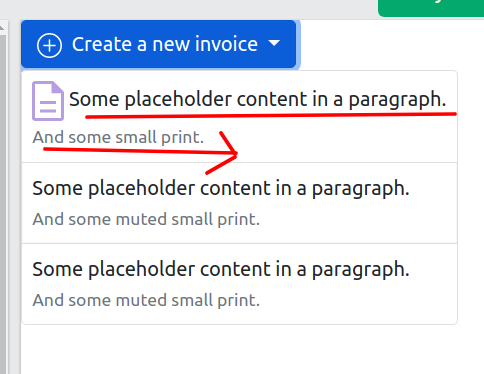
I need to make the svg icon to be middle and the menu text and the gray text to appear on the right using bootstrap
<!DOCTYPE html>
<html>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<body>
<div role="group">
<button id="create" type="button" data-bs-toggle="dropdown" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" viewBox="0 0 16 16"><path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/> <path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z"/> </svg>
Create new Workflow
</button>
<div style="width: max-content;">
<a href="#" aria-current="true">
<svg xmlns="http://www.w3.org/2000/svg" height="32" width="25.6"><path d="M6.36 25.2h12.88v-2.4H6.36zm0-6.8h12.88V16H6.36zM2.4 32q-.96 0-1.68-.72Q0 30.56 0 29.6V2.4Q0 1.44.72.72 1.44 0 2.4 0h14.44l8.76 8.76V29.6q0 .96-.72 1.68-.72.72-1.68.72zM15.64 9.84V2.4H2.4v27.2h20.8V9.84zM2.4 2.4v7.44V2.4v27.2z" fill="#b69ee0"/></svg>
<span >Some placeholder content in a paragraph.</span><br/>
<small >And some small print.</small>
</a>
<a href="#" >
<span >Some placeholder content in a paragraph.</span><br/>
<small >And some muted small print.</small>
</a>
<a href="#" >
<span >Some placeholder content in a paragraph.</span><br/>
<small >And some muted small print.</small>
</a>
</div>
</div>
</body>
</html>CodePudding user response:
You can surround the elements with a container div with d-flex and align-items-center classes and for the text elements you can also surround with a container div and give it some margin-left with ms-3.
<!DOCTYPE html>
<html>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<body>
<div role="group">
<button id="create" type="button" data-bs-toggle="dropdown" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" viewBox="0 0 16 16"><path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/> <path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z"/> </svg>
Create new Workflow
</button>
<div style="width: max-content;">
<a href="#" aria-current="true">
<div >
<svg xmlns="http://www.w3.org/2000/svg" height="32" width="25.6"><path d="M6.36 25.2h12.88v-2.4H6.36zm0-6.8h12.88V16H6.36zM2.4 32q-.96 0-1.68-.72Q0 30.56 0 29.6V2.4Q0 1.44.72.72 1.44 0 2.4 0h14.44l8.76 8.76V29.6q0 .96-.72 1.68-.72.72-1.68.72zM15.64 9.84V2.4H2.4v27.2h20.8V9.84zM2.4 2.4v7.44V2.4v27.2z" fill="#b69ee0"/></svg>
<div >
<span >Some placeholder content in a paragraph.</span><br/>
<small >And some small print.</small>
</div>
</div>
</a>
<a href="#" >
<span >Some placeholder content in a paragraph.</span><br/>
<small >And some muted small print.</small>
</a>
<a href="#" >
<span >Some placeholder content in a paragraph.</span><br/>
<small >And some muted small print.</small>
</a>
</div>
</div>
</body>
</html>CodePudding user response:
Here you go...
You can use Bootstrap’s grid system.
See the snippet below.
<!DOCTYPE html>
<html>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<body>
<div role="group">
<button id="create" type="button" data-bs-toggle="dropdown" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z" />
<path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z" /> </svg>
Create new Workflow
</button>
<div style="width: max-content;">
<a href="#" aria-current="true">
<div >
<div >
<svg xmlns="http://www.w3.org/2000/svg" height="32" width="25.6">
<path d="M6.36 25.2h12.88v-2.4H6.36zm0-6.8h12.88V16H6.36zM2.4 32q-.96 0-1.68-.72Q0 30.56 0 29.6V2.4Q0 1.44.72.72 1.44 0 2.4 0h14.44l8.76 8.76V29.6q0 .96-.72 1.68-.72.72-1.68.72zM15.64 9.84V2.4H2.4v27.2h20.8V9.84zM2.4 2.4v7.44V2.4v27.2z" fill="#b69ee0" /></svg>
</div>
<div >
<span >Some placeholder content in a paragraph.</span><br />
<small >And some small print.</small>
</div>
</div>
</a>
<a href="#" >
<span >Some placeholder content in a paragraph.</span><br />
<small >And some muted small print.</small>
</a>
<a href="#" >
<span >Some placeholder content in a paragraph.</span><br />
<small >And some muted small print.</small>
</a>
</div>
</div>
</body>
</html>CodePudding user response:
You can change the flex-direction to a column so that all items are centered. Then use flex to position the whole text container
Some placeholder content in a paragraph.And some small print.