I'm working on a symfony API and react using Docker .
I'm always getting this error :
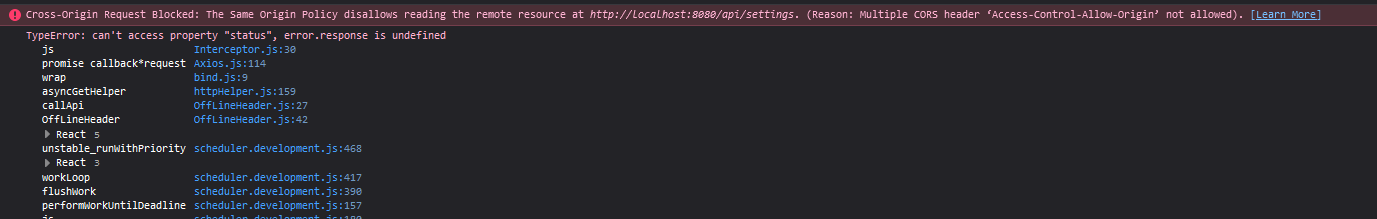
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://localhost:8080/api/settings. (Reason: Multiple CORS header ‘Access-Control-Allow-Origin’ not allowed).
I'm on localhost, and i'm using nginx :
server {
listen 80;
server_name 127.0.0.1;
root /var/www/symfony/public;
location / {
try_files $uri /index.php$is_args$args;
}
location ~ ^/index\.php(/|$) {
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, DELETE, OPTIONS, PATCH' always;
add_header 'Access-Control-Allow-Headers' 'Authorization,DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' always;
add_header 'Access-Control-Max-Age' 1728000 always;
add_header 'Content-Type' 'text/plain; charset=utf-8' always;
add_header 'Content-Length' 0 always;
return 204;
}
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, DELETE, OPTIONS, PATCH' always;
add_header 'Access-Control-Allow-Headers' 'Authorization,DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range' always;
fastcgi_pass php:9000;
fastcgi_split_path_info ^(. \.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
fastcgi_param DOCUMENT_ROOT $realpath_root;
internal;
}
location ~ \.php$ {
return 404;
}
error_log /dev/stdout info;
access_log /var/log/nginx/project_access.log;
}
And i'm using nelmio bundle for symfony :
nelmio_cors:
defaults:
origin_regex: true
allow_origin: ['%env(CORS_ALLOW_ORIGIN)%']
allow_methods: ['GET', 'OPTIONS', 'POST', 'PUT', 'PATCH', 'DELETE']
allow_headers: ['Content-Type', 'Authorization']
expose_headers: ['Link']
max_age: 3600
paths:
'^/': null
My front App is running on http://localhost:3000/ and i'm always blocked with cross origin error .
I tested with curl :
curl -s -D - -H "Origin: http://localhost:3000" http://localhost:8080/api/settings -o /dev/null
HTTP/1.1 200 OK
Server: nginx/1.21.6
Content-Type: application/ld json; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
X-Powered-By: PHP/7.4.32
Vary: Accept
X-Content-Type-Options: nosniff
X-Frame-Options: deny
Cache-Control: no-cache, private
Date: Tue, 04 Oct 2022 09:23:48 GMT
Access-Control-Allow-Origin: http://localhost:3000
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: link
Link: <http://localhost:8080/api/docs.jsonld>; rel="http://www.w3.org/ns/hydra/core#apiDocumentation"
ETag: "9568cb37ea27d38e3a052b9adee96ceb"
X-Debug-Token: 88da2c
X-Debug-Token-Link: http://localhost:8080/_profiler/88da2c
X-Robots-Tag: noindex
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET, POST, DELETE, OPTIONS, PATCH
Access-Control-Allow-Headers: Authorization,DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range
Access-Control-Expose-Headers: Content-Length,Content-Range
How can i correctly fix this error ?
CodePudding user response:
I fixed the problem by removing an add_header 'Access-Control-Allow-Origin' inside nginx config. I don't understand why only one Access-Control-Allow-Origin is allowed :
server {
listen 80;
server_name ${NGINX_BACKEND_DOMAIN};
root /var/www/symfony/public;
location / {
try_files $uri /index.php$is_args$args;
}
location ~ ^/index\.php(/|$) {
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, DELETE, OPTIONS, PATCH' always;
add_header 'Access-Control-Allow-Headers' 'Authorization,DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' always;
add_header 'Access-Control-Max-Age' 1728000 always;
add_header 'Content-Type' 'text/plain; charset=utf-8' always;
add_header 'Content-Length' 0 always;
return 204;
}
add_header 'Access-Control-Allow-Origin' '*' always; <------------------ I removed this add header
add_header 'Access-Control-Allow-Methods' 'GET, POST, DELETE, OPTIONS, PATCH' always;
add_header 'Access-Control-Allow-Headers' 'Authorization,DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range' always;
fastcgi_pass php:9000;
fastcgi_split_path_info ^(. \.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
fastcgi_param DOCUMENT_ROOT $realpath_root;
internal;
}
location ~ \.php$ {
return 404;
}
error_log /dev/stdout info;
access_log /var/log/nginx/project_access.log;
}