The pre tag is used for defining block of preformatted text in order to preserve the tab, text space, line break e.t.c.
But I don't really know while this is not working for me. Am having excess WhiteSpace in all my blog posts.
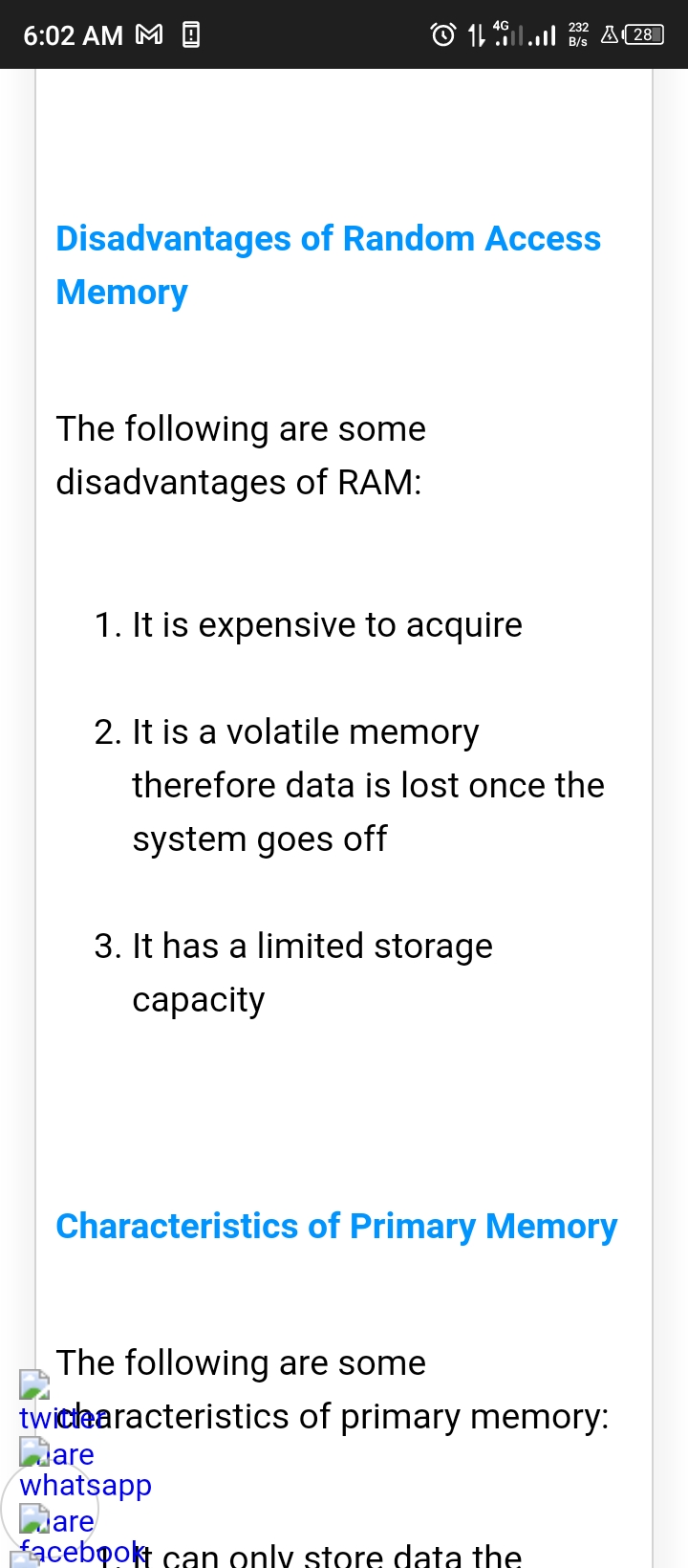
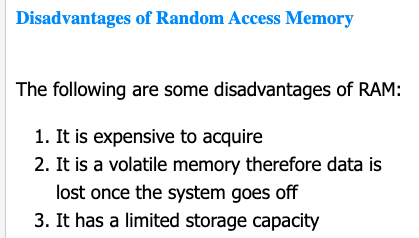
I have provided a screenshot for view as well as a live url to see the effect of what am trying to explained.
I tried this:
.pre-blog{white-space:pre-line;white-space:-moz-pre-line;white-space:-pre-line;white-space:-o-pre-line;word-wrap:break-word;word-break:keep-all;line-height:1.5em; display:inline;margin:0}
But no luck with it cos it couldn't solve the issue.
CodePudding user response:
the whitespace you show in the screenshot is the space between li items. This is default styling applied for these html elements.
Easiest way to get rid of the space would be to apply display: flex and flex-direction: column to the parent, which is the ol element
CodePudding user response:
You seem to be trying to put <div>s and other elements inside the <pre>. As far as I know that's not how <pre> works; it's only meant to contain plaintext that you want preformatted in a certain way as described here. It's usually used for displaying things like computer code that need all their indentation preserved.
Your screenshot and linked web page seem to be ordinary formatted text. I'm not sure what exactly you're trying to achieve, but <pre> is not the right way to do it; you'll have better luck with proper use of <p> and <br> tags and CSS styling with properties like margin, padding, and line-height. (Depending on your use-case, if you want to avoid manually typing tags, you might want to consider something like Markdown to automatically add the formatting tags for you).
I suggest you replace your <pre> with a <div>, and then post a different question regarding the whitespace if you're not able to figure it out yourself.