I'm creating my first basic website using html and css, it's just a simple custom link tree type website where my socials will be laid out on the screen. I'm trying to create 2 columns with 3 rows. Every element in the row is spaced super far away from each other and I can't figure out how to fix this.
HTML Code:
<body >
<div >
<table>
<tr >
<td><img src="images/twitch-popout.png"></td>
<td><img src="images/youtube-popout.png"></td>
<tr >
<!--<td ><img src="images/tiktok-popout.png"></td>
<td ><img src="images/twitter-popout.png"></td> -->
<!--<tr >
<td ><img src="images/instagram-popout.png"></td>
<td ><img src="images/discord-popout.png"></td>
</tr> -->
</table>
</div>
</body>
CSS File:
*{
margin: 0;
padding: 0;
}
body {
background: url("images/background.jpg");
background-size: 100% 100%;
background-repeat: no-repeat;
}
.container{
display: block;
height: 91%;
border: 3px solid red;
position: relative;
}
.container td{
margin: 0;
}
.container img{
width: 40%;
}
.row-1{
position: absolute;
align-items: center;
}
I have tried many different things and nothing I have done works
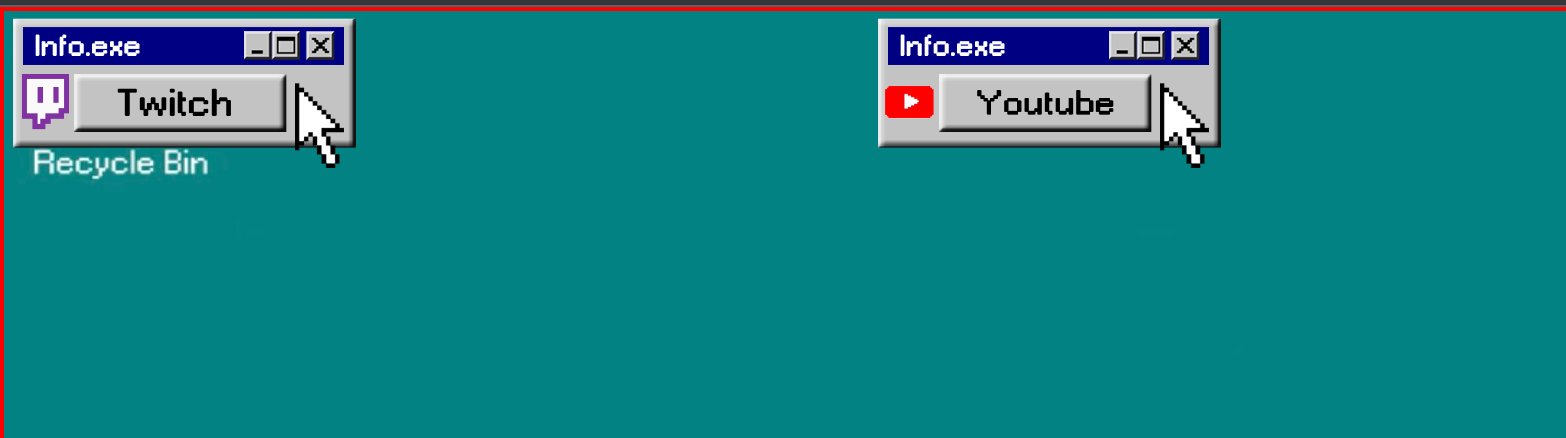
Edit: I'm attaching a picture to show what it looks like as well
CodePudding user response:
As per my comment, here is a way of creating a grid with 2 columns using CSS grid.
.container {
border: 3px solid red;
display: grid;
grid-template-columns: 1fr 1fr;
gap: 20px;
}
.container img {
width: 100%;
height: 80px;
}<div >
<img src="images/twitch-popout.png">
<img src="images/twitch-popout.png">
<img src="images/twitch-popout.png">
<img src="images/twitch-popout.png">
<img src="images/twitch-popout.png">
<img src="images/twitch-popout.png">
</div>