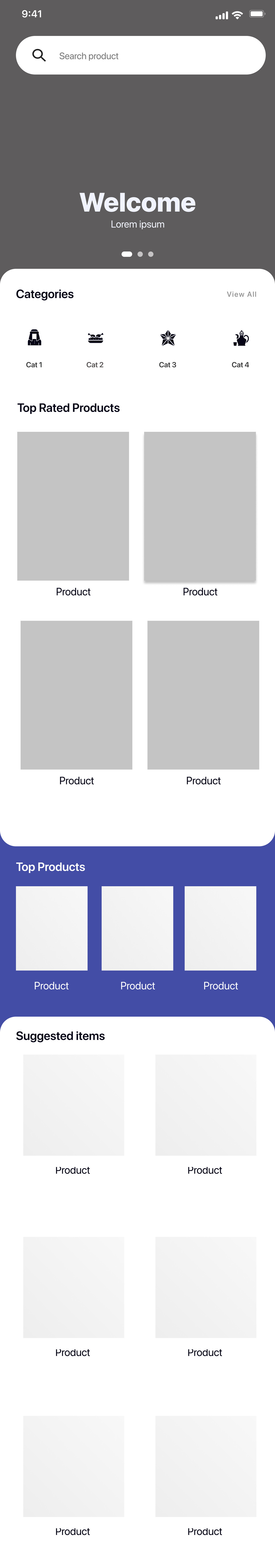
I am using tableview and collection view inside to create this screen.
If you look closer in the design..i will have to create an effect of cells going above below or top cell with a corner radius...which simulates like the cells are below and in between two cells...
The same goes for the top area which has a corner radius.
Please guide through a proper way to design this entire screen.
(I am using storyboard and UIKit only...i dont want to use swiftUI)
CodePudding user response:
Various ways to approach this -- here's one...
Four cell types:
- "Top" cell
- "Categories" cell
- "Top Products" cell
- "Suggestions" cell
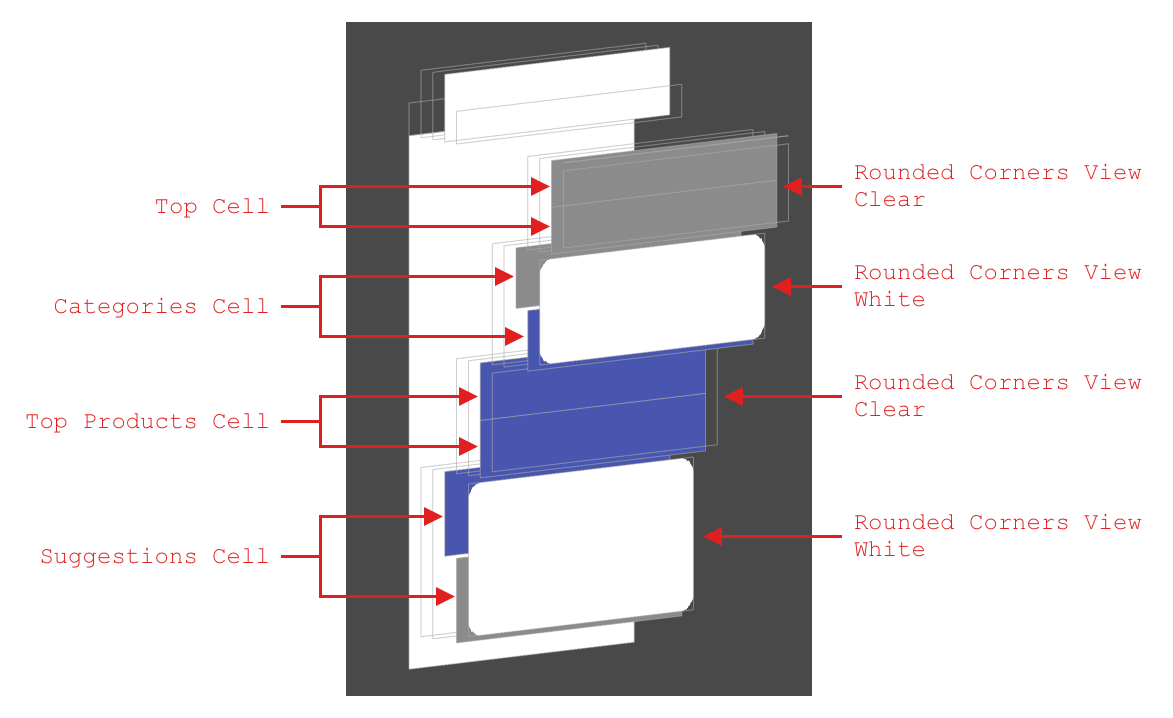
In each cell class, add a UIView with rounded corners - this will hold the "content" of each cell.
