So I am working on recharts where I am customising dots which can be only done with svg.
<svg className="svg-triangle">
<g>
<defs>
<pattern id="image" x="0%" y="0%" height="100%" width="100%"
viewBox="0 0 512 512">
<image x="0%" y="0%" width="400" height="400" href="../../Assets/Images/Icons/triangle_default.png"></image>
</pattern>
</defs>
<circle cx={cx} cy={cy} r={6} fill="url(#image)" />
</g>
</svg>
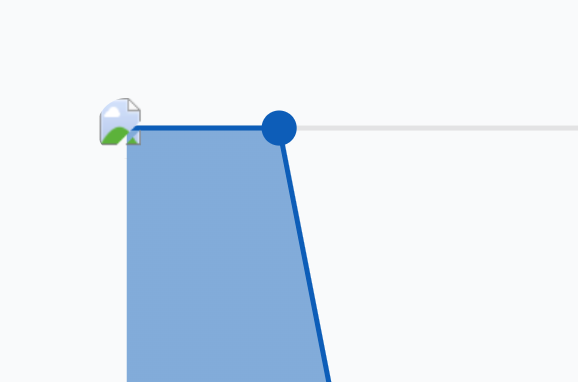
But it keeps showing like this and I don't understand why
CodePudding user response:
If the image is stored locally alongside your code, then you need to import or require the URL to load the file.
const triangle = require('../../Assets/Images/Icons/triangle_default.png');
import triangle from '../../Assets/Images/Icons/triangle_default.png';
<image x="0%" y="0%" width="400" height="400" href={triangle}/>
or inline
<image x="0%" y="0%" width="400" height="400" href={require('../../Assets/Images/Icons/triangle_default.png')}/>