It is not question about how to keep TextField above keyboard (put it inside ScrollView), I wonder how to keep TextField containing View fully be visible above Keyboard. For example behind TextField some info text, which should be visible while user print the text.
VStack { // This all should be above keyboard
TextField(...)
Text("Some hints about entered text")
}
CodePudding user response:
I was try you code and all warks fine right now but you can try like this:
VStack(alignment: .leading) {
TextField(...)
Text("Some hints about entered text")
}
CodePudding user response:
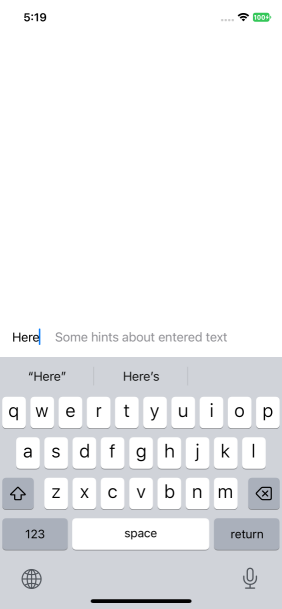
I don't know what I want because there's not much information I can get from the question, but is this right? I understand that you want to include a view that can be a hint from the view behind the TextField.
import SwiftUI
struct ContentView: View {
@State private var text = ""
var body: some View {
VStack { // This all should be above keyboard
Spacer()
TextField("", text: $text)
.background {
Text("Some hints about entered text")
.foregroundColor(.gray)
}
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}