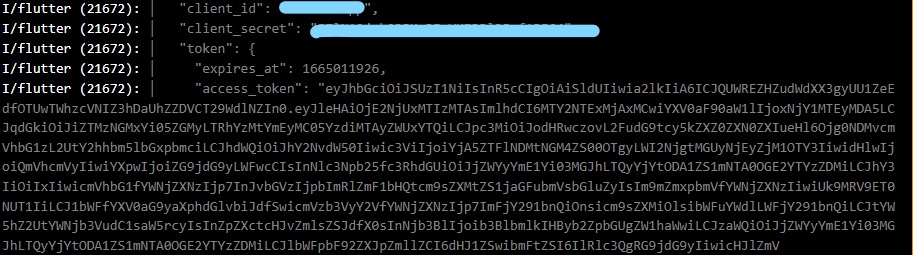
I am trying to save access token coming from keycloak using openid,and it return a access token and i was able to print it in console  but when i try to save it in flutter secure storage i am saving this
but when i try to save it in flutter secure storage i am saving this  also when i run app in debug mode it have the access token and save this
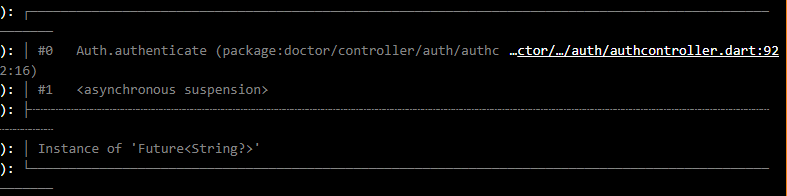
also when i run app in debug mode it have the access token and save this
Instance of 'Future<String?>
i trying adding await but it didint fix the issue, this is my authenticate function
import 'package:doctor/controller/secure_storage.dart';
import 'package:doctor/controller/shared_prefrence.dart';
import 'package:flutter/material.dart';
import 'package:logger/logger.dart';
import 'package:openid_client/openid_client_io.dart';
import 'package:rflutter_alert/rflutter_alert.dart';
import 'package:url_launcher/url_launcher.dart';
import 'package:url_launcher/url_launcher_string.dart';
import '../../Utils/constants.dart';
import '../../view/doctor/doc_profile.dart';
class Auth with ChangeNotifier {
final bool _isLogin =
UserSecureStorage.readBool("isAuth") == true ? true : false;
bool _isLoading = false;
void setIsLOading(bool val) {
_isLoading = val;
notifyListeners();
}
bool get isLoading => _isLoading;
void setIsLOgin(bool val) {
_isLoading = val;
notifyListeners();
}
var logoutUrl;
bool get isAuth => _isLogin;
Future authenticate(context) async {
setIsLOading(true);
var uri =
Uri.parse('removed');
var clientId = 'removed';
var clientSecrect = 'removed';
var scopes = List<String>.of([]);
var issuer = await Issuer.discover(uri);
var client = Client(issuer, clientId, clientSecret: clientSecrect);
urlLauncher(String url) async {
if (await canLaunchUrlString(url)) {
await launchUrlString(url,
mode: LaunchMode.inAppWebView,
webViewConfiguration: const WebViewConfiguration(
enableJavaScript: true, enableDomStorage: false));
} else {
throw 'Could not launch $url';
}
}
try {
var authenticator = Authenticator(
client,
port: 3000,
scopes: scopes,
redirectUri: null,
urlLancher: urlLauncher,
);
var c = await authenticator.authorize();
closeInAppWebView();
var token = await c.getTokenResponse();
var user = await c.getUserInfo();
logoutUrl = c.generateLogoutUrl();
var idtoken = token.idToken;
var acesstoken = token.accessToken;
var refreshtoken = token.refreshToken;
var uuid = user.subject;
Logger().w(uuid);
Logger().w(acesstoken);
Logger().w(refreshtoken);
Logger().w(idtoken.toCompactSerialization());
UserSecureStorage.writedata("idToken", idtoken.toCompactSerialization());
UserSecureStorage.writedata("acessToken", acesstoken.toString());
UserSecureStorage.writedata("refreshToken", refreshtoken.toString());
UserSecureStorage.writedata("userId", uuid);
await UserSimplePreferences.writedata(
"idToken", idtoken.toCompactSerialization());
var token2 = UserSimplePreferences.readData("idToken");
Logger().v(token2);
String idtoken2;
UserSecureStorage.readData("idToken").then((value) {
idtoken2 = value!;
});
Logger().wtf(context);
UtilFunctions.pushRemoveNavigation(context, const DocProfile());
setIsLOgin(true);
setIsLOading(false);
return token;
}
catch (e) {
Logger().e(e);
Alert(
context: context,
type: AlertType.error,
title: "Unable To Login",
desc: "Something Went Wrong",
buttons: [
DialogButton(
onPressed: () => Navigator.pop(context),
width: 120,
child: const Text(
"Try Again",
style: TextStyle(color: Colors.white, fontSize: 15),
),
)
],
).show();
}
notifyListeners();
}
Future<void> logout() async {
String logoutUrl =
"removed";
if (await canLaunch(logoutUrl)) {
await launch(logoutUrl, forceWebView: true);
} else {
throw 'Could not launch $logoutUrl';
}
await Future.delayed(const Duration(seconds: 2));
setIsLOgin(false);
// UserSecureStorage.clearAll();
closeInAppWebView();
}
}
also this is my secure storage class
import 'package:flutter_secure_storage/flutter_secure_storage.dart';
class UserSecureStorage {
static const storage = FlutterSecureStorage();
static Future<void> writedata(String key, String value) async {
await storage.write(key: key, value: value);
}
static Future<void> writebool(String key, bool value) async {
await storage.write(key: key, value: value.toString());
}
static Future<String?> readData(String key) async {
return await storage.read(key: key);
}
static Future<String?> readBool(String key) async {
return await storage.read(key: key);
}
static Future<Map<String, String>> readAllData(String key) async {
return await storage.readAll();
}
static Future<bool> containsData(String key) async {
return await storage.containsKey(key: key);
}
static Future<void> deleteData(String key) async {
await storage.delete(key: key);
}
static Future<void> deleteAllData() async {
await storage.deleteAll();
}
}
CodePudding user response:
please try to put await when you read value from storage.
your code : var token2 = UserSimplePreferences.readData("idToken");
Modify as : var token2 = await UserSimplePreferences.readData("idToken");
and then print the value in log.
CodePudding user response:
the way you are using for get idToken from class UserSecureStorage , same code you can use to get idToken from class UserSimplePreferences
try this,
var token2 = UserSimplePreferences.readData("idToken").then((value)
{
idtoken2 = value!;
});
Logger().v(token2);
