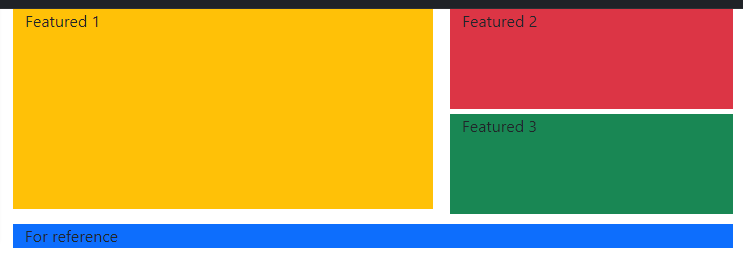
I created a bootstrap grid that has 3 rows with the following layout.
All I'm trying to do is add a bit of margin between them but as you can see, the columns and rows are not longer properly aligned.
Is there a way to fix it or maybe there's a better way to achieve what I want?
#featured {
margin-bottom: 15px;
}
.featured-1 {
height: 200px;
}
.featured-2 {
height: 50%;
margin-left: 5px;
}
.featured-3 {
height: 50%;
margin-left: 5px;
margin-top: 5px;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div id="featured">
<div >
Featured 1
</div>
<div >
<div >
<div >
Featured 2
</div>
</div>
<div >
<div >
Featured 3
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >For reference</div>
</div>
</div>CodePudding user response:
The official bootstrap document recommended the use of Gutter.
you can do this like below:
.featured-1 {
height: 200px;
}
.featured-2, .featured-3 {
height: 50%;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div id="featured">
<div >
Featured 1
</div>
<div >
<div >
<div >
Featured 2
</div>
</div>
<div >
<div >
Featured 3
</div>
</div>
</div>
</div>
<div >
<div >For reference</div>
</div>
</div>CodePudding user response:
There's already padding on the columns, which acts as gutters. I'd put the background on your column content instead.
#featured {
margin-bottom: 15px;
}
.featured-1>div {
height: 200px;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div id="featured">
<div >
<div >Featured 1</div>
</div>
<div >
<div >Featured 2</div>
<div >Featured 3</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >For reference</div>
</div>
</div>
</div>