I'm following the SwiftUI tutorial at 
For whatever reason, I have copied ALL of the code exactly as-is from Apple's sample file into my local Project, and I do not get a background color.
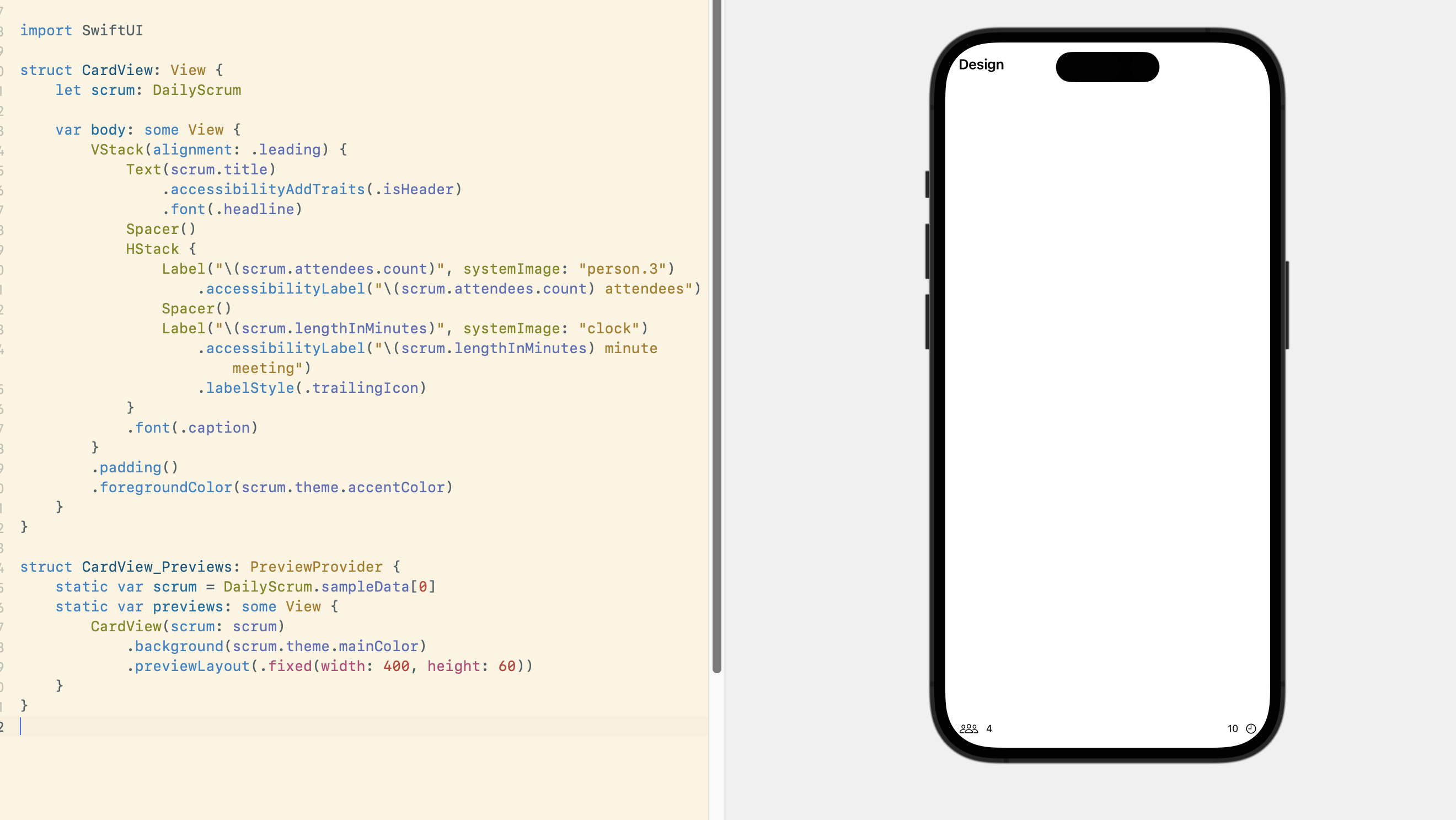
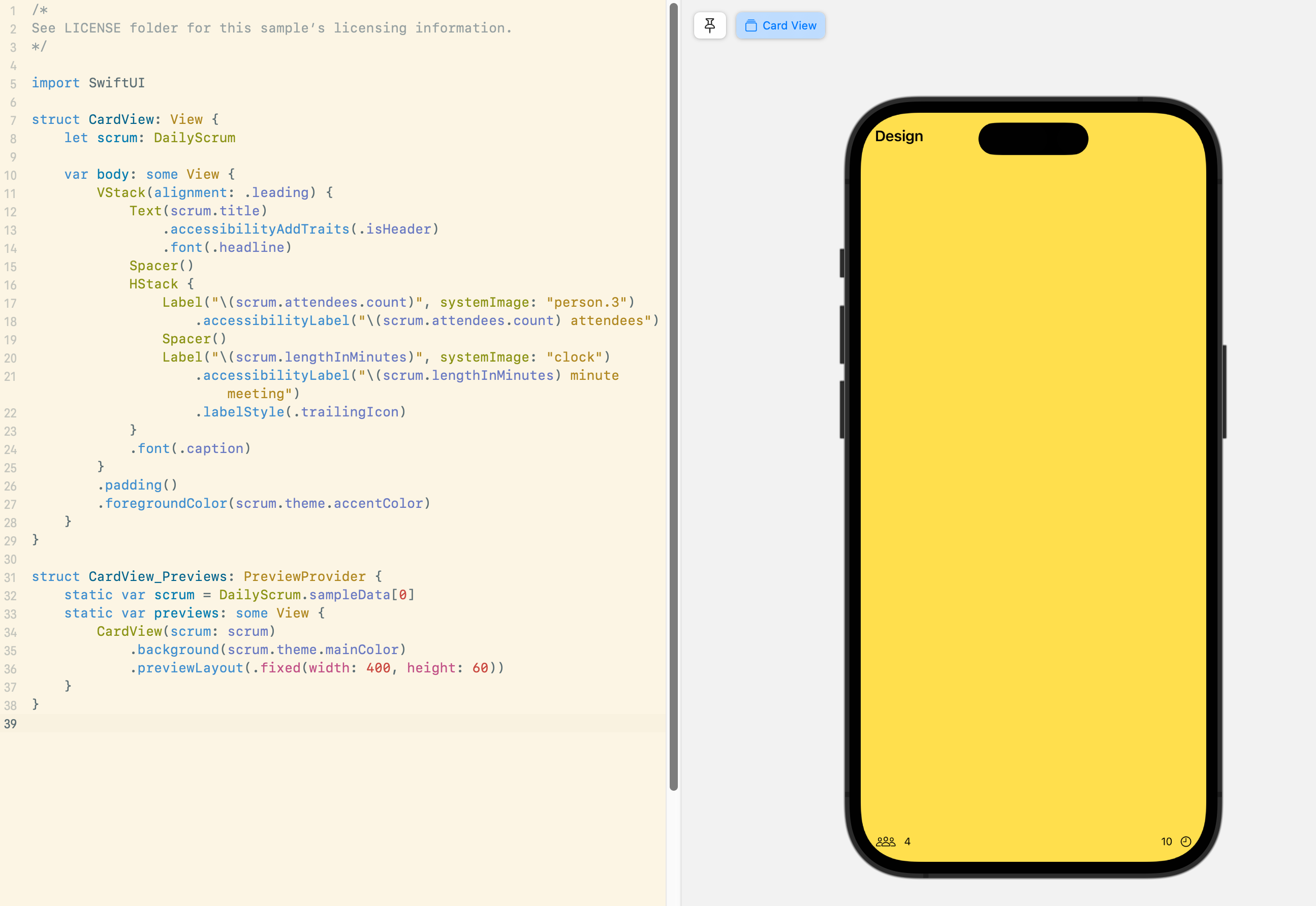
My local Xcode project looks like this (no background color even though exact same code):
I understand the simple code conceptually. There is a DailyScrum model object that has an attribute Theme. The Theme enum has a mainColor. This mainColor is passed to the CardView .background().
