I would like to create a template for automatic email sending in Laravel.
I am using HTML (in blade files) to create the template. I have a header image and I would like to position another image on top of that. I tried to use a negative margin top but it didn't work. How can I achieve what I want? This is the header image and I would like to have a profile photo container on top of this.
<div style="left: 0px; top: 0px; width: 100%; position: relative">
<img src="https://i.ibb.co/wC1fn5j/email-header.png" alt="Random" height="80" style="height: 80px; width: 100%; object-fit: fill; position:relative; top: 0; left:0">
<img src="https://i.ibb.co/wC1fn5j/email-header.png" alt="Random" style="margin-top: -50px !important; transform: translateY(50%); border-radius: 50%; width: 70px; height: 70px; object-fit: cover; border: 2px solid white; position: absolute; ">
</div>
CodePudding user response:
Not quite sure what you mean... This?
<div style="left: 0px; top: 0px; width: 100%; position: relative">
<img src="https://i.ibb.co/wC1fn5j/email-header.png" alt="Redmenta" height="80"
style="height: 80px; width: 100%; object-fit: fill; position:relative; top: 0; left:0">
<img src="https://i.ibb.co/wC1fn5j/email-header.png" alt="Redmenta"
style="margin-top: -40px !important; right:50%; transform: translateY(50%); border-radius: 50%; width: 70px; height: 70px; object-fit: cover; border: 2px solid white; position: absolute; ">
</div>That gives me this
CodePudding user response:
Email clients, and webmails in particular, usually have poor support for things like negative margins, absolute positioning or CSS transforms. You can refer to caniemail.com for detailed support informations.
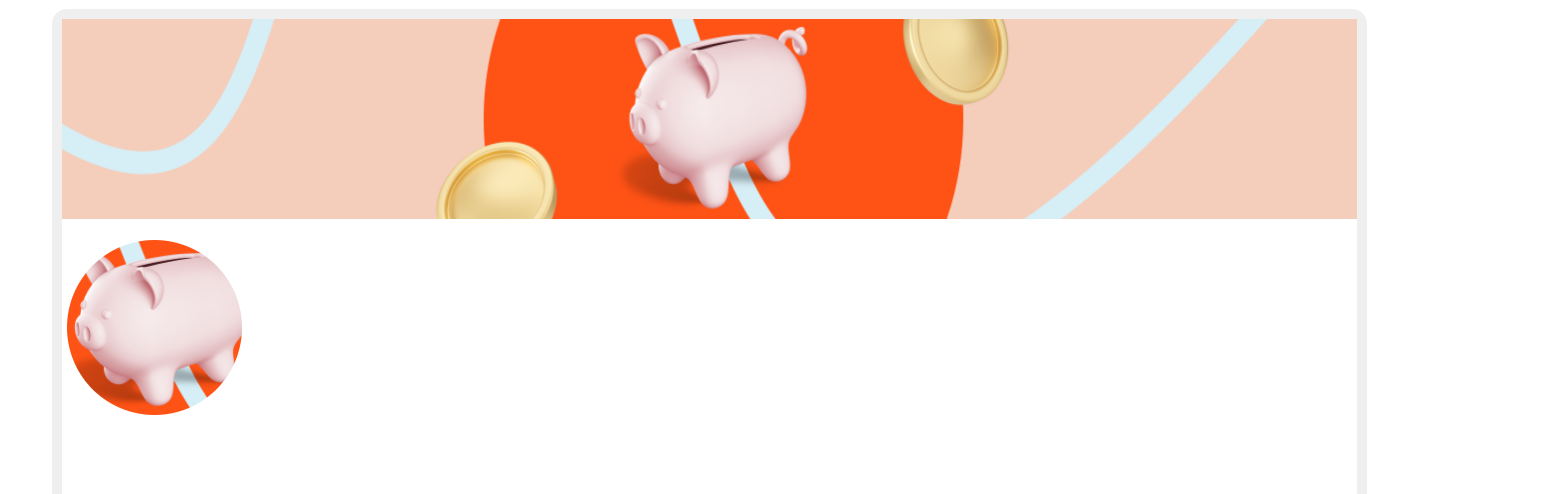
What you can do is use a technique called faux absolute positioning. The idea is to use a max-height:0; on a parent element so that elements inside do not impact the rest of the flow of the page (just like an absolutely positioned element would). Here’s an example based on your code:
<div style="max-width:600px; margin:0 auto;">
<div style="max-height:0; position:relative; opacity:0.999;">
<div style="padding-top:46px; padding-left:20px;">
<img src="https://i.imgur.com/i26caaQ.jpg" alt="" width="70" style="display:block; border-radius:50%; border:2px solid #fff;" />
</div>
</div>
<img src="https://i.imgur.com/3pcY9u5.png" alt="" width="600" style="display:block; width:100%;" />
</div>
You can change the padding values according to what you want to achieve exactly. I’d also recommend to use percentages values so that it can scale properly on mobile.
This technique has very good support across email clients, except for The Outlooks on Windows (which uses Word’s rendering engine). For proper fallback on Outlook on Windows, you would need to use VML to recreate the same visual effect.

