hello i am in the process of making my app resonsive i came across dimensions and find it pretty easy to use i don't really know if it is recommended as i am not that familiar with it yet. now the problem in my android emulator everything looks fine as it should the textbox adjusts to the size and the text is also in the middle of the textbox but on my real android device the text is shifted pretty far up does anyone know how i can fix this?
My Code:
//On the top to get the Dimensions
let height = Dimensions.get('window').height;
let width = Dimensions.get('window').width;
My TextInput:
<TextInput
autoCapitalize="none"
autoCorrect={false}
style={styles.inputStyle}
placeholder="Name"
value={clientName}
onChangeText={setClientName}
/>
And my responsive input style:
inputStyle: {
width: width * 0.7,
height: height* 0.06,
fontSize: height * 0.03,
textAlign: 'center',
backgroundColor: '#D6D6D6',
color: '#000',
borderRadius: 10,
},
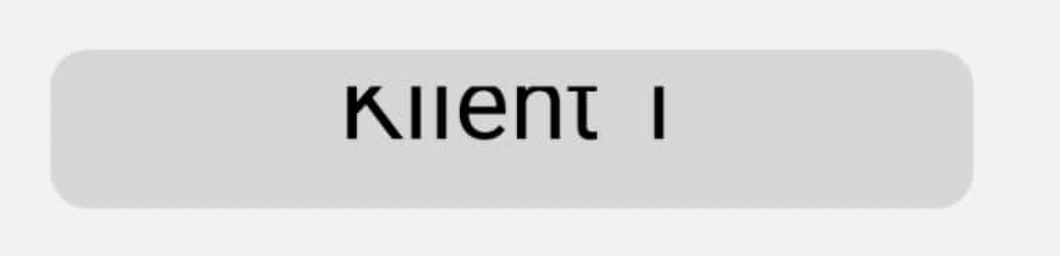
here a screenshot from my real device

CodePudding user response:
Try adding padding: 0 in style. It will remove blank space around text.
inputStyle: {
width: width * 0.7,
height: height* 0.06,
fontSize: height * 0.03,
textAlign: 'center',
backgroundColor: '#D6D6D6',
color: '#000',
borderRadius: 10,
padding: 0,
},