Behind the rounded corners view, add a "Top Color" UIView and a a "Bottom Color" UIView.
It looks like this:
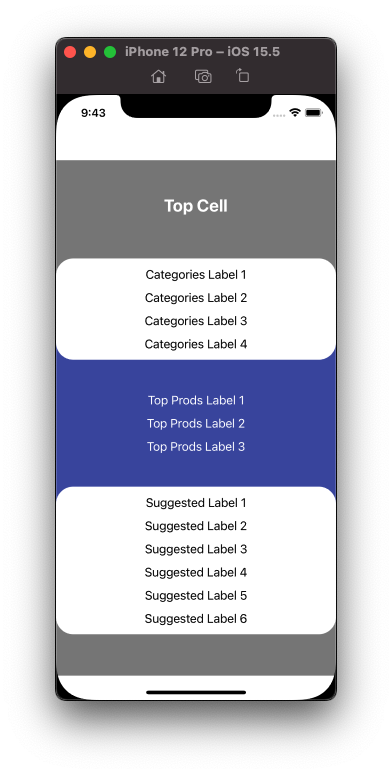
When running, we get this result:
Here is some sample code:
class MyBaseCell: UITableViewCell {
var topBotColors: [UIColor] = [.white, .white] {
didSet {
topColorView.backgroundColor = topBotColors[0]
botColorView.backgroundColor = topBotColors[1]
}
}
let theStack: UIStackView = {
let v = UIStackView()
v.axis = .vertical
v.spacing = 12
return v
}()
let topColorView = UIView()
let botColorView = UIView()
let roundedCornerView = UIView()
var topConstraint: NSLayoutConstraint!
var botConstraint: NSLayoutConstraint!
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
commonInit()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
commonInit()
}
func commonInit() {
[topColorView, botColorView, roundedCornerView].forEach { v in
v.translatesAutoresizingMaskIntoConstraints = false
contentView.addSubview(v)
}
theStack.translatesAutoresizingMaskIntoConstraints = false
roundedCornerView.addSubview(theStack)
let g = contentView.layoutMarginsGuide
topConstraint = theStack.topAnchor.constraint(equalTo: roundedCornerView.topAnchor, constant: 12.0)
botConstraint = theStack.bottomAnchor.constraint(equalTo: roundedCornerView.bottomAnchor, constant: -12.0)
NSLayoutConstraint.activate([
topColorView.topAnchor.constraint(equalTo: contentView.topAnchor),
topColorView.leadingAnchor.constraint(equalTo: contentView.leadingAnchor),
topColorView.trailingAnchor.constraint(equalTo: contentView.trailingAnchor),
botColorView.topAnchor.constraint(equalTo: topColorView.bottomAnchor),
botColorView.heightAnchor.constraint(equalTo: topColorView.heightAnchor),
botColorView.leadingAnchor.constraint(equalTo: contentView.leadingAnchor),
botColorView.trailingAnchor.constraint(equalTo: contentView.trailingAnchor),
botColorView.bottomAnchor.constraint(equalTo: contentView.bottomAnchor),
roundedCornerView.topAnchor.constraint(equalTo: g.topAnchor),
roundedCornerView.leadingAnchor.constraint(equalTo: contentView.leadingAnchor),
roundedCornerView.trailingAnchor.constraint(equalTo: contentView.trailingAnchor),
roundedCornerView.bottomAnchor.constraint(equalTo: g.bottomAnchor),
theStack.leadingAnchor.constraint(equalTo: roundedCornerView.leadingAnchor),
theStack.trailingAnchor.constraint(equalTo: roundedCornerView.trailingAnchor),
topConstraint, botConstraint,
])
self.backgroundColor = .clear
contentView.backgroundColor = .clear
}
}
class TopCell: MyBaseCell {
override func commonInit() {
super.commonInit()
// let's add 1 tall label
let v = UILabel()
v.textAlignment = .center
v.text = "Top Cell"
v.textColor = .white
v.font = .systemFont(ofSize: 24.0, weight: .bold)
theStack.addArrangedSubview(v)
// avoid auot-layout complaints
let c = v.heightAnchor.constraint(equalToConstant: 80.0)
c.priority = .required - 1
c.isActive = true
}
}
class CatsCell: MyBaseCell {
