I'm working on creating an html email template. I'm new to developing HTML specifically for email, and I know it can be quite finicky.
I want the background of the email to match the background of the email client(Apple Mail, Gmail, Outlook, etc.) This seems to be the default for plain-text emails. But when creating an HTML email, I find that as soon as I add anything besides text within the <body> tag, the default background color for the email becomes white. The main reason for why I want to achieve this is so that my emails will match light mode and dark mode settings.
How do I make it so the email background will match that of the email client? Is there a way to make the HTML content have no background, or perhaps a transparent background? Or inherit the background color from the email renderer? Or do I need to detect the email client(or dark mode settings?), and change the background-color manually? Any weird work-arounds? And if any of these answers are possible, how is it done?
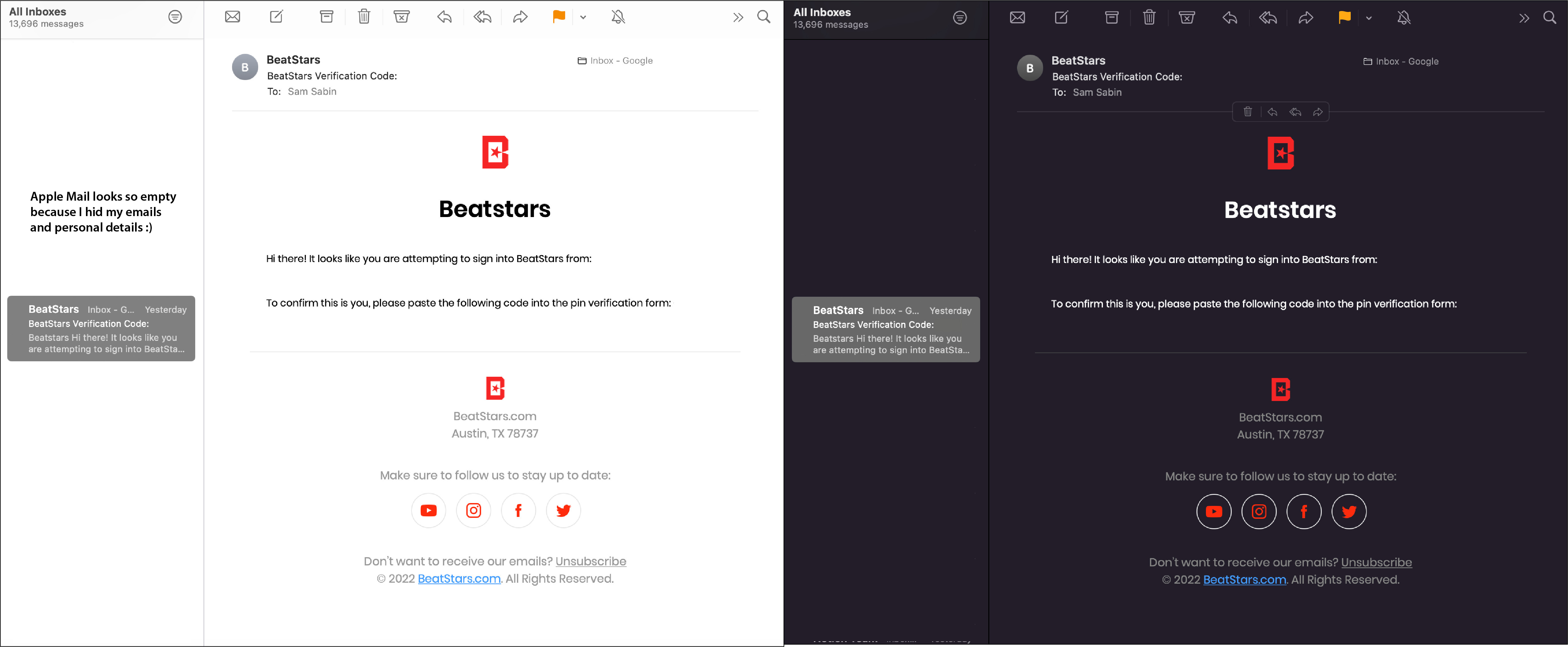
I know it is at least possible to achieve this within Apple Mail, as I found this example of an email that changes background color to match dark mode vs. light mode:
CodePudding user response:
You can use the following, it currently works in 33% of email clients.
@media (prefers-color-scheme: dark) {
/* Dark theme styles go here */
}
@media (prefers-color-scheme: light) {
/* Light theme styles go here */
}
Checkout the following article that goes into more detail.
https://medium.com/swlh/dark-mode-in-html-email-everything-you-need-to-know-57b2647bf304