Very confused about what is happening with my UITableViewCell when reloadData is called. When the tableview first loads, each cell has its correct rounding. The top has its top corners rounded, the middle has no rounding, and the bottom has only its bottom.
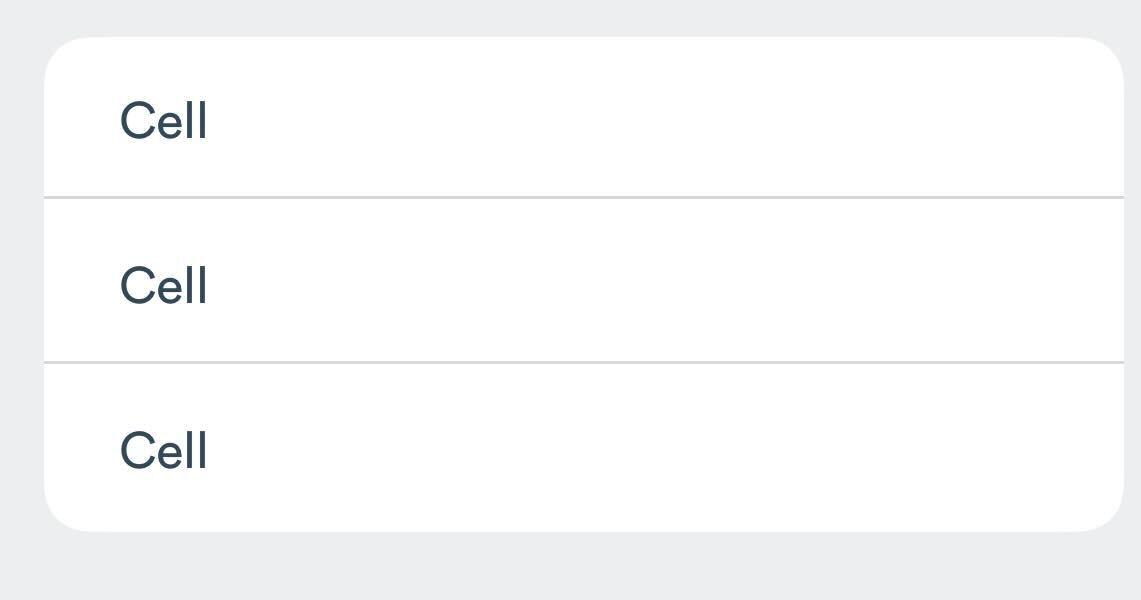
Here is what it looks like on first load:

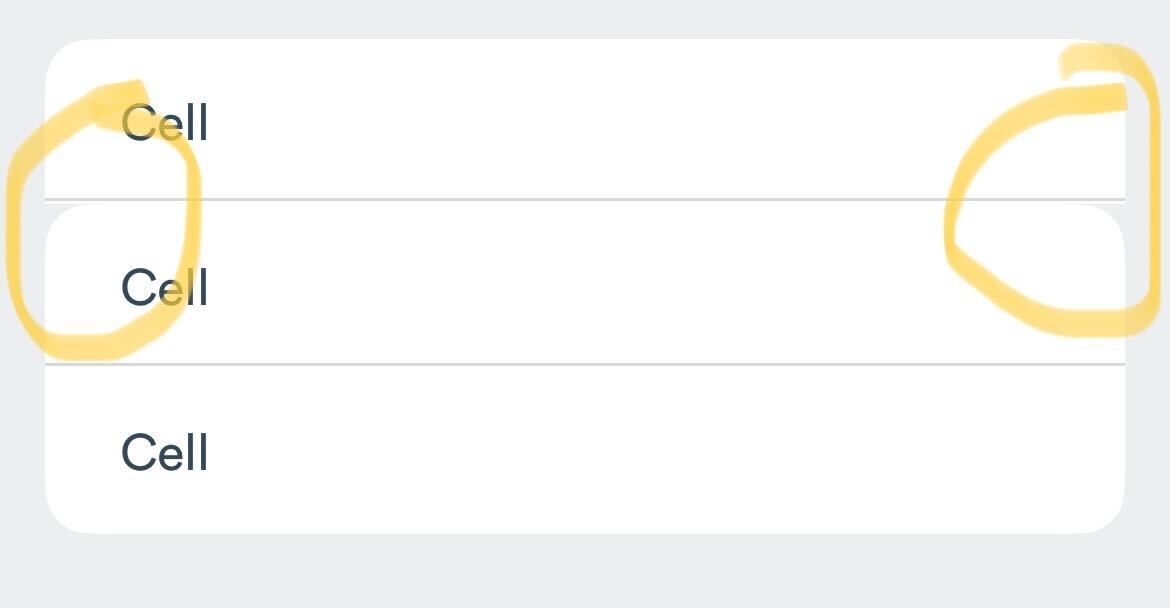
Here is what happens if a tableview.reloadData is called (1 or more times)

Here is the code where the cells are created (in func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath))
guard let cell = tableView.dequeueReusableCell(withIdentifier: MyCell().reuseIdentifier, for: indexPath) as? MyCell else { return UITableViewCell() }
if indexPath.row == 0 {
cell.roundCorners(corners: (top: true, bottom: false))
}
if indexPath.row == 1 {
cell.roundCorners(corners: (top: false, bottom: false))
}
if indexPath.row == 2 {
cell.roundCorners(corners: (top: false, bottom: true))
}
Here is the code for the rounded corners:
func roundCorners(corners: (top: Bool, bottom: Bool)) {
if !corners.top && !corners.bottom {
roundCorners(withRadius: 0)
} else if corners.top && corners.bottom {
roundCorners(withRadius: 20)
} else if corners.top {
roundCorners(corners: [.topLeft, .topRight], radius: 20)
} else if corners.bottom {
roundCorners(corners: [.bottomLeft, .bottomRight], radius: 20)
}
}
// and the actual rounding methods
func roundCorners() {
roundCorners(withRadius: bounds.size.height * 0.5)
}
func roundCorners(withRadius radius: CGFloat) {
layer.cornerRadius = radius
layer.masksToBounds = true
}
func roundCorners(corners: UIRectCorner, radius: CGFloat) {
let path = UIBezierPath(roundedRect: bounds, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius))
let mask = CAShapeLayer()
mask.path = path.cgPath
layer.mask = mask
}
func maskedCorners(withRadius radius: CGFloat) {
layer.maskedCorners = [.layerMinXMinYCorner, .layerMaxXMinYCorner, .layerMinXMaxYCorner, .layerMaxXMaxYCorner]
layer.cornerRadius = radius
clipsToBounds = true
}
func maskedCorners(corners: CACornerMask, radius: CGFloat) {
layer.maskedCorners = corners
layer.cornerRadius = radius
clipsToBounds = true
}
I have tried several things which did not work.
Instead of reusing cells (I thought maybe the way they were being reused was mucking with the draw calls), I tried instantiating the cell each time
I tried resetting the cell borders to 0 and then setting which corners should be rounded
I tried calling the .setNeedsDisplay() after updating the borders
I will also note that if I comment out the rounding calls, no rounding occurs at all, so the issue is strictly isolated to the code above.
Very open to suggestions as to why after the first reloadData() call it rounds the middle cell and keeps it rounded moving forward.
CodePudding user response:
For such layout you don't have to code instead you can use tableview style Inset Grouped.
Just go to your Storyboard settings > Table attribute inspector > Style > Select Inset Grouped :
And here's the output:
CodePudding user response:
you can round corners of the tableView !
tableView.layer.cornerRadius = 20
tableView.clipsToBounds = true