override func commonInit() {
super.commonInit()
// let's add a few labels
for i in 1...4 {
let v = UILabel()
v.textAlignment = .center
v.text = "Categories Label \(i)"
theStack.addArrangedSubview(v)
}
roundedCornerView.backgroundColor = .white
roundedCornerView.layer.cornerRadius = 24
}
}
class TopProdsCell: MyBaseCell {
override func commonInit() {
super.commonInit()
// let's add a few labels
for i in 1...3 {
let v = UILabel()
v.textAlignment = .center
v.text = "Top Prods Label \(i)"
v.textColor = .white
theStack.addArrangedSubview(v)
}
roundedCornerView.backgroundColor = .clear
// increase top/bottom "spacing"
topConstraint.constant = 24.0
botConstraint.constant = -24.0
}
}
class SuggestionsCell: MyBaseCell {
override func commonInit() {
super.commonInit()
// let's add a few labels
for i in 1...6 {
let v = UILabel()
v.textAlignment = .center
v.text = "Suggested Label \(i)"
theStack.addArrangedSubview(v)
}
roundedCornerView.backgroundColor = .white
roundedCornerView.layer.cornerRadius = 24
}
}
class SampleTableVC: UIViewController, UITableViewDataSource, UITableViewDelegate {
let tableView = UITableView()
let myGray: UIColor = .gray
let myBlue: UIColor = UIColor(red: 0.25, green: 0.30, blue: 0.65, alpha: 1.0)
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemBackground
tableView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(tableView)
let g = view.safeAreaLayoutGuide
NSLayoutConstraint.activate([
tableView.topAnchor.constraint(equalTo: g.topAnchor, constant: 0.0),
tableView.leadingAnchor.constraint(equalTo: g.leadingAnchor, constant: 0.0),
tableView.trailingAnchor.constraint(equalTo: g.trailingAnchor, constant: 0.0),
tableView.bottomAnchor.constraint(equalTo: g.bottomAnchor, constant: 0.0),
])
tableView.register(TopCell.self, forCellReuseIdentifier: "topCell")
tableView.register(CatsCell.self, forCellReuseIdentifier: "catCell")
tableView.register(TopProdsCell.self, forCellReuseIdentifier: "prodCell")
tableView.register(SuggestionsCell.self, forCellReuseIdentifier: "suggCell")
tableView.dataSource = self
tableView.delegate = self
let bkv = UIView()
bkv.backgroundColor = myGray
tableView.backgroundView = bkv
tableView.separatorStyle = .none
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 4
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if indexPath.row == 0 {
let c = tableView.dequeueReusableCell(withIdentifier: "topCell", for: indexPath) as! TopCell
c.topBotColors = [myGray, myGray]
return c
}
if indexPath.row == 1 {
let c = tableView.dequeueReusableCell(withIdentifier: "catCell", for: indexPath) as! CatsCell
c.topBotColors = [myGray, myBlue]
return c
}
if indexPath.row == 2 {
let c = tableView.dequeueReusableCell(withIdentifier: "prodCell", for: indexPath) as! TopProdsCell
c.topBotColors = [myBlue, myBlue]
return c
}
let c = tableView.dequeueReusableCell(withIdentifier: "suggCell", for: indexPath) as! SuggestionsCell
c.topBotColors = [myBlue, myGray]
return c
}
}