So I don't understand if this is an Xcode issue, a config file issue, a simulator issue, or a Scheme (to run iPhone Simulator) issue. I have no idea why running the exact same SwiftUI code in two different Xcode projects results in 1 with a working preview and another without a working preview. What am I missing here?
CodePudding user response:
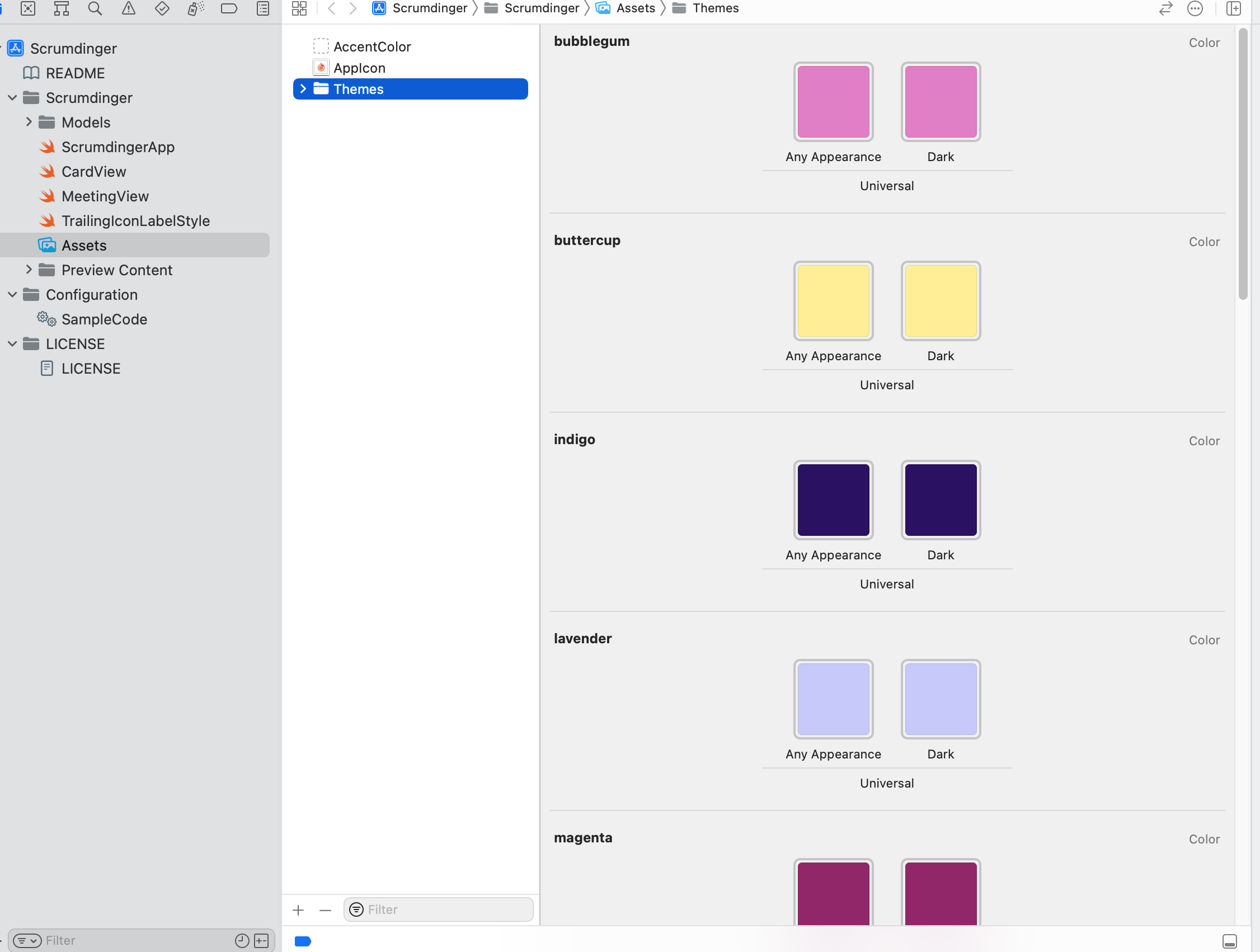
In the downloadable sample project from Apple, there is an Assets folder with named colors in Themes. This needs to be created so the named colors can be found.
