = int(round(dpiScale * fontSize))
hf = win32gui.CreateFontIndirect(lf)
win32gui.SelectObject(hDC, hf)
win32gui.SetBkMode(hDC, win32con.TRANSPARENT)
win32gui.SetTextColor(hDC,win32api.RGB(255,255,255))
rect = win32gui.GetClientRect(fenster)
win32gui.DrawText(
hDC,
"VLO ",
-1,
thistuple1,
win32con.DT_SINGLELINE | win32con.DT_CENTER | win32con.DT_VCENTER | win32con.DT_RIGHT)
rect = win32gui.GetClientRect(fenster)
win32gui.DrawText(
hDC,
"DFH ",
-1,
thistuple2,
win32con.DT_SINGLELINE | win32con.DT_CENTER | win32con.DT_VCENTER)
rect = win32gui.GetClientRect(fenster)
win32gui.DrawText(
hDC,
"130242",
-1,
thistuple3,
win32con.DT_SINGLELINE | win32con.DT_CENTER | win32con.DT_VCENTER | win32con.DT_RIGHT)
rect = win32gui.GetClientRect(fenster)
win32gui.DrawText(
hDC,
"120",
-1,
thistuple4,
win32con.DT_SINGLELINE | win32con.DT_CENTER | win32con.DT_VCENTER | win32con.DT_RIGHT)
rect = win32gui.GetClientRect(fenster)
win32gui.DrawText(
hDC,
"VHN ",
-1,
thistuple5,
win32con.DT_SINGLELINE | win32con.DT_CENTER | win32con.DT_VCENTER)
rect = win32gui.GetClientRect(fenster)
win32gui.DrawText(
hDC,
"LOU ",
-1,
thistuple6,
win32con.DT_SINGLELINE | win32con.DT_CENTER | win32con.DT_VCENTER)
win32gui.EndPaint(fenster, paintStruct)
I know these are only 6 Items. I stopped drawing the remaining ones, because I was getting a headache with the rect coordinates. Also in the final product the text is not static, just here for display purposes.
CodePudding user response:
If text is what you are trying to display, I would use a text box or several text boxes. Drawing text directly to a image adds a lot of complexity that probably isn't necessary. Is there a reason you want to do it this way?
CodePudding user response: