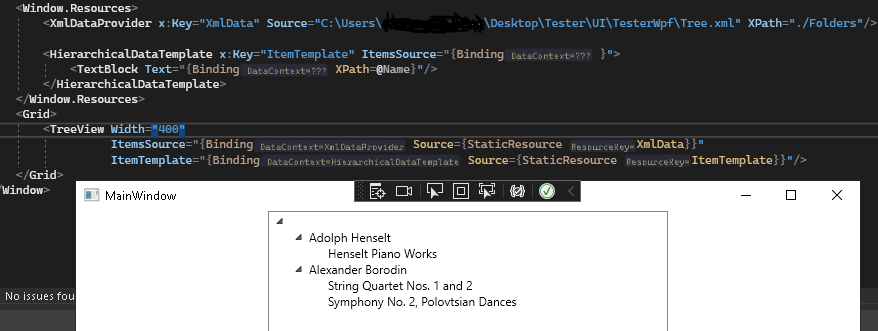
As a learning exercise I am trying to load a WPF TreeView control with XML data from a file and using only XAML. I am using 
While mock data loaded from an XML is great for coming up with a prototype, its actually not very common in real life because of its static nature.
If this is your first foray into using WPF I would suggest you familiarize yourself with MVVM patterns and data binding in XAML, (Please for the love of all things holy do not use code behind) https://learn.microsoft.com/en-us/dotnet/desktop/wpf/data/?view=netdesktop-6.0
As for .Net6 and its future. Yes! It is meant to bring us closer to the holy grail of write once, run everywhere. It is not without warts, but knowing how to separate code from UI, by applying the same layered architecture principles everyone is preaching will pay dividends in long term maintainability.
CodePudding user response:
I figured it out with the help of Anthony's post. It got me thinking about Visual Studio itself. What I found was:
After I created the .NET Framework 4.7.2 project, I added the XML file and set the option Copy to Output Directory as "Copy if newer". I did the same thing when I created the .NET 6.0 project.
But what I overlooked was that by default the .NET Framework project set the Build Action to Resource, and the .NET 6.0 project set it to None. When I changed the Build Action to Resource, the .NET 6.0 project worked without any other changes.
This was just a learning exercise. Actually, the TreeView will be populated with CLR objects using the MVVM pattern as you suggested Anthony.
Thank you very much.
Bob