CodePudding user response:
Do you read the tutorials carefully? Apple says that all of that colors are in the starter project.
CodePudding user response:
A little more input to your problem... The use of the .background() modifier needs a content inside your Assets folder or an View and the declaration shows us it will return a view, important to know.
Lets take a look in the Declaration.
func background<Background>(
_ background: Background,
alignment: Alignment = .center
) -> some View where Background : View
What is possible to do with the .background modifier?
You can now use an image like you did. This could be a single colour, but also an image of a city, bagles or whatever. The cooler thing the .background modifier offers us are the views you can insert and play around with.
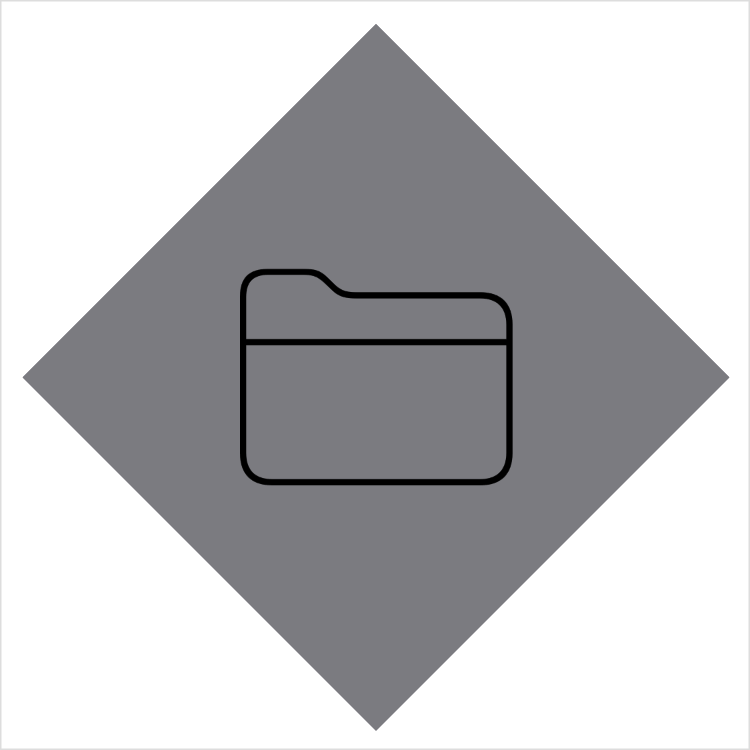
Lets say you want a Rectangle behind an Folder-systemimage.
You would now create a struct, build your background in it and pass this struct inside your Image, as an background. I'll show you an example from apple.
//here you can find your struct what currently shows the Rectangle background
struct DiamondBackground: View {
var body: some View {
VStack {
Rectangle()
.fill(Color.gray)
.frame(width: 250, height: 250, alignment: .center)
.rotationEffect(.degrees(45.0))
}
}
}
struct Frontmost: View {
var body: some View {
VStack {
//here is your image - in this case its a simple systemimage (can found in SFSymbols)
Image(systemName: "folder")
.font(.system(size: 128, weight: .ultraLight))
.background(DiamondBackground())
//here is the .background modifier with your selfmade DiamondBackground struct
}
}
}
This example looks like this now: