I have express ssr app. I want to host my static files in /static/* folder. But i have problem with React.Lazy component chunk request, it has wrong path
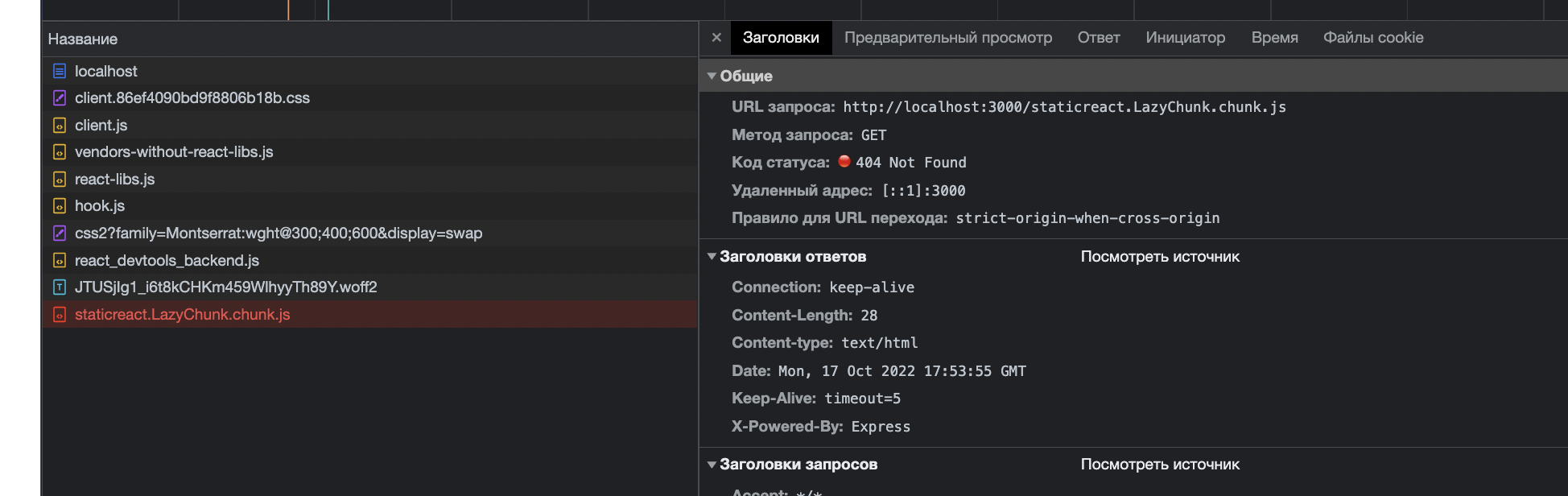
http://localhost:3000/staticreact.LazyChunk.js
My server code:
import express from 'express';
import path from 'path';
import handleRequest from '@server/infrastructure/handleRequest/handleRequest';
import {routes} from '@general-infrastructure/routes/routes';
import { handleErrors } from '@server/middlewares/errorHandler/errorHandler';
const server = express();
// if i'll comment this, reactlazy chunk will have normal path, but other static files will have 404 error status
server.use('/static', express.static(path.join(__dirname, '/static')));
// TODO -
// 5. redux for theme
server.get('*', handleErrors(async function(req, res, next) {
handleRequest(req.url, res, routes);
}));
server.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});
if i'll comment server.use , reactlazy chunk will have normal path, but other static files will have 404 error status.
How can i fix it? ty
Noone extra slash not working
Webpack config:
module.exports = {
name: 'client',
entry: {
client: path.resolve(__dirname, 'src/client/index.tsx'),
},
mode: mode,
output: {
path: path.resolve(__dirname '/dist/static'),
filename: '[name].[contenthash].js',
publicPath: path.resolve(__dirname, '/static'),
chunkFilename: 'react.[name].chunk.js',
clean: true,
},
resolve: {
extensions: ['.ts', '.tsx', '.js', '.jsx', '.css', '.scss'],
alias: webpackAliases,
},
Noone extra slash in webpack config not working
Router:
const Lazy = React.lazy(() => import(/* webpackChunkName: "LazyChunk" */ '@client/modules/pages/Lazy'));
const Routes: React.FC = () => {
const AppRoutes = useRoutes(
[
{path: '/', element: <Feed />},
{path: '/lazy', element: <Lazy />},
{path: '/overview', element: <Overview.component />},
],
);
return (
<Suspense fallback="Loading...">
{AppRoutes}
</Suspense>
);
};
React lazy load chunk error:
CodePudding user response:
the value of this option ends with /
Try adding /
publicPath: path.resolve(__dirname, '/static') '/',
CodePudding user response:
try to use only this,
server.use(express.static("/static"));