Problem 1:
I just learn bootstrap and created a nav-bar with bootstrap. And I also add some custom .css file but it not take any effect. But when I put my css code under <style> .. </style> it take effect.
Problem 2:(css written in HTML with style tag) (I changed margin for position)
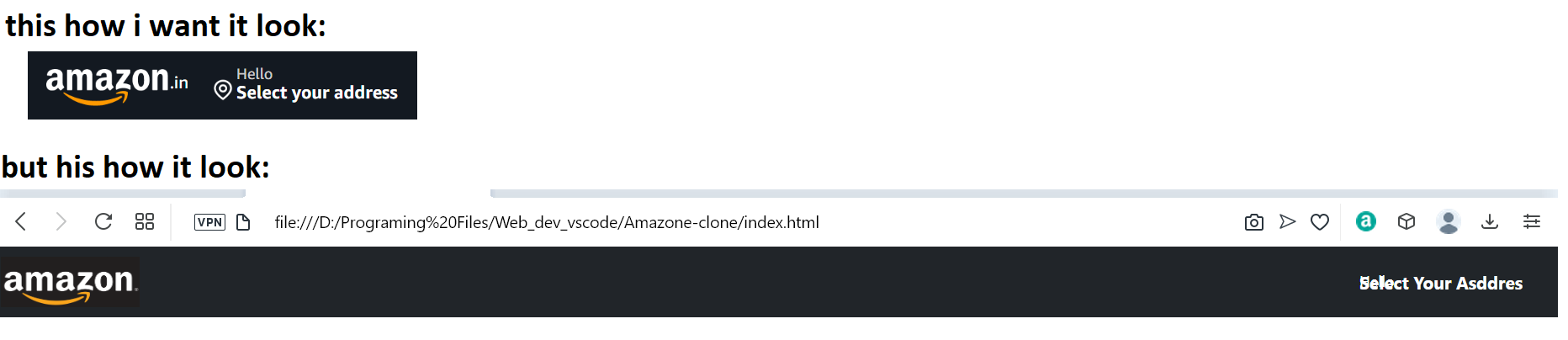
In my nav-bar "select you location" is shifted to ward right but i want to ward left. Is there another way to do it.
#loc-link {
position: relative;
margin: 0 900px 0 0;
}
.logo-container {
padding: 0 0 0 6px;
margin: 0 0 0 0;
}
.nav-location {
display: inline-block;
}
#nav-location-line1 {
margin-left: 20px;
position: absolute;
font-size: 12px;
line-height: 14px !important;
height: 14px;
font-weight: 400;
}
#nav-location-line2 {
font-size: 14px;
line-height: 15px;
font-weight: 700;
}<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<Style>
#loc-link {
position: relative;
margin: 0 900px 0 0;
}
.logo-container {
padding: 0 0 0 6px;
margin: 0 0 0 0;
}
.nav-location {
display: inline-block;
}
#nav-location-line1 {
margin-left: 20px;
position: absolute;
font-size: 12px;
line-height: 14px !important;
height: 14px;
font-weight: 400;
}
#nav-location-line2 {
font-size: 14px;
line-height: 15px;
font-weight: 700;
}
</Style>
<title>Document</title>
</head>
<body>
<nav >
<div >
<a href="" href="#">
<img src="amazon_logo.png" alt="logo_ing" href="#" height="40" width="110">
</a>
</div>
<div >
<ul >
<li id="loc-link">
<span id="nav-location-line1">Hello</span>
<span id="nav-location-line2"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewBox="0 0 16 16">
<path d="M12.166 8.94c-.524 1.062-1.234 2.12-1.96 3.07A31.493 31.493 0 0 1 8 14.58a31.481 31.481 0 0 1-2.206-2.57c-.726-.95-1.436-2.008-1.96-3.07C3.304 7.867 3 6.862 3 6a5 5 0 0 1 10 0c0 .862-.305 1.867-.834 2.94zM8 16s6-5.686 6-10A6 6 0 0 0 2 6c0 4.314 6 10 6 10z"/>
<path d="M8 8a2 2 0 1 1 0-4 2 2 0 0 1 0 4zm0 1a3 3 0 1 0 0-6 3 3 0 0 0 0 6z"/>
</svg> Select Your Asddres</span>
</li>
</ul>
</div>
</nav>
</body>
</html>CodePudding user response:
First of all make sure that your css file is within the same folder as the the HTML file does and then rename the css file as style.css Then insert this inside the header tag of the HTML file: <link rel="stylesheet" href="style.css">
CodePudding user response:
When inline CSS styles are working but external CSS does not, you have not included the external CSS in your <head>. You need to link a stylesheet file using <link rel="stylesheet" href="style.css">, learn more on MDN.
The span elements makes it impossible to move your texts in line 1 and 2. Converted them to divs. Your <span> elements are inline elements, a <div> element is a block-level element, read more about the difference in this SO post.
nav {
color: white;
}
.logo-container {
padding: 0 0 0 6px;
margin: 0 0 0 0;
}
#nav-location-line1 {
margin: 0 0 4px 20px;
font-size: 12px;
font-weight: 400;
width: 100%;
}
#nav-location-line2 {
font-size: 14px;
font-weight: 700;
width: 100%;
}
.nav-item {
float: right;
}<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</head>
<nav >
<div >
<a href="" href="#">
<img src="amazon_logo.png" alt="logo_ing" href="#" height="40" width="110">
</a>
</div>
<div >
<ul >
<li >
<div id="nav-location-line1">Hello</div>
<div id="nav-location-line2"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewBox="0 0 16 16">
<path d="M12.166 8.94c-.524 1.062-1.234 2.12-1.96 3.07A31.493 31.493 0 0 1 8 14.58a31.481 31.481 0 0 1-2.206-2.57c-.726-.95-1.436-2.008-1.96-3.07C3.304 7.867 3 6.862 3 6a5 5 0 0 1 10 0c0 .862-.305 1.867-.834 2.94zM8 16s6-5.686 6-10A6 6 0 0 0 2 6c0 4.314 6 10 6 10z"/>
<path d="M8 8a2 2 0 1 1 0-4 2 2 0 0 1 0 4zm0 1a3 3 0 1 0 0-6 3 3 0 0 0 0 6z"/>
</svg> Select Your Address</div>
</li>
</ul>
</div>
</nav